Estoy utilizando PHPMailer, al enviar los datos al correo GMail pero luego de clickear "aceptar" en el alert que verifica que el correo fue enviado, mis campos siguen llenos de la informacion que mandé, ¿alguien sabe cómo puedo resetearlos?
Éste es mi código:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Formulario</title> <!-- Aquí va el título de la página -->
</head>
<body>
<?php
$Nombre = $_POST['Nombre'];
$Email = $_POST['Email'];
$Mensaje = $_POST['Mensaje'];
$Telefono = $_POST['Telefono'];
if ($Nombre=='' || $Email=='' || $Mensaje=='' || $Telefono==''){
echo "<script>alert('Los campos marcados con * son obligatorios');location.href ='javascript:history.back()';</script>";
}else{
require("archivosformulario/class.phpmailer.php");
$mail = new PHPMailer();
$mail->From = $Email;
$mail->FromName = $Nombre;
$mail->AddAddress("[email protected]"); // Dirección a la que llegaran los mensajes.
// Aquí van los datos que apareceran en el correo que reciba
//adjuntamos un archivo
$mail->WordWrap = 50;
$mail->IsHTML(true);
$mail->Subject = "Comentarios Tiendas El Golazo";
$mail->Body = "Nombre: $Nombre \n<br />".
"Email: $Email \n<br />".
"Mensaje: $Mensaje \n<br />".
"Telefono: $Telefono \n<br />";
// Datos del servidor SMTP
$mail->IsSMTP();
$mail->Host = "ssl://smtp.gmail.com:465"; // Servidor de Salida.
$mail->SMTPAuth = true;
$mail->Username = "[email protected]"; // Correo Electrónico
$mail->Password = ""; // Contraseña
if ($mail->Send())
echo "<script>alert('Formulario enviado exitosamente, le responderemos lo más pronto posible.');location.href ='javascript:history.back()';</script>";
else
echo "<script>alert('Error al enviar el formulario');location.href ='javascript:history.back()';</script>";
}
?>
</body>
</html>
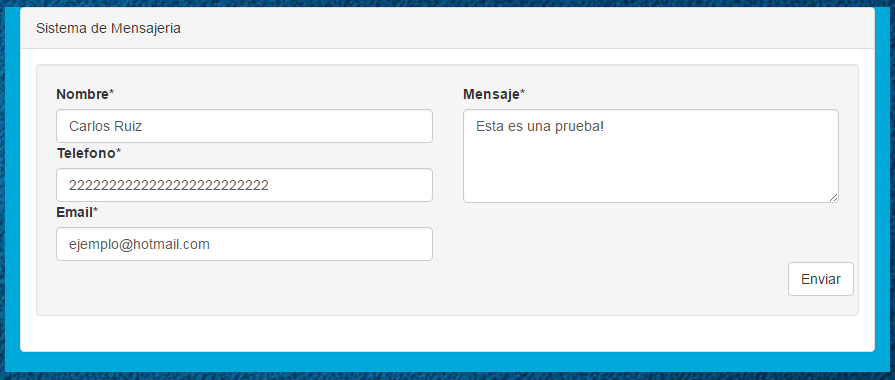
Así se visualiza al enviar la información y deseo saber cómo limpiarlo después del alert:
Alguna sugerencia?