Buenos dias una consulta estoy intentando realizar que un card se coloque uno al lado del otro pero todos se van hacia abajo, espero me puedan ayudar.
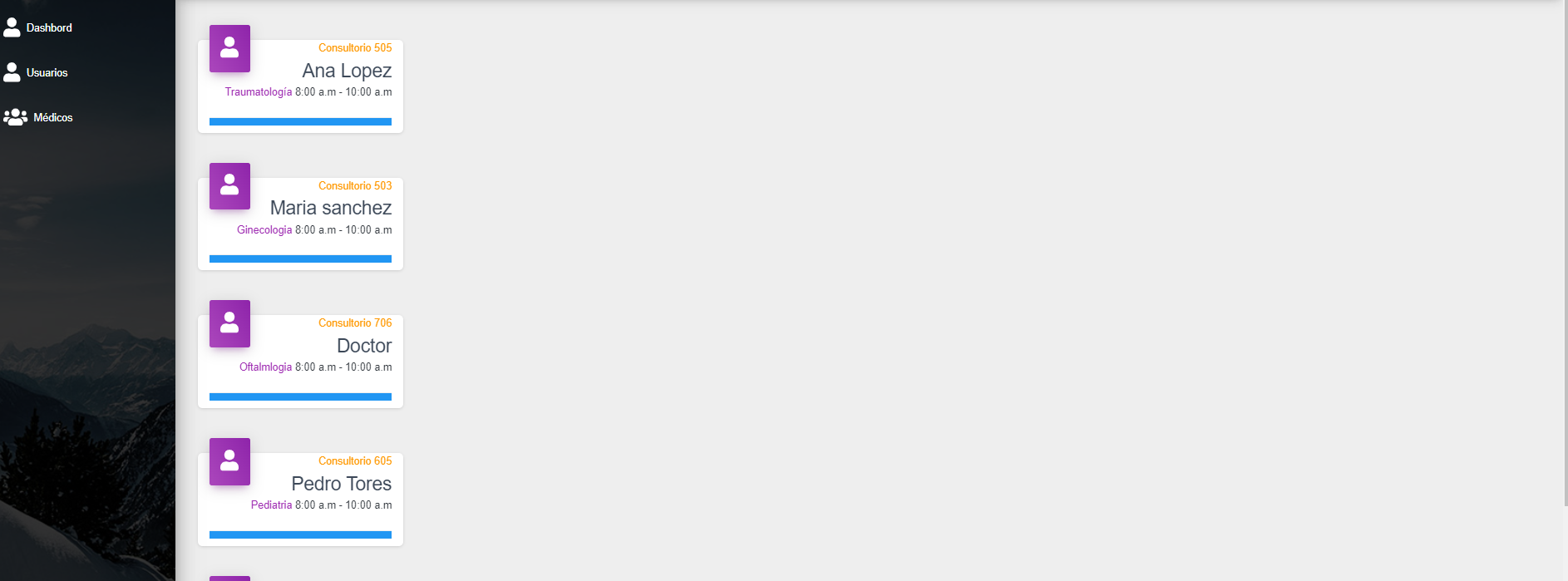
Esta es la forma como sale:  Y necesito se visualice de esta forma:
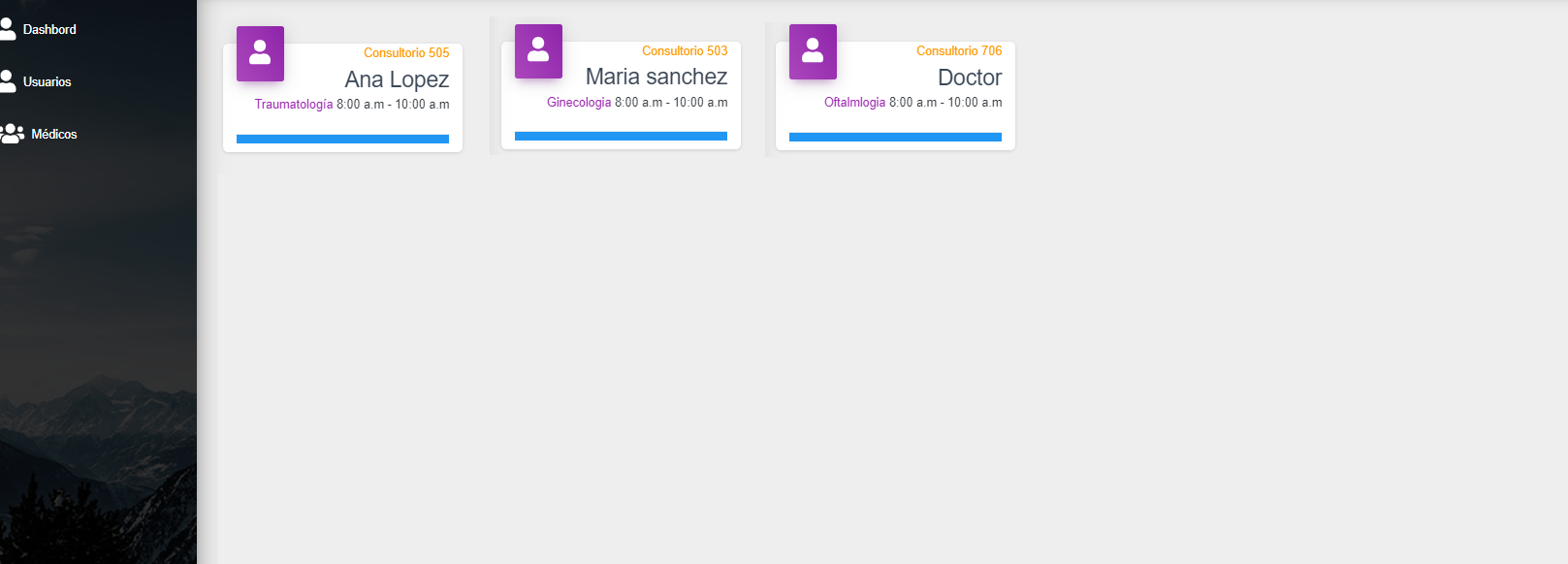
Y necesito se visualice de esta forma:

$query = mysqli_query($conexion, "SELECT * FROM cliente");
$result = mysqli_num_rows($query);
if ($result > 0) {
while ($data = mysqli_fetch_assoc($query)) { ?>
<!-- Content Row -->
<div class="row">
<div class=" col-sm-2 col-4">
<div class="card card-stats">
<div class="card-header card-header-primary card-header-icon">
<div class="card-icon">
<i class="fas fa-user fa-2x"></i>
</div>
<a class="card-category text-warning font-weight-bold"> Consultorio <?php echo $data['telefono']; ?>
</a>
<h3 class="card-title"><?php echo $data['nombre']; ?></h3>
<a class="card-category text-primary font-weight-bold"> <?php echo $data['direccion']; ?>
</a>
<a class="text-dark font-weight-bold"> <?php echo $data['horario']; ?>
</a>
</div>
<div class="card-footer bg-primary text-white">
</div>
</div>
</div>
</div>