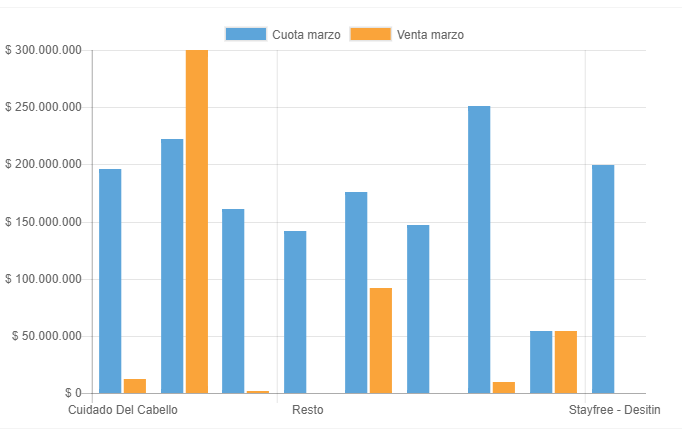
tengo un problema al mostrar las labels horizontales en el chartjs, intente cambiando el tamaño de la letra y obviamente lo reduce, pero lo que quiero realmente es que aparte de que el tamaño se reduzca, también el label encaje en dos renglones de ser necesario. Y no únicamente uno como es por defecto (y como se ve en la imagen).
Como pueden ver en la imagen, deberian de haber 9 labels, pero solo esta mostrando el titulo de tres, ya logre rotarlo, porque me gusta mas horizontal, pero aun necesito reducir la letra y/o acomodarlo para que encaje en dos o tres renglones
La opcion que accede a los ejes horizontales es
xAxes: [{
ticks: {
fontSize: 10,
maxRotation: 0 // angle in degrees
}
}],
Este es el codigo completo:
<script>
var data = {
labels: ["Cuidado Del Cabello", "Listerine - Aceite", "Cremas Corporales - Estuches", "Resto", "Jabon Adulto - Crema Liq. Baby", "Jabon Baby", "Carefree - Bano Liquido", "OB - Toallitas", "Stayfree - Desitin"],
datasets: [
{"label" : "Cuota marzo","backgroundColor" :"#5DA5DA","data" : [195872263, 221779339, 161250805, 141306654, 175639549, 147123174, 251369895, 54415438, 199509073, ]},{"label" : "Venta marzo","backgroundColor" :"#FAA43A","data" : [12588888, 300000000, 1919191, 0, 91919113, 0, 9411191, 54000000, 0, ]}
]
}
var ctx = $("#grafico1").get(0).getContext("2d");
var myChart = new Chart(ctx, {
type: 'bar',
options: {
scales: {
xAxes: [{
ticks: {
fontSize: 10,
maxRotation: 0 // angle in degrees
}
}],
yAxes: [{
ticks: {
// Include a dollar sign in the ticks
callback: function(value, index, values) {
var formmatedvalue=formatMoneda(value);
return formmatedvalue;
}
}
}]
},
responsive: true,
maintainAspectRatio: false,
animation: {
animateScale: true
},
tooltips: {
// enabled: false,
intersect: 'false',
mode: 'index',
callbacks: {
label: function(tooltipItem, data) {
var allData = data.datasets[tooltipItem.datasetIndex].data;
var tooltipLabel = data.labels[tooltipItem.index];
var tooltipData = allData[tooltipItem.index];
var formmatedvalue=formatMoneda(tooltipData);
return formmatedvalue;
}
}
}
},
data: data,
});
</script>
Gracias