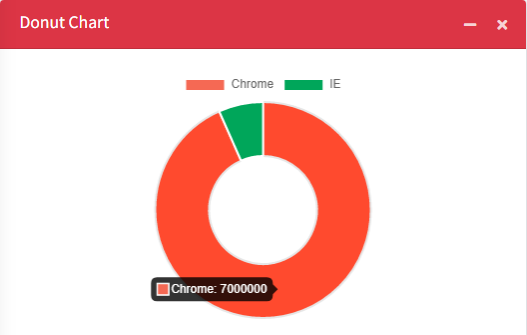
Quiero trabajar con gráficos ChartJs y me gustaria saber como formatear los números a mostrar en el gráfico, ya que no aparecen con formato, por ejemplo así como se muestra en la imagen, en lugar de que muestre 7000000, mostrará $7,000,000
var donutChartCanvas = $('#donutChart').get(0).getContext('2d')
var donutData = {
labels: [
'Chrome',
'IE',
],
datasets: [
{
data: [7000000,500000],
labels: ['70','50'],
backgroundColor : ['#f56954', '#00a65a'],
}
]
}
var donutOptions = {
maintainAspectRatio : false,
responsive : true,
}
//Create pie or douhnut chart
// You can switch between pie and douhnut using the method below.
new Chart(donutChartCanvas, {
type: 'doughnut',
data: donutData,
options: donutOptions,
})