Quiero crear una tabla como esta con FPDF, y que se vayan añadiendo mas tablas como estas segun los datos que me devuelve una consulta. Aun asi, con tener una plantilla de la tabla me sirve
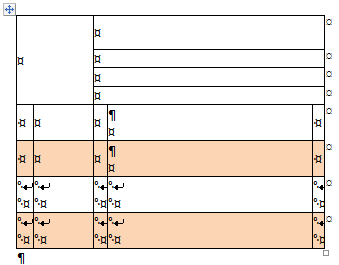
Esta es la tabla:
El codigo html de la tabla es el siguiente:
<table border="1" cellspacing="0" cellpadding="0" align="left" width="335">
<tbody>
<tr>
<td class="border-solid" rowspan="4" colspan="2"><img width="64" height="64" id="_x0000_i1025" src=""></td>
<td class="border-solid" colspan="3" style="height:37px;">
</td>
</tr>
<tr>
<td class="border-solid" colspan="3">
</td>
</tr>
<tr>
<td class="border-solid" colspan="3">
</td>
</tr>
<tr>
<td class="border-solid" colspan="3">
</td>
</tr>
<tr>
<td class=" border-left-solid">
</td>
<td class=" border-left-solid">
</td>
<td class=" border-left-solid">
</td>
<td class=" border-left-solid">
</td>
<td class=" border-left-solid">
</td>
</tr>
<tr>
<td class=" border-left-solid">
</td>
<td class=" border-left-solid">
</td>
<td class=" border-left-solid">
</td>
<td class=" border-left-solid">
</td>
<td class=" border-left-solid">
</td>
</tr>
<tr>
<td class=" border-left-solid">
</td>
<td class=" border-left-solid">
</td>
<td class=" border-left-solid">
</td>
<td class=" border-left-solid">
</td>
<td class=" border-left-solid">
</td>
</tr>
<tr>
<td class=" border-left-solid">
</td>
<td class=" border-left-solid">
</td>
<td class=" border-left-solid">
</td>
<td class=" border-left-solid">
</td>
<td class=" border-left-solid">
</td>
</tr>
</tbody>
</table>
Por ahora tengo este código:
$pdf = new FPDF();
$pdf->SetFont('Arial','',8);
$pdf->AddPage();
$pdf->Cell(50,10,'',1);
$pdf->Cell(50,10,'',1);
$pdf->Ln();
$pdf->Cell(50,10,'',1);
$pdf->Cell(50,10,'',1);
$pdf->Ln();
$pdf->Cell(50,10,'',1);
$pdf->Cell(50,10,'',1);
$pdf->Ln();
$pdf->Cell(50,10,'',1);
$pdf->Cell(50,10,'',1);
$pdf->Ln();
$pdf->Cell(5,10,'D',1);
$pdf->Cell(10,10,'',1);
$pdf->Cell(10,10,'',1);
$pdf->Cell(70,10,'',1);
$pdf->Cell(5,10,'',1);
$pdf->Ln();
$pdf->Cell(5,10,'',1);
$pdf->Cell(10,10,'',1);
$pdf->Cell(10,10,'',1);
$pdf->Cell(70,10,'',1);
$pdf->Cell(5,10,'',1);
$pdf->Ln();
$pdf->Cell(5,10,'',1);
$pdf->Cell(10,10,'',1);
$pdf->Cell(10,10,'',1);
$pdf->Cell(70,10,'',1);
$pdf->Cell(5,10,'',1);
$pdf->Ln();
$pdf->Cell(5,10,'',1);
$pdf->Cell(10,10,'',1);
$pdf->Cell(10,10,'',1);
$pdf->Cell(70,10,'',1);
$pdf->Cell(5,10,'',1);
$pdf->Ln();
$pdf->Output();
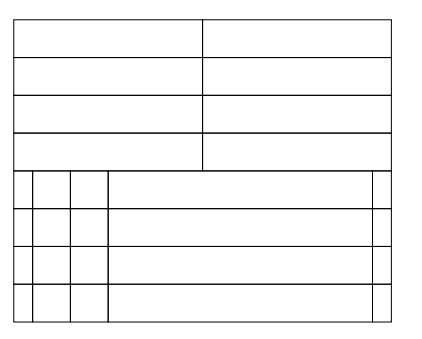
Que me muestra esta tabla
Tengo problemas para crear saltos de linea y unir columnas de tipo colspan o rowspan