Quiero personalizar el aspecto de un control PopOver en JavaFX. Tengo un botón que al pulsarlo aparece el PopOver. Aquí está un ejemplo funcional:
package pruebapopover;
import javafx.application.Application;
import javafx.event.ActionEvent;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.TextField;
import javafx.scene.layout.StackPane;
import javafx.stage.Stage;
import org.controlsfx.control.PopOver;
public class PruebaPopOver extends Application {
@Override
public void start(Stage primaryStage) {
PopOver popover = new PopOver();
TextField campo = new TextField();
popover.setContentNode(campo);
Button btn = new Button();
btn.setText("Abrir PopOver");
btn.setOnAction((ActionEvent event) -> {
popover.show(btn);
((Parent) popover.getSkin().getNode()).getStylesheets()
.add(getClass().getResource("PopOver.css").toExternalForm());
});
StackPane root = new StackPane();
root.getChildren().add(btn);
Scene scene = new Scene(root, 300, 250);
primaryStage.setScene(scene);
primaryStage.show();
}
public static void main(String[] args) {
launch(args);
}
}
Y el PopOver.css:
.popover {
-fx-background-color: rgba(255,0,0, 0.1); /* rojo semitransparente */
}
.popover > .content {
-fx-padding: 10;
-fx-background-color: transparent;
}
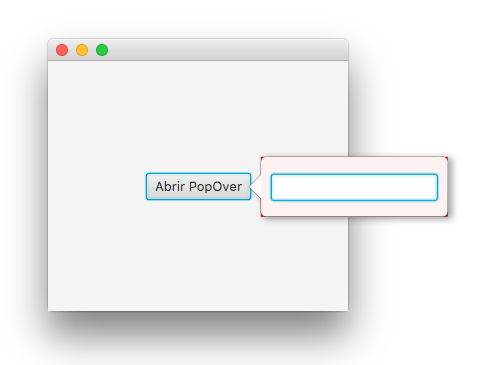
El resultado es:
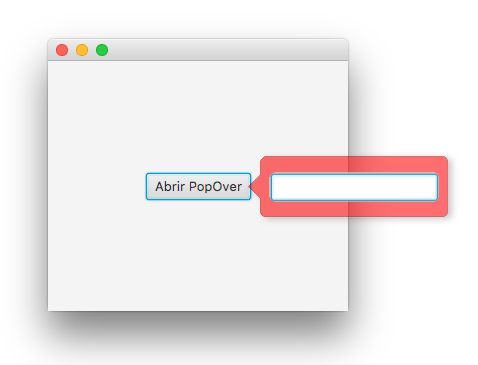
Pero lo que yo esperaba es esto:

¿Cómo elimino el fondo blanco?, ¿Por qué no aparece semitransparente?, ¿Cómo pinto la flecha de rojo?