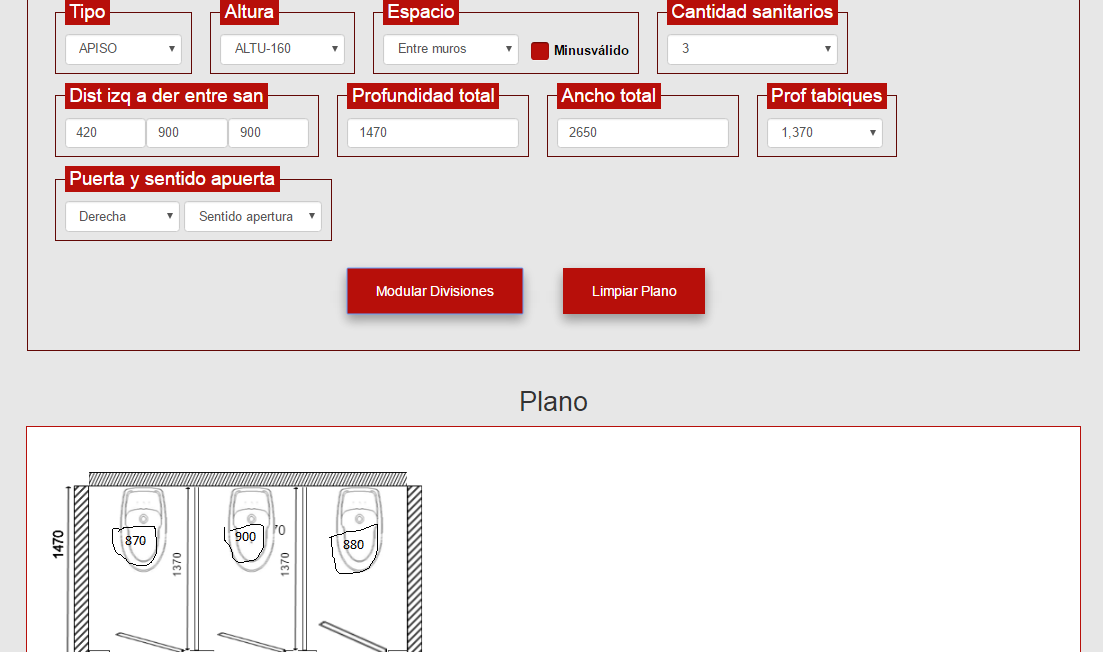
Tengo el siguiente proyecto:
y este es el código que tengo hasta el momento
var arrText = new Array();
var arrText2 = new Array();
$("#disSanitary").find("input").map(function () {
arrText.push($(this).val());
arrText2.push($(this).val());
});
/*Convertir de string a entero*/
for (var i = 0; i < arrText.length; i++) {
arrText[i] = parseInt(arrText[i], 10);
arrText2[i] = parseInt(arrText2[i], 10);
}
//Poner baños
var distancia, aux = 0;
for (var i = 0; i < arrText.length; i++) {
parseFloat(arrText[i]);
distancia = (arrText[i] + aux) / escala;
aux = aux + arrText[i];
var altos = 68;
var disxd = (aux - 250) / escala;
var image = document.getElementById('screem');
ctx.drawImage(image, 80 + disxd, 67);
}
//Calcular centro de sanitarios y poner valor.
arrText2.splice(0,1);
//Centro de sanitarios
var distanciaCentro, aux8 = 0;
for (var i = 0; i < arrText.length; i++) {
parseFloat(arrText[i]);
if (i === 0) {
distanciaCentro = arrText[i] + (arrText2[i]) / 2
} else {
if (i => 1) {
distanciaCentro = arrText[i] / 2 + (arrText2[i]) / 2
}
}
//aux8 = aux8 + arrText[i];
/*Info Ancho cubículo individual*/
ctx.font = '15px Arial';
ctx.fillText(distanciaCentro, 95 + disxd, 120);
}
El for que se llama Poner baños es el encargado de ponerme los sanitarios como se muestra en la imagen.
El for que se llama Calcular centro de sanitarios y poner valor. Lo que me toca hacer es calculcular y poner el valor que me dé en el centro de los sanitarios. La fórmula es la siguiente, tengo 3 inputs los culaes tienen un valor de 420, 900, 900 respectivamente.
el primero centro se calcula así:
420 + 900 / 2 = 870
los otros valores se calculan así:
900 / 2 + 900 / 2 = 900.
y el último centro de sanitario se calcula así:
2650 - 870 - 900 = 880
donde 2650 es el ancho total que se puede ver en la imagen.
Por último, aquí se muetran solo 3 inputs, pero puede llegar hasta 10 inputs, por lo tanto no sé cómo aplicar la fórmula.