Me estoy complicando con algo que estimo sera simple pero mi inexperiencia hace que me encuentre empantanado.
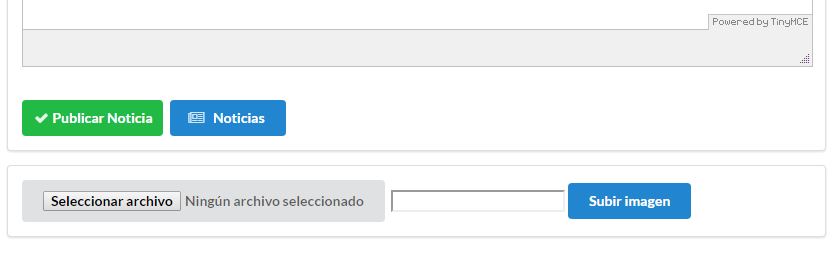
Tengo una pagina donde subo una noticia, es muy simple, tan simple que puedo subir una única foto.

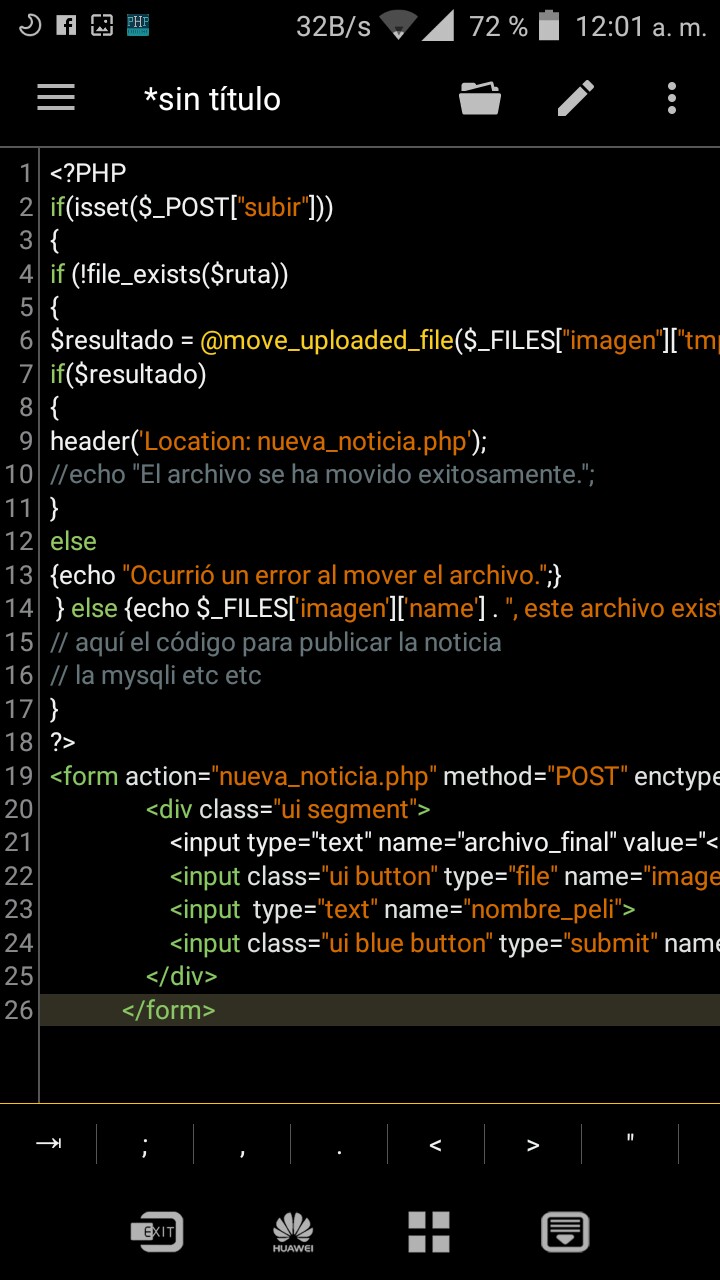
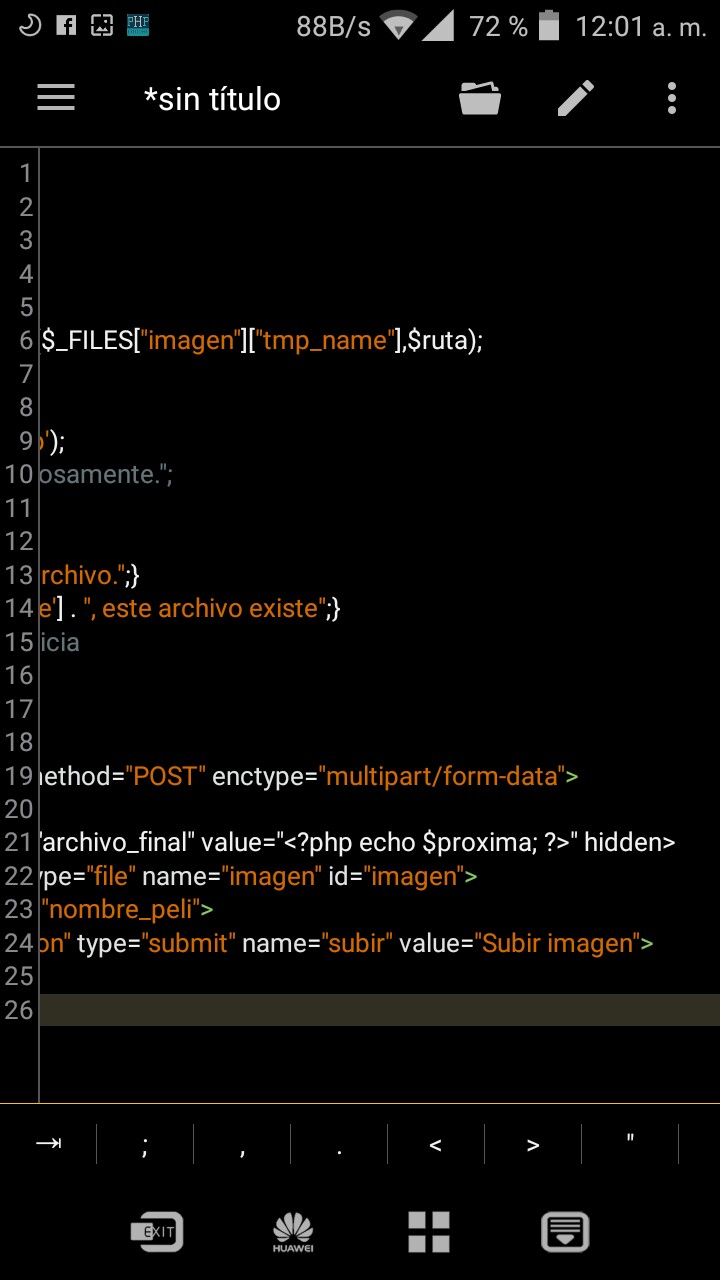
<form action="subir.php" method="POST" enctype="multipart/form-data">
<div class="ui segment">
<input type="text" name="archivo_final" value="<?php echo $proxima; ?>" hidden>
<input class="ui button" type="file" name="imagen" id="imagen">
<input type="text" name="nombre_peli">
<input class="ui blue button" type="submit" name="subir" value="Subir imagen">
</div>
</form>
el boton SUBIR tiene ese código. Ahora bien, en el archivo subir.php cuando se produce la subida del archivo al servidor, coloco este codigo:
if (!file_exists($ruta)){
$resultado = @move_uploaded_file($_FILES["imagen"]["tmp_name"], $ruta);
if ($resultado){
header('Location: nueva_noticia.php');
//echo "El archivo se ha movido exitosamente.";
} else {
echo "Ocurrió un error al mover el archivo.";
}
} else {
echo $_FILES['imagen']['name'] . ", este archivo existe";
}
el problema que tengo es que cuando todo sale perfecto, ese "header" me devuelve a la pagina anterior, pero si ya tenía cargada la noticia, me borra todo, es como que carga todo desde cero... No se si me conviene crear una función php y retornar el resultado de la función...
PD: antes tenía un plugin phpupload que encontré por ahi pero no quiero agregar mas cosas extras que terminan complejizando el proyecto. es más, uso semantic y no hay una forma de poner un boton de subir imagen que quede prolijo...