Buen día
Mi pregunta es como puedo re dimensionar la imagen de fondo de un div el cual se re dimensiona de acuerdo al tamaño de pantalla.
De antemano gracias.
Si es una imagen de fondo, tienes la propiedad background-size que te permitirá redimensionar la imagen conforme cambie el tamaño del contenedor. Los valores de background-size que te interesan son:
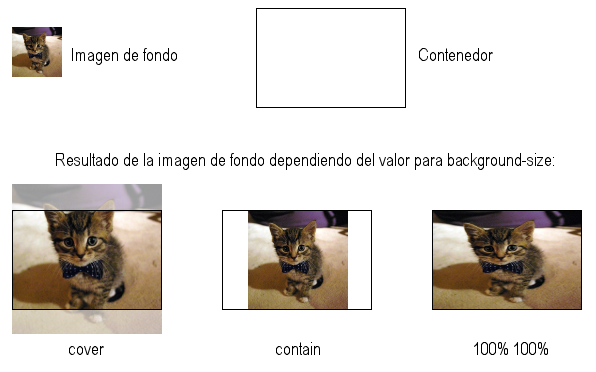
contain: la imagen se redimensiona con el contenedor pero sin exceder su tamaño. Puede dejar zonas sin cubrir o repetidas (dependiendo del valor de background-repeat).cover: la imagen se redimensiona con el contenedor excediendo su tamaño si hace falta. todo se cubrirá, aunque algunas partes de la imagen de fondo pueden quedar fuera de la vista.100% 100%: la imagen se redimensionará con el contenedor sin exceder su tamaño, pero podrá perder su aspecto (ya que siempre ocupará todo el ancho y el alto y entonces se podrá ver estirada).Aquí dejo un gráfico con cómo se vería el resultado dependiendo de cada uno de esos valores:

figure.fixedratio{
padding-top: 11.69%; /* 450px/800px = 0.5625 */
background-image: url(http://www.site.com/img/top.png);
background-size: cover;
-moz-background-size: cover; /* Firefox 3.6 */
background-position: center; /* Internet Explorer 7/8 */
-moz-box-shadow: 0 20px 20px #000;
-webkit-box-shadow: 0 20px 20px #000;
box-shadow: 0 20px 20px #000;
/* For IE 8 */
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000')";
/* For IE 5.5 - 7 */
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4, Direction=135, Color='#000000');
}
Y la llamas de esta Manera:
(figure class="fixedratio")(/figure) cambia paréntesis por signos mayor y menor que.
<figure class="fixedratio"></figure>