Tengo un problema con DataAnnotation en cuanto a la validación. quiero que la fecha seleccionada tenga el formato dia-mes año. todo anda bien, excepto por la validacion de DataAnnotation. Este es mi modelo:
[Required(ErrorMessage = "Complete este Campo")]
[DataType(DataType.Date)]
[DisplayFormat(ApplyFormatInEditMode = true, DataFormatString = "{0:dd-MM-yyyy}")]
public DateTime? FechaNacimiento { get; set; }
Esta es mi Vista:
@Html.TextBoxFor(m => m.FechaNacimiento, "{0:dd-MM-yyyy}", new { @class = "form-control datepicker", placeholder = "Fecha Nacimiento" })
@Html.ValidationMessageFor(m => m.FechaNacimiento, "", new { @class = "text-danger" })
<button type="submit" class="btn btn-primary">submit</button>
<script>
$(function ($) {
$.datepicker.regional['es'] = {
closeText: 'Cerrar',
prevText: '<Ant',
nextText: 'Sig>',
currentText: 'Hoy',
monthNames: ['Enero', 'Febrero', 'Marzo', 'Abril', 'Mayo', 'Junio', 'Julio', 'Agosto', 'Septiembre', 'Octubre', 'Noviembre', 'Diciembre'],
monthNamesShort: ['Ene', 'Feb', 'Mar', 'Abr', 'May', 'Jun', 'Jul', 'Ago', 'Sep', 'Oct', 'Nov', 'Dic'],
dayNames: ['Domingo', 'Lunes', 'Martes', 'Miércoles', 'Jueves', 'Viernes', 'Sábado'],
dayNamesShort: ['Dom', 'Lun', 'Mar', 'Mié', 'Juv', 'Vie', 'Sáb'],
dayNamesMin: ['Do', 'Lu', 'Ma', 'Mi', 'Ju', 'Vi', 'Sá'],
weekHeader: 'Sm',
dateFormat:'dd-mm-yy',
firstDay: 1,
isRTL: false,
showMonthAfterYear: false,
yearSuffix: ''
};
$.datepicker.setDefaults($.datepicker.regional['es']);
});
$(function () {
$(".datepicker").datepicker();
});
</script>
Coloque esto en el webconfig:
<globalization uiCulture="es-AR" culture="es-AR" />
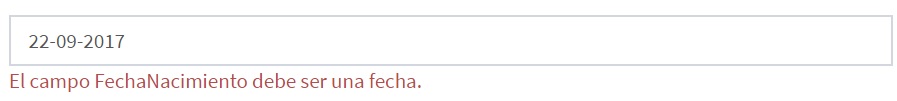
Sin embargo cuando le doy clic al botón submit me lanza el siguiente error:
" El campo FechaNacimiento debe ser una fecha."