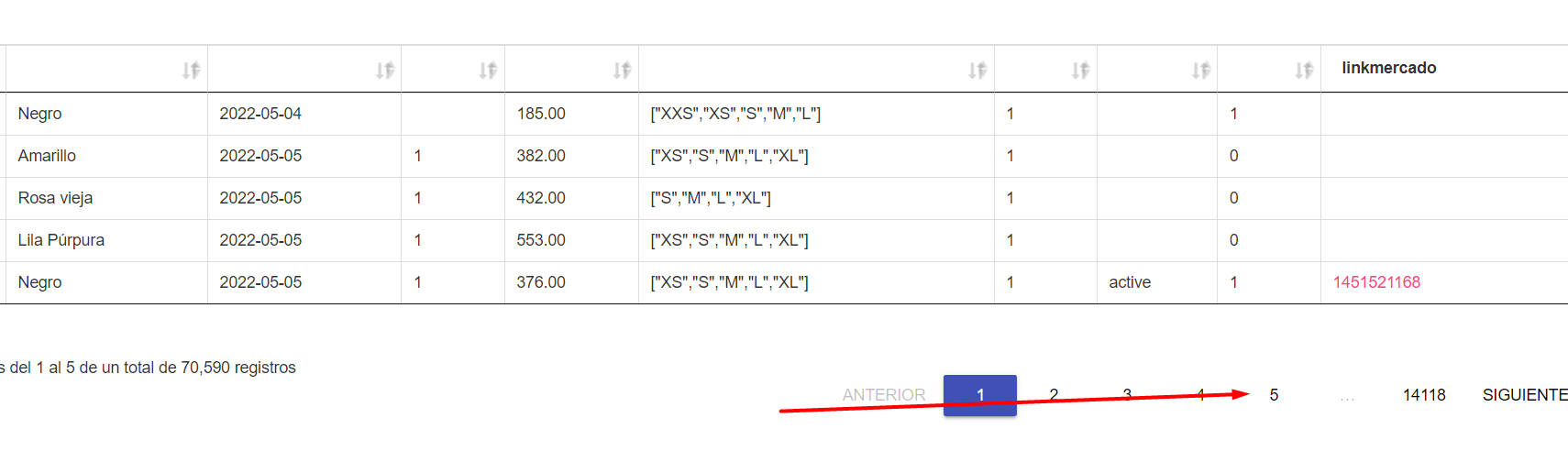
Alguien sabe como puedo recorrer la paginación de mi datatable. Ejemplo solo me muestra de la página < 1 2 3 ... 100 111 >.
Pero ir a la página 50 me es muy complicado porque tengo que hacer 50 clics para llegar a la página 50, entonces no sé cómo hacer que al cargar ponga un input y diga "página", al ingresar 50 y enter y me lleva a la página 50. señalado en la parte de flecas qusiiera poder ir al pagina 50 sin tantos clic;
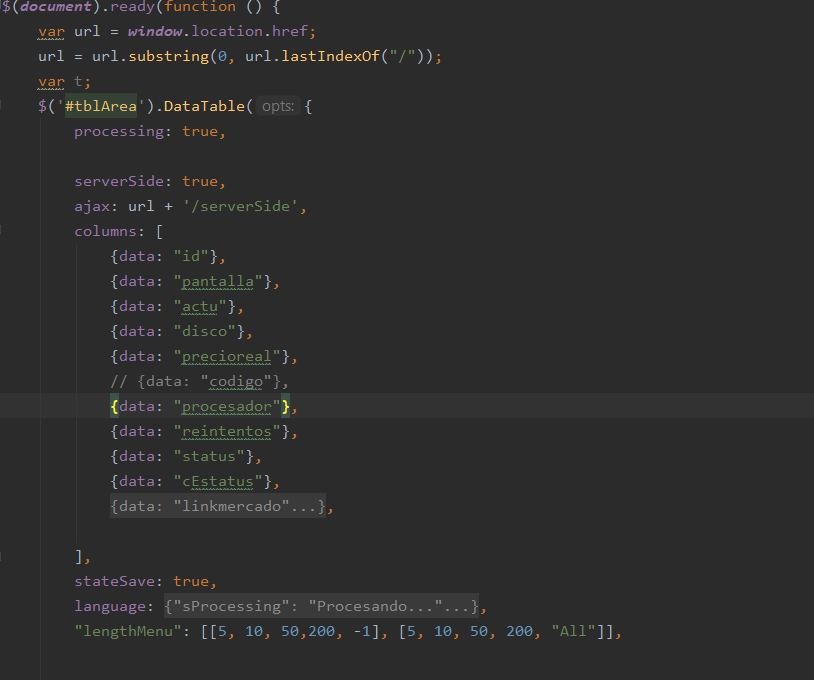
$('#tblArea').DataTable({
processing: true,
serverSide: true,
ajax: url + '/serverSide',
columns: [
{data: "id"},
{data: "pantalla"},
{data: "actu"},
{data: "disco"},
{data: "precioreal"},
{data: "codigo"},
{data: "procesador"},
{data: "reintentos"},
{data: "cEstatus"},
{data: "status"},
],
stateSave: true,
"lengthMenu": [[5, 10, 50,200, -1], [5, 10, 50, 200, "All"]],
});