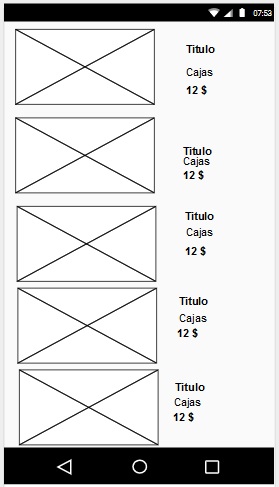
Buenas, estoy haciendo este diseño:
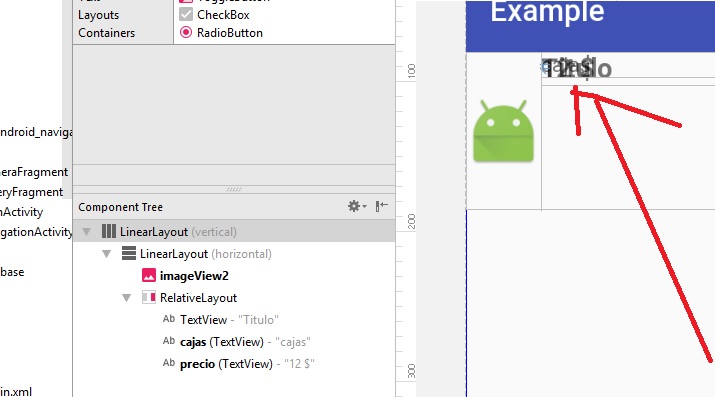
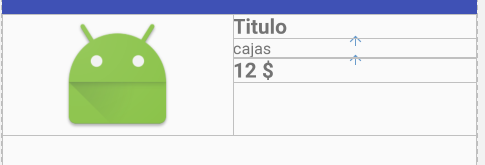
pero cuando trato de alinear título , precio y caja en mi RelativeLayout, pero todo se sobreprone
¿Alguna sugerencia?
Aquí mi codigo:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/imageView2"
android:layout_width="100dp"
android:layout_height="105dp"
android:layout_weight="1"
app:srcCompat="@mipmap/ic_launcher" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="1">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="Titulo"
android:textSize="18sp"
android:textStyle="bold" />
<TextView
android:id="@+id/cajas"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="cajas" />
<TextView
android:id="@+id/precio"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:text="12 $"
android:textSize="18sp"
android:textStyle="bold" />
</RelativeLayout>
</LinearLayout>
</LinearLayout>