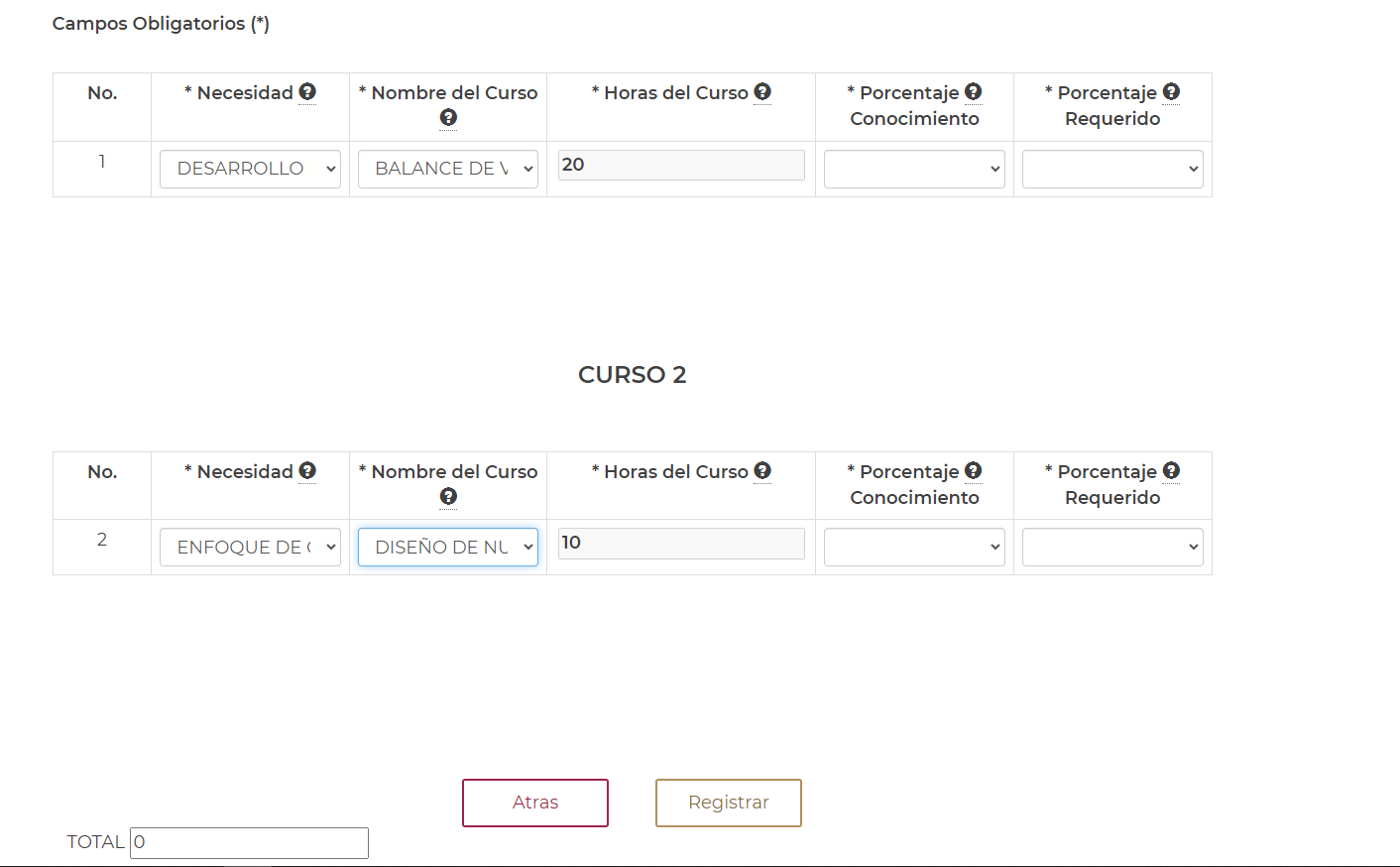
Buen día comunidad recurro a esta fuente de conocimiento, ya que soy nuevo en ajax,js. El problema que tengo , tengo dos select anidados uno de funciones y otro de cursos, hace todo la funcion bien, es decir escojo "informatica" muestra cursos de informatica y en un input las horas que dura. Lo que necesito es el valor del input vale "10" sumarlo con mi segundo curso y dar un total de 40 horas ,habilitar botón si cumple con las horas requeridas. No se como sacar ese valor para hacer la suma. adjunto mi codigo index.php
<select class="form-control" placeholder="selecciona" name="estado1" id="estado1" required>
<option></option>
<?php
$query = "SELECT id_funcion,funcion FROM funcion_especifica ORDER BY funcion";
if ($resultado = $mysqli->query($query)) {
while ($row3 = $resultado->fetch_assoc()) {
?>
<option value="<?php echo $row3['id_funcion']; ?> ">
<?php echo $row3['funcion']; ?>
</option>
<?php
}
}
?>
</select>
</td>
<td align=" center" class="col-md-2">
<select class="form-control" placeholder="selecciona" name="municipio1" id="municipio1" required>
<option></option>
</select>
</td>
<td>
<center>
<label name="localidad1" id="localidad1">
</label>
</center>
ajax
//valores ajax
$(document).ready(function() {
$('#estado').on('change', function() {
var funcion = $(this).val();
// console.log(funcion);
if (funcion) {
$.ajax({
type: 'POST',
url: 'select_prueba_get.php',
data: 'id_funcion=' + funcion,
success: function(html) {
//console.log(html + 'data');
$('#municipio').html(html);
}
});
}
});
$('#municipio').on('change', function() {
var stateID = $(this).val();
//console.log(stateID);
if (stateID) {
$.ajax({
type: 'POST',
url: 'select_prueba_get.php',
data: 'id_curso=' + stateID,
success: function(html) {
// console.log(html);
$('#localidad').html(html);
}
});
}
});
select_prueba_get.php
//select_prueba_get.php
<?php
require 'conexiondnc.php';
if (isset($_POST["id_funcion"])) {
$continente = $_POST['id_funcion'];
$sql = $mysqli->query("SELECT id_curso,curso FROM cursos2023 WHERE
id_funcion=$continente order by curso");
while ($row = $sql->fetch_assoc()) {
echo "<option value='" . $row['id_curso'] . "'>" . $row['curso'] . "</option>";
}
}
if (isset($_POST["id_curso"])) {
$continente = $_POST['id_curso'];
$sql = ("SELECT horas FROM cursos2023 WHERE id_curso=$continente order by curso");
$result = $mysqli->query($sql);
$row = $result->fetch_assoc();
$cadena = $row['horas'];
//echo $cadena = $row['horas'];
echo '<input id="suma" name="num1" value=' . $cadena . ' disabled/>';
}
2: Necesito sacar el valor de las horas para sumar y mostrarlo en un input