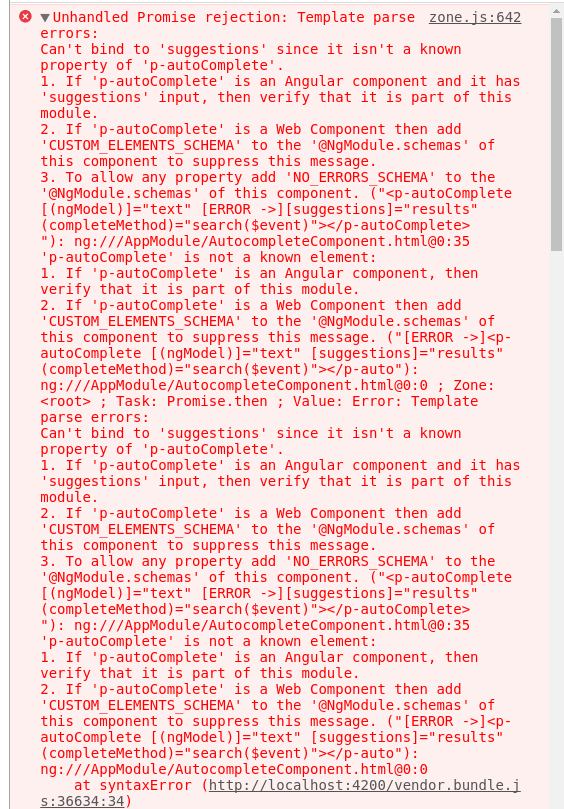
Estoy aprendiendo a usar Angular 4, y en mi esfuerzo por aprender quiero instalar el elemento Autocomplete de PrimeNG y obtengo el siguiente error:
Mi proyecto es básico y tengo lo siguiente:
autocomplete.component.html:
<p-autoComplete [(ngModel)]="text" [suggestions]="results" (completeMethod)="search($event)"></p-autoComplete>
autocomplete.component.ts
import { AutoCompleteModule } from 'primeng/primeng';
import { Component, OnInit } from '@angular/core';
import { AutocompleteService } from '../../servicios/autocomplete.service';
@Component({
selector: 'app-autocomplete',
templateUrl: './autocomplete.component.html'
})
export class AutocompleteComponent implements OnInit {
text: string;
results: string[];
search(event) {
console.log( event.query )
// this.mylookupservice.getResults(event.query).then(data => {
// this.results = data;
// });
}
constructor( private _autocompleteService:AutocompleteService ) { }
ngOnInit() {
}
}
autocomplete.service.ts
import { Injectable } from '@angular/core';
import { Http } from '@angular/http';
import 'rxjs/add/operator/map';
@Injectable()
export class AutocompleteService {
datos:any[] = [];
urlBusqueda:string = "http://localhost:3000/consultas/";
constructor( private http:Http ) { }
getDatos(termino:string){
console.log( termino );
// let query = `${ termino }`
// let url = this.urlBusqueda + query;
// return {};
// console.log( url );
}
}
Adempas, tengo referenciado el componente y el servicio en app.module.ts. ¿Qué puedo estar haciendo mal?