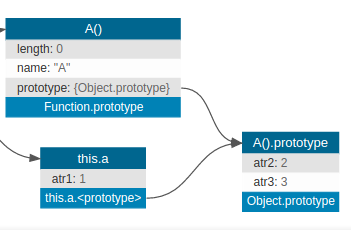
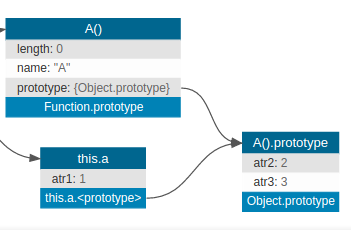
Vamos a poner como ejemplo el siguiente código:
function A() {
this.atr1 = 1;
};
A.prototype = {atr2: 2, atr3: 3};
Function.prototype.atr4 = 4;
var a = new A();
En dicho código tenemos lo siguientes objetos:

- Constructor A: es una función que será usada como constructor para crear instancias de nuevos objetos. A pesar de ser una función es también un objeto.
- A.prototipo: es el objeto prototipo de A que es creado automáticamente al definir la función A. Dicho objeto será el
__proto__ ascendente de toda instancia de objeto creada a partir del constructor A.
- Objeto a: es una instancia de un objeto creada a partir del constructor A. Este objeto tendrá inicialmente los atributos definidos con
this en el momento de crearse con new A() ya que ejecuta la función A() siendo this el objeto a recién creado. Automáticamente el __proto__ de este objeto será A.prototype.
- Function: Es la función constructor usada implícitamente en la creación de cualquier función. Por lo tanto, el prototipo de
Function (Function.prototype) se asigna automáticamente como el __proto__ de cualquier función creada.
Cuando se intenta acceder a un atributo de un objeto, JS primero mira si dicho atributo está dentro del propio objeto. Si no lo encuentra, entonces empieza a recorrer los __proto__ padre sucesivamente hasta que encuentra el atributo.
En este ejemplo, si intento acceder a a.atr2, al no estar este atributo dentro de a pero sí en el __proto__ de a (A.prototype), devolvería su valor: 2.
La función hasOwnProperty() comprueba si una propiedad está dentro de un objeto, pero sólo dentro del objeto. Si la propiedad no está dentro del objeto pero es accesible a través de su __proto__, la función hasOwnProperty() devolvería false.
Por lo tanto, en tu código estás intentando comprobar si el objeto A() tiene una serie de propiedades directas y, como puedes ver, ninguna de ellas está dentro de A().
Para ello tendrías que haber hecho algo así: A.atr1 = 10. Aquí atr1 sí sería una propiedad de objeto A(), y devolvería true si se hace A.hasOwnProperty("atr1").
Pásate por aquí para entender mejor el tema de objetos en JS. http://www.objectplayground.com/