Buenas, estoy intentando hacer un desplegable pero no termina de funcionar, ahora mismo por mi código o se ve todo, o nada.
Posición inicial.
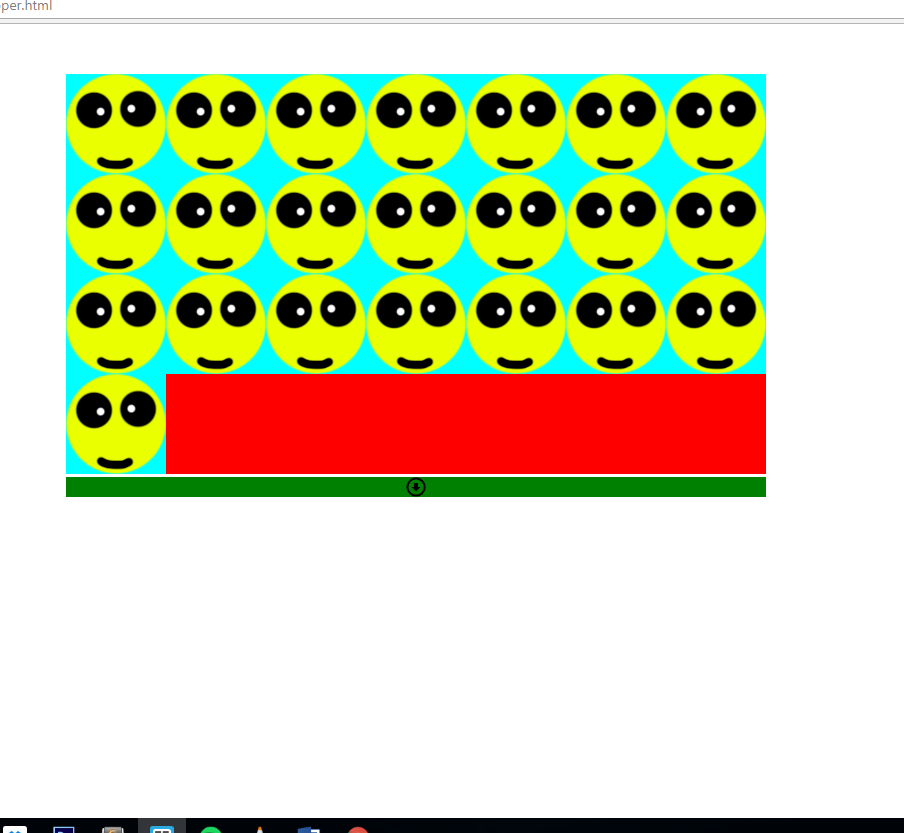
Posición final:
Y a mi lo que me gustaría, y no consigo, es que inicialmente se vea la primera fila (100px de alto) y que al darle a la flecha, se terminase de desplegar. Es decir, siempre tener la primera fila vísible.
Yo imagino que el error viene en mi JQuery, que no le defino las alturas, pero sinceramente no se donde, ni como ponerlo.
Adjunto mis códigos, espero hacerlo bien, si es excesivo disculpad, poco a poco voy intentando aprender a hacer mejores posts.
Código HTML de mi body:
<div class="Contenedor_Individual">
<img src="Img/Emoji.png" alt="">
</div>
<div class="Contenedor_Individual">
<img src="Img/Emoji.png" alt="">
</div>
<div class="Contenedor_Individual">
<img src="Img/Emoji.png" alt="">
</div>
<div class="Contenedor_Individual">
<img src="Img/Emoji.png" alt="">
</div>
<div class="Contenedor_Individual">
<img src="Img/Emoji.png" alt="">
</div>
<div class="Contenedor_Individual">
<img src="Img/Emoji.png" alt="">
</div>
<div class="Contenedor_Individual">
<img src="Img/Emoji.png" alt="">
</div>
<div class="Contenedor_Individual">
<img src="Img/Emoji.png" alt="">
</div>
</div>
<div class="Contenedor_General_Icono_Deslizar">
<img src="Img/AA_FlechaCirculo_Arriba.png" id="arrow-up" class="imgcolexp"/>
<img src="Img/AA_FlechaCirculo_Abajo.png" id="arrow-down" class="imgcolexp"/>
</div>
Código CSS:
.Contenedor_General{
height: 400px;
width: 700px;
background-color: red;
margin: auto;
margin-top: 50px;
overflow: hidden;
}
.Contenedor_Individual{
height: 100px;
width: 100px;
background-color: aqua;
float: left;
}
.Contenedor_General_Icono_Deslizar{
height: 20px;
width: 700px;
background-color: green;
margin: auto;
margin-top: 3px;
}
.imgcolexp{
height: 20px;
width:20px;
display: block;
margin: auto;
cursor:pointer;
}
Adjunto código JQuery:
$(document).ready(function(){
$("#arrow-up").css("display","none"); //Inicialmente está contraido, ocultamos la flecha de contraer.
$("#arrow-up,#arrow-down").click(function () {
$(".Contenedor_General").slideToggle("slow"); // Contrae/estira Contenedor_General
if($("#arrow-up").css("display") == "block"){ // Comprueba que flecha es la que está visible
// entonces hace desaparecer esa y que aparezca la otra.
$("#arrow-up").css("display","none");
$("#arrow-down").css("display","block");
}
else
{
$("#arrow-up").css("display","block");
$("#arrow-down").css("display","none");
}
});
});