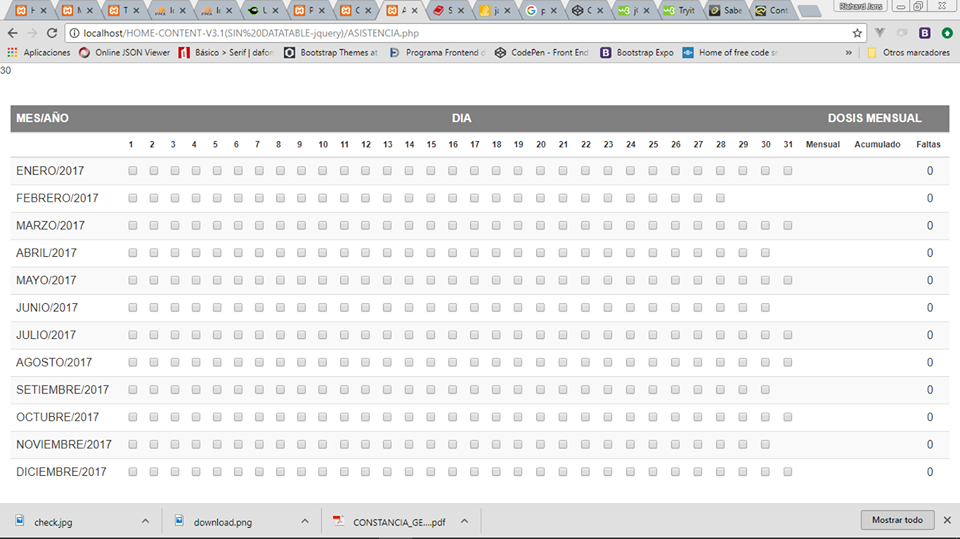
necesito hacer un calendario de eventos pero que sea horizontal, he visto varios tutoriales de hacer un calendario de eventos pero solo por mes y yo necesito uno que sea de varios meses es por eso que necesito que el calendario sea horizontal parecido a este
he hecho un codigo que me genera un calendario por año,muy parecido al de la imagen pero, lo malo es que yo necesito que el calendario este en un rango de fechas que pueden ser del mismo año como de diferente año, es aqui donde me bloque y nose como hacerlo.
les paso el codigo aunq como dijo no es lo quiero
<?php
date_default_timezone_set('America/Bogota');
setlocale( LC_TIME, 'spanish' );
$year=isset( $_GET[ 'chooseYear' ] ) ? $_GET[ 'chooseYear' ] : " ";
//echo $year;
$meses=['ENERO','FEBRERO','MARZO','ABRIL','MAYO','JUNIO','JULIO','AGOSTO','SETIEMBRE','OCTUBRE','NOVIEMBRE','DICIEMBRE'];
//$month='2017-01';
if ($year!=" ") {
for ($j=1; $j <=12 ; $j++) {
for ( $i=1;$i<=date( 't', strtotime( $year."-".$j ) );$i++ ) {
//echo $year."-".$i."/";
$calendar[$j][$i]="<input type='checkbox'>";
if ((($year % 4 == 0) && (($year % 100 != 0) || ($year % 400 == 0))) && $j==2) {
$calendar[$j][30]=" ";
$calendar[$j][31]=" ";
}
else if($j==2) {
$calendar[$j][29]=" ";
$calendar[$j][30]=" ";
$calendar[$j][31]=" ";
}
if ($j==4 || $j==6 || $j==9 || $j==11) {
$calendar[$j][31]=" ";
}
}
}
}else{
echo "Seleccione anio";
}
//var_dump($calendar);
//echo count($calendar[1]);
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ASISITENCIA TEST</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<div class="container-fluid">
<br><br>
<form action="" method="get">
<div class="col-sm-offset-3 col-sm-3">
<select name="chooseYear" id="" class="form-control">
<option value="2017">2017</option>
<option value="2018">2018</option>
<option value="2019">2019</option>
<option value="2020">2020</option>
<option value="2021">2021</option>
</select>
</div>
<div class="col-sm-3">
<button class="btn btn-primary" type="submit">Enviar</button>
</div>
</form>
<br>
<br>
<br>
<table class="table table-striped">
<thead>
<tr style="background-color: gray;color: white">
<th>MES/AÑO</th>
<th colspan="31" style="text-align: center;">DIA</th>
<th colspan="3" style="text-align: center;">DOSIS MENSUAL</th>
</tr>
<tr style="font-size: 12px">
<th></th>
<th>1</th>
<th>2</th>
<th>3</th>
<th>4</th>
<th>5</th>
<th>6</th>
<th>7</th>
<th>8</th>
<th>9</th>
<th>10</th>
<th>11</th>
<th>12</th>
<th>13</th>
<th>14</th>
<th>15</th>
<th>16</th>
<th>17</th>
<th>18</th>
<th>19</th>
<th>20</th>
<th>21</th>
<th>22</th>
<th>23</th>
<th>24</th>
<th>25</th>
<th>26</th>
<th>27</th>
<th>28</th>
<th>29</th>
<th>30</th>
<th>31</th>
<th>Mensual</th>
<th>Acumulado</th>
<th>Faltas</th>
</tr>
</thead>
<tbody>
<?php if ($year!=" ") { ?>
<?php for ($i=1; $i <=12 ; $i++) { ?>
<tr id="fila<?php echo $i; ?>">
<td><?php echo $meses[$i-1].'/'.$year?></td>
<?php for ($j=1; $j <=count($calendar[1]); $j++) { ?>
<td><?php echo $calendar[$i][$j]; ?></td>
<?php } ?>
<td style="text-align: center;" id="mensual<?php echo $i; ?>"> </td>
<td style="text-align: center;" id="acumulado<?php echo $i; ?>"></td>
<td style="text-align: center;">0</td>
</tr>
<?php } ?>
<?php } ?>
</tbody>
</table>
</div>
<script src="js/jquery-3.1.1.min.js"></script>
<script>
/* $(document).ready(function(){
$("#fila1 input[type=checkbox]").change(function(){
var elemento=this;
var contador1=0;
$("#fila1 input[type=checkbox]").each(function(){
if($(this).is(":checked"))
contador1++;
});
$("#mensual1").html(contador1);
$("#acumulado1").html(contador1);
});
$("#fila2 input[type=checkbox]").change(function(){
var elemento=this;
var contador2=0;
$("#fila2 input[type=checkbox]").each(function(){
if($(this).is(":checked"))
contador2++;
});
$("#mensual2").html(contador2);
var suma=contador1+contador2;
$("#acumulado2").html(suma);
});
});*/
</script>
</body>
</html>