Al momento de querer inicializar una tabla de Datatable js sin ajax no logro que muestre los datos que la vista ya mostró, pongo el siguiente codigo de ejemplo
<table id="products-table" class="table table-bordered table-striped table-hover datatable">
<thead>
<th>Id</th>
<th>Nombre</th>
<th>Tipo</th>
<th>Descripción</th>
<th>Precio</th>
<th>Puntos</th>
<th>Acciones</th>
<thead>
@foreach ($products as $product)
<tr id="registro-{{$product->id}}">
<td>{{$product->id}}</td>
<td>{{$product->nombre}}</td>
<td>{{$product->tipo}}</td>
<td>{{$product->descripcion}}</td>
<td>$ {{$product->precio}}</td>
<td>{{$product->puntos}}</td>
<td class="acciones">
<button type="button" class="btn btn-primary" onclick="editar({{$product->id}})"><i class="fa fa-pencil-square-o icono" aria-hidden="true"></i></button>
<button type="button" class="btn btn-danger" onclick="eliminar({{$product->id}})"><i class="fa fa-trash-o icono" aria-hidden="true"></i></button>
</td>
</tr>
@endforeach
</thead>
</table>
Y el JS
$(document).ready(function() {
oTable = $('#products-table').DataTable({
"processing": true,
"columns": [
{name: 'id'},
{name: 'nombre'},
{name: 'tipo'},
{name: 'descripcion'},
{name: 'precio'},
{name: 'puntos'}
]
});
});
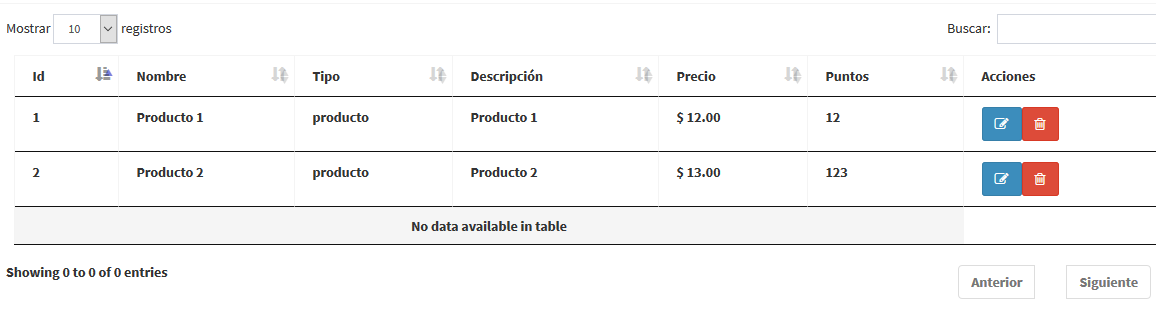
Lo que muestra es lo siguiente:
 ¿Que es lo que estoy haciendo mal o que es lo que me falta?
¿Que es lo que estoy haciendo mal o que es lo que me falta?