Tengo un formulario que con un botón se "duplica" tantas veces quiera el usuario.
<div id="productosTotal">
<div id="producto">
<label>Nombre del producto *</label>
<input type="text" name="NombreProducto" class="md-input" id="NombreProducto" required class="md-input" />
<br/>
<label>Observaciones del producto como manejo, empaquetado, etc.</label>
<textarea rows="1" cols="50" name="observaciones" id="observaciones" class="md-input selecize_init" placeholder=""></textarea>
<br>
<div class="uk-grid">
<div class="uk-width-medium-1-2">
<div class="uk-input-group">
<span class="uk-input-group-addon"><i class="material-icons md-36"></i></span>
<label>Cantidad *</label>
<input type="number" name="cantidad" id="cant" class="md-input" value="1" steps="1" min="1" max="10" required class="md-input" />
</div>
</div>
<div class="uk-width-medium-1-2">
<div class="uk-input-group">
<span class="uk-input-group-addon"><i class="material-icons md-36"></i></span>
<label>Precio Unitario *</label>
<input class="md-input masked_input label-fixed" id="precioU" name="precioU" type="text" data-inputmask="'alias': 'currency', 'groupSeparator': '.', 'autoGroup': true, 'digits': 2, 'digitsOptional': false, 'prefix': '$ ', 'placeholder': '0'" data-inputmask-showmaskonhover="false" style="text-align: right;" onKeyPress="return justNumbers(event);">
</div>
</div>
</div>
</div>
</div><!--fin del Div a duplicar-->
<button class="md-btn md-btn-wave waves-effect waves-button" id="button" onClick="duplicar()"> Agregar otro producto </button>
Éste de arriba es el formulario. Abajo pongo la función que lo duplica
var original = document.getElementById('producto');
function duplicar()
{
var clone = original.cloneNode(true);
clone.id= "producto" + ++k;
original.parentNode.appendChild(clone);
}
Y éste formulario calcula el subtotal multiplicando el precio unitario por la cantidad y va sumando éstos. Para obtener los datos de este formulario, declaré de manera global una variable llamada productosHTML que inicializo vacía en la función llamada "calcular"
productosHTML="";
var sub1=0;
for(var c=0; c<=k; c++)
{
if(c==0){
var divProducto= $("#producto"); //este es el div de producto principal
}else{
var divProducto= $('#producto'+c);//este ya es el que creas de duplicar
}
NombreProducto = divProducto.find('input[id="NombreProducto"]').val()
observaciones = divProducto.find('input[id="observaciones"]').val()
cant = divProducto.find('input[id="cant"]').val() // aqui se obtine el valor de input de cantidad del div antes definido
precioU = divProducto.find('input[id="precioU"]').val()
//var prod =document.getElementById("producto :cantidad");
//var productosHMTL="";
// productosHTML+='<tr align="center"><td width="160" style="font-size: 14px;"><label >' + NombreProducto + '</label></td><td width="260" valign="top" style="font-size: 14px;"><label>' + observaciones + '</label></td><td width="60" valign="top" style="font-size: 14px;"><label>'+ cant +'</label></td><td width="70" valign="top" style="font-size: 14px;"><label>'+ precioU +'</label></td></tr>';
//prueba
productosHTML=productosHTML.concat('<tr align="center"><td width="160" style="font-size: 14px;"><label >'+NombreProducto +'</label></td><td width="260" valign="top" style="font-size: 14px;"><label>' + observaciones + '</label></td><td width="60" valign="top" style="font-size: 14px;"><label>'+ cant +'</label></td><td width="70" valign="top" style="font-size: 14px;"><label>'+ precioU +'</label></td></tr>');
//Productos para duplicar
cantidad=cant;
unitario=precioU;
sub1+=cantidad*unitario;
}
**El cálculo lo hace bien, lo muestra en pantalla correctamente. Pero los detalles de éste formulario lo debo enviar a un correo con ésta función:**
function pedir()
{
//var productosHTML = "";
//Inicia validaci?n
var orgv=document.getElementById("org").value;
var desv=document.getElementById("des").value;
var NombreCompradorv=document.getElementById("NombreComprador").value;
var CelDesv=document.getElementById("CelDes").value;
var NombreRemitentev=document.getElementById("NombreRemitente").value;
var MailRemitentev=document.getElementById("MailRemitente").value;
var CelRemv=document.getElementById("CelRem").value;
var NombreProductov=document.getElementById("NombreProducto").value;
var cantidadv=document.getElementById("cant").value;
var PrecioUv=document.getElementById("precioU").value;
var datev=document.getElementById("date").value;
var horariov=document.getElementById("horario").value;
var pagov = $('input[name="pago"]:checked').val();
if (orgv==="" || desv==="" || NombreCompradorv==="" || CelDesv==="" || NombreRemitentev === "" || MailRemitentev==="" || CelRemv==="" || NombreProductov==="" || cantidadv==="" || PrecioUv<0 || datev==="" || horariov==="" || pagov==="")
{
alert("Ingresar campos obligatorios marcados con *");
return false;
}
else
{ //Si se completa la condici�n, mostrar...
//Ingresamos un mensaje a mostrar
UIkit.modal.confirm("Si los datos son correctos, presione Ok", function()
{
//variables
var org=document.getElementById("org").value;
var des=document.getElementById("des").value;
var referencias=document.getElementById("referencias").value;
var NombreComprador=document.getElementById("NombreComprador").value;
var TelDes=document.getElementById("TelDes").value;
var CelDes=document.getElementById("CelDes").value;
var NombreRemitente=document.getElementById("NombreRemitente").value;
var MailRemitente=document.getElementById("MailRemitente").value;
var TelRem=document.getElementById("TelRem").value;
var CelRem=document.getElementById("CelRem").value;
var NombreProducto=document.getElementById("NombreProducto").value;
var observaciones=document.getElementById("observaciones").value;
var cantidad=document.getElementById("cant").value;
var PrecioU=document.getElementById("precioU").value;
var date=document.getElementById("date").value;
var horario=document.getElementById("horario").value;
var pago = $('input[name="pago"]:checked').val();
//
//var productosHTML=" ";
//Resultados de cotizaci?n
//Ajax
$.ajax({
method:"POST",
dataType:"json",
url:"./enviarcorreo.php",
data:{
org:org,
des:des,
referencias:referencias,
NombreComprador:NombreComprador,
TelDes:TelDes,
CelDes:CelDes,
NombreRemitente:NombreRemitente,
MailRemitente:MailRemitente,
TelRem:TelRem,
CelRem:CelRem,
//NombreProducto:NombreProducto,
//observaciones:observaciones,
//cantidad:cantidad,
//PrecioU:PrecioU,
productosHTML:productosHTML,
date:date,
horario:horario,
pago:pago,
//cotizaciones
costo:costo,
subtotal:subtotal,
total:total
}}) //fin de datos
.done(function(msg2)
{
console.log("pagos");
}) //fin del done
.fail(function( jqXHR, textStatus ) { console.log("fail jqXHR::"+jqXHR+" textStatus::"+textStatus);})
.always(function(){ console.log("always");});
//console.log(productosHTML);
//location.reload(true);
console.log(productosHTML);
//alert("Pedido realizado. Espera respuesta pronto");
}, function ()
{
console.log("Rejected")
//console.log("hola " + pago);
}); //fin mensaje
} //Fin de validaci?n
} //fin pedir
Al momento de imprimir en consola o bien, de enviarlo al correo, me aparecen todas las variables que se mandaron imprimir MENOS la de "observaciones" que es un text área. Me aparece como undefined y no entiendo por qué
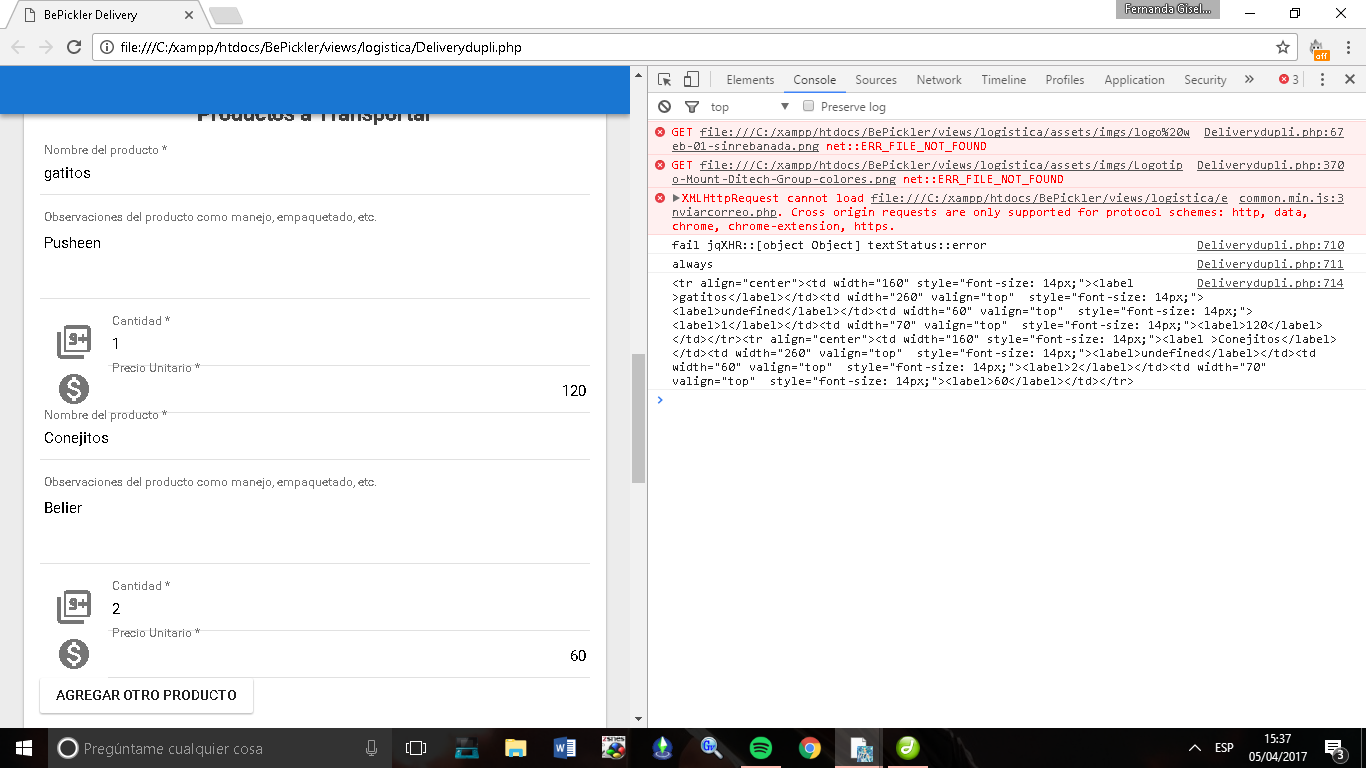
Aquí una foto del sitio y su impresión en consola

Muchas gracias por sus colaboraciones.