Tengo el siguiente código:
getUserAccount : function(){
var delay = $q.defer();
$http.get(CommonUtilitiesService.getUrl()+'AllUserAccount')
.then(function(response){
if(response.status === 200){
if(response.data.message != '' && response.data.type=='warning'){
delay.reject(response.data.data);
swal({title: '',type: response.data.type,text: response.data.message});
}else{
delay.resolve(response.data.data);
}
}
})
return delay.promise;
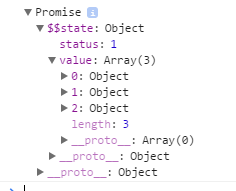
Mi problema es que al ejecutar obtengo La siguiente promesa. ¿Cómo podría resolverla?.

getUserAccount().then(function(resp){ console.log(resp)})