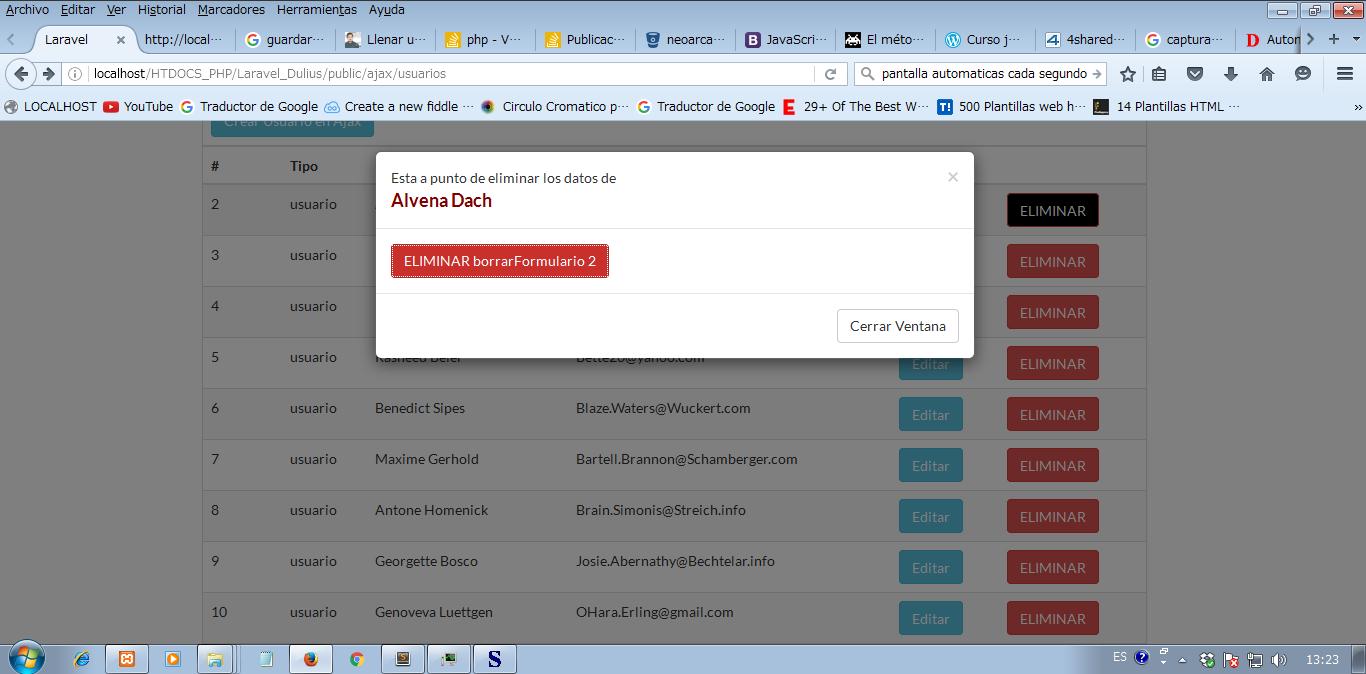
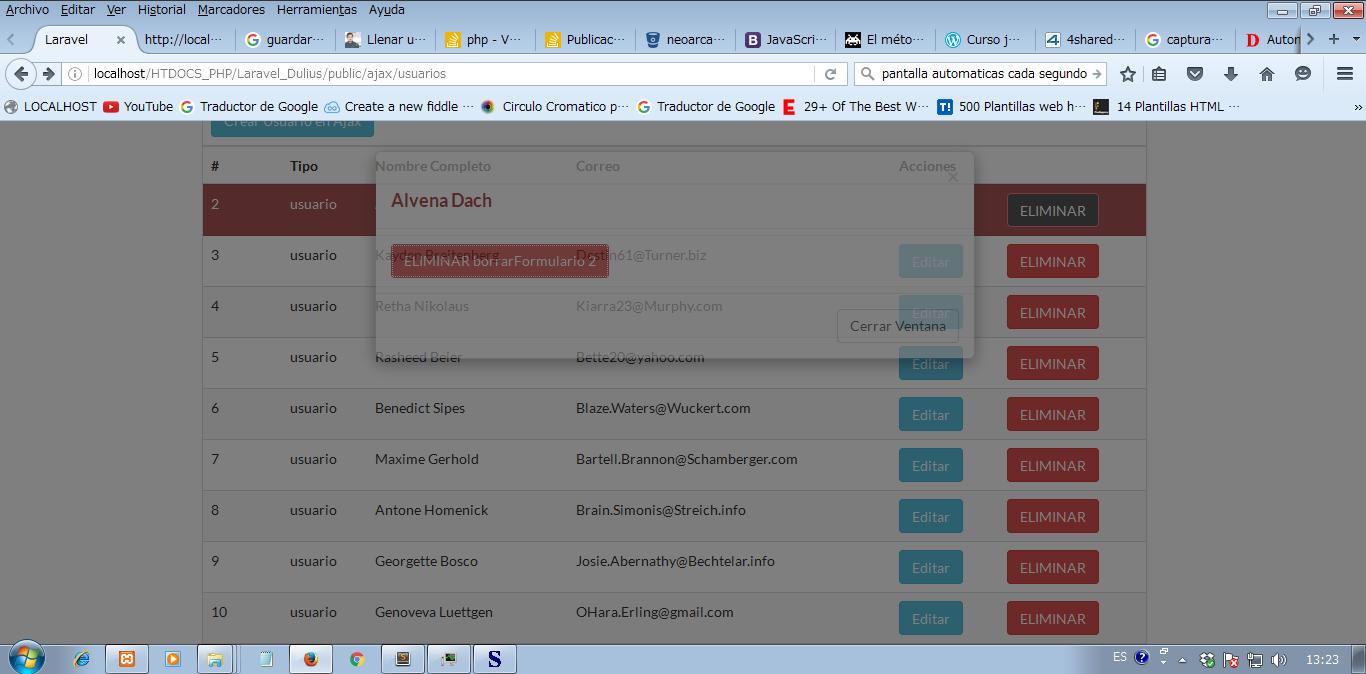
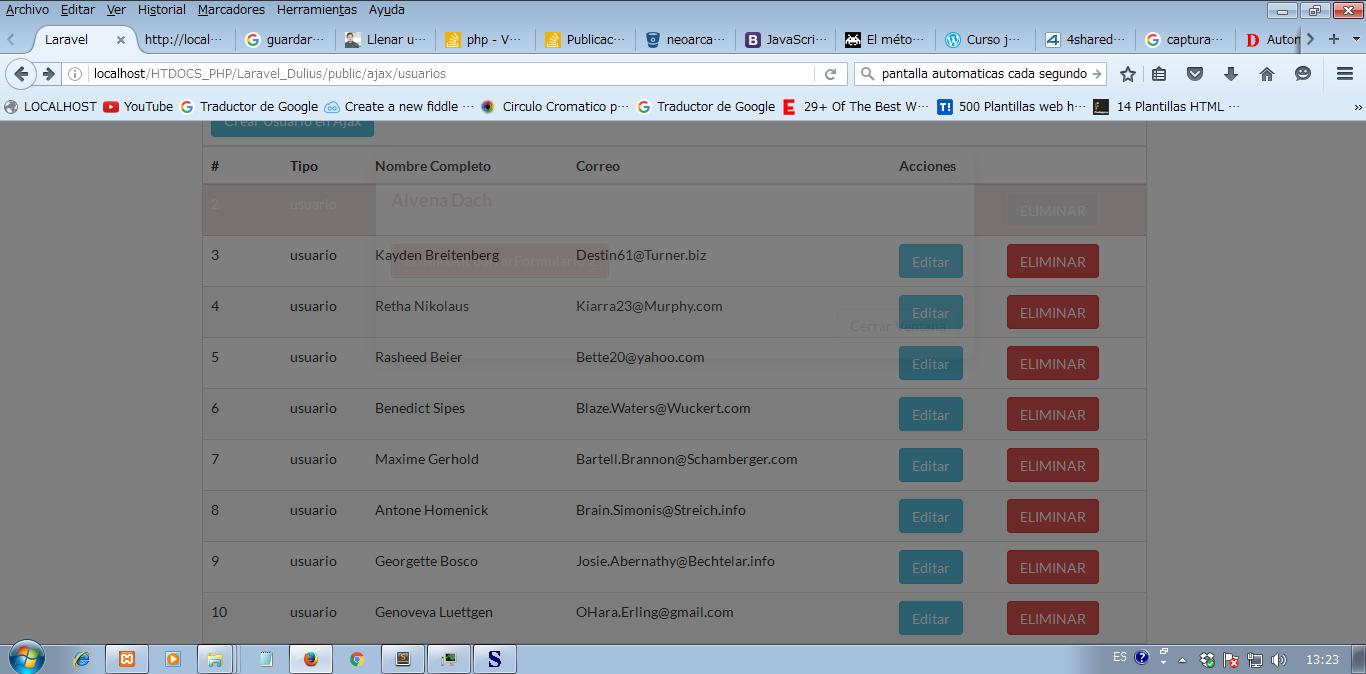
Estoy haciendo un proyecto en laravel, pero el problema lo tengo haciendo una petición en ajax. Estoy haciendo una lista de usuarios con un botón de eliminar al final, al pulsar ese botón, aparece una ventana modal (bootstrap) y ahí tengo otro botón (submit) que iría al controlador a eliminar el usuario, el usuario me lo elimina bien, pero hay un problema, en el código jQuery hago que cuando se pulse el submit cambie a rojo y haga un fadeout a la fila, esto lo hace bien y la fila desaparece correctamente salvo por que también desaparece la ventana modal con el fadeout.
Tendría que cerrarse la ventana y a continuación desaparecer la fila, y lo hace al mismo tiempo, aparte de que el fadeout debería aplicarse única y exclusivamente a la fila y no a la ventana modal Aquí mi código.
LISTA DE USUARIOS
<table class="table table-striped table-hover">
<thead>
<tr>
<th class="col-md-1">#</th>
<th>Tipo</th>
<th>Nombre Completo</th>
<th>Correo</th>
<th colspan="2">Acciones</th>
</tr>
</thead>
<tbody>
@foreach ($listaUsuarios as $usuarios)
<tr data-identificador="{{$usuarios->id}}">
<td class="col-md-1">{{$usuarios->id}}</td>
<td>{{$usuarios->tipo}}</td>
<td>{{$usuarios->lista_Nombre_Completo}}</td>
<td>{{$usuarios->email}}</td>
<td>
<button type="button" class="btn btn-danger eliminarAjax" data-toggle="modal" data-target="#myModal_{{$usuarios->id}}">
ELIMINAR
</button>
<div class="modal fade" tabindex="-1" role="dialog" id="myModal_{{$usuarios->id}}">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<span>Esta a punto de eliminar los datos de </span><h4 class="modal-title" style="color:maroon; font-weight:bolder;">{{$usuarios->lista_Nombre_Completo}}</h4>
</div>
<div class="modal-body">
{{Form::open(array('route'=> array('ajax.usuarios.destroy','USUARIOID'), 'method'
=>'DELETE','id'=>'borrarFormulario'))}}
<input type="hidden" name="eliminarEnviado" value="enviado">
<button type="submit" class="btn btn-danger" >ELIMINAR</button>
<!-- <a href="#!" class="btn btn-danger">ELIMINAR</a> -->
{{Form::close()}}
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Cerrar Ventana</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
</td>
</tr>
@endforeach
<tr>
<td colspan="5">{{$listaUsuarios->render()}}</td>
</tr>
</tbody>
</table>
JQUERY
$(document).ready(function()
{
$('#borrarFormulario').click(function(e)
{
var fila = $(this).parents('tr');
var valor= fila.data("identificador");
var formulario = $('#borrarFormulario');
var url = formulario.attr('action').replace('USUARIOID',valor);
var datos = formulario.serialize();
if ($('submit:checked'))
{
e.preventDefault();
alert('pulsado');
};
$.post(url, datos, function(respuestaAjax)
{
fila.css({'background-color':'maroon','color':'white'}).fadeOut(5000);
})
})
No puedo incluir vídeos por que tengo problemas capturando, así que pongo unas imágenes para que veáis el efecto



$('#modal').modal('toggle');o$('#modal').modal('hide');pasando el Id correcto, obviamente.