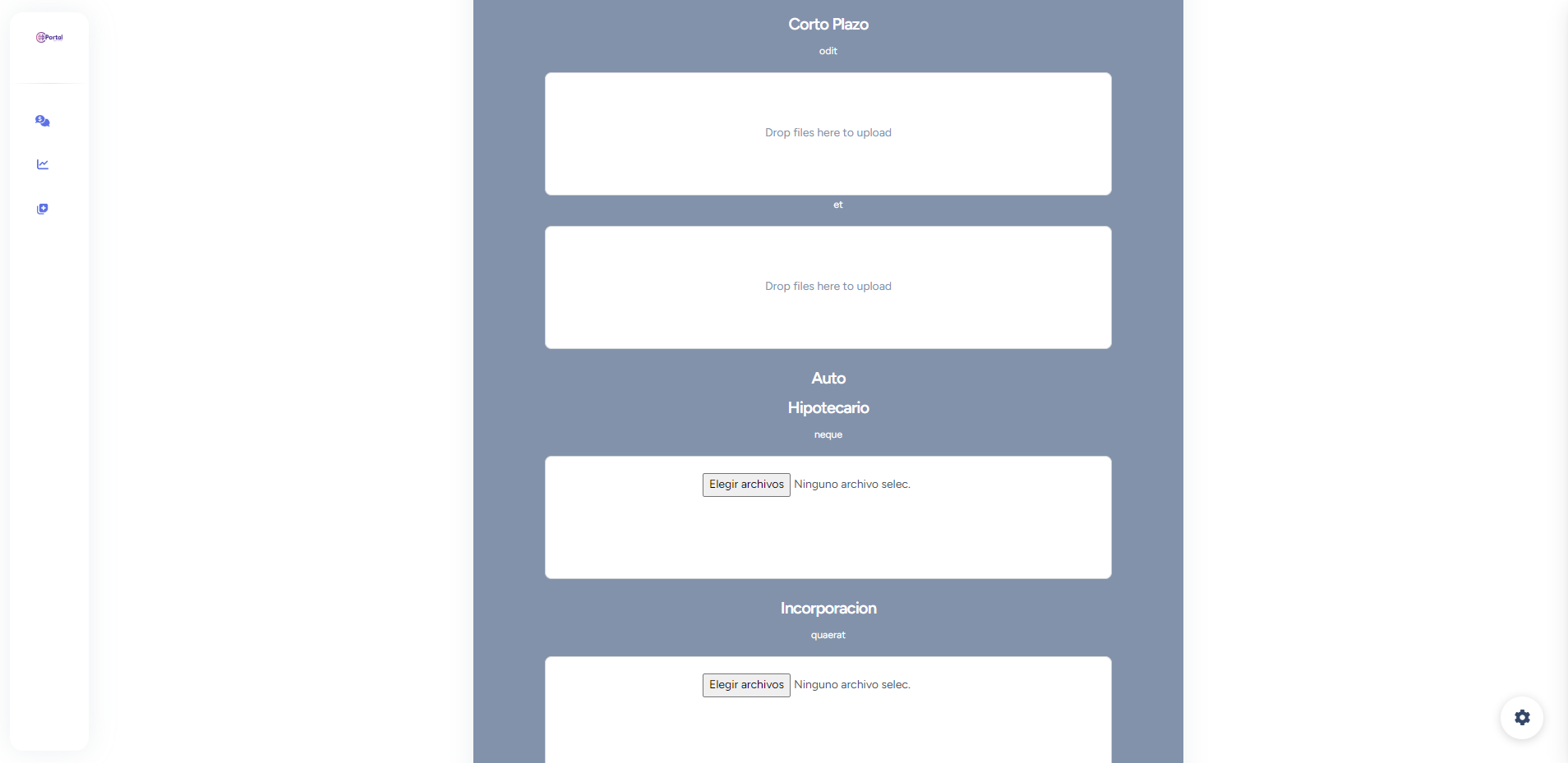
Quiero que en cada uno de mis dropzones, que al momento que le de click, pueda subir archivos en cada uno, mostre el index y solo me sirvio para la primera tipo de categoria que tengo pero para los demas no, ¿Como consigo que se vea igual a la primera parte?
Mi componente que contiene el dropzone en el cual quiero que funcione correctamente
<template>
<div class="container cont">
<div class="row">
<div class="col-md-12 mt-4">
<input type="text" v-model="buscar" class="form-control" placeholder="Buscar por nombre de archivo" />
</div>
<div class="p-3 bg-secondary card border-radius-xl js-active position-relative mx-auto my-5 col-12 col-lg-8" data-animation="FadeIn" v-for="categoria in categorias" :key="categoria.id">
<div class="text-center row">
<div class="mx-auto col-10">
<h5 class="font-weight-normal">
<h1 class="text-white">{{ categoria.name }}</h1>
<div class="row mt-4 mb-4">
<div class="col-12">
<div v-for="tipo in categoria.tipo_categoria" :key="tipo.id" class="text-white text-sm">
<h3 class="text-white text-xl"> {{ tipo.name }}</h3>
<small class="text-primary mr-6 text-white" v-for="(archivo, index) in tipo.archivo" :key="archivo.id">
{{ archivo.nombre }}
<Dropzone :id="index"/>
</small>
</div>
</div>
</div>
</h5>
</div>
</div>
<div class="multisteps-form__content">
<div class="mt-3 row"></div>
<div class=""></div>
</div>
</div>
</div>
</div>
</template>
<script>
import Dropzone from '../../Pages/Expedientes/Dropzone.vue';
export default {
components: {
Dropzone
},
name: 'Categorias',
props: {
msg: String,
categorias: {
type: Array,
required: true
}
},
methods: {
},
mounted: function () {
console.log("Time");
},
// declaro el elemento buscar
data() {
return {
buscar: ''
}
},
// Creo un método llamado 'items' y obtengo los datos de los pokemones
// Asimismo filtro la búsqueda de los pokemones con el método filter()
computed: {
categorias() {
return this.categorias.filter(categoria => {
return categoria.name.toLowerCase().includes(this.buscar.toLowerCase());
});
},
}
}
</script>
Como ven aqui tengo mi dropzone; este seria el codigo de mi dropzone con el cual voy a subir los archivos al servidor
<template>
<div class="multisteps-form__content">
<div class="mt-3 row">
<div class="col-12">
<form
:id="id"
action="/file-upload"
class="form-control dropzone"
>
<div class="fallback">
<input name="file" type="file" multiple />
</div>
</form>
</div>
</div>
</div>
</template>
<script>
import ArgonButton from "@/components/ArgonButton.vue";
import Dropzone from "dropzone";
export default {
props: {
},
name: "Media",
props: {
id: {
type: String,
required: true
}
},
components: {
ArgonButton,
},
mounted() {
// Dropzone.autoDiscover = true;
var drop = document.getElementById(this.id);
new Dropzone(drop, {
url: "/file/post",
addRemoveLinks: true,
});
},
};
</script>
Agradeceria bastante si alguien puede guiarme de manera correcta, estoy trabajando con vue 3 y laravel en su version 9