estoy haciendo un calendario con react, redux, firebase y react big calendar. El problema que tengo es que no se estarian viendo los eventos en mi calendario. Mi teoria es que no se ven por el formato en que viene la fecha de los eventos desde firebase. Intente con toDate() y con new Date() para pasarlos a una fecha de javascript pero no pude.
Tambien estoy teniendo dificultades para poder acceder a las propiedades de los eventos por ejemplo si hago console.log(events.start) para poder traer la fecha de inicio, me arroja undefined
Espero que me puedan dar una mano. muchas gracias!
Link a mi repo: https://github.com/guidomora/peluqueria-new-calendar.git
Codigo de como traigo mis eventos desde firebase:
const startLoadingEvents = async () => {
const querySnapshot = await getDocs(collection(db, "tobias"));
const events = [];
querySnapshot.forEach((doc) => {
events.push({id: doc.id, ...doc.data()});
});
dispatch(setEvent(events))
};
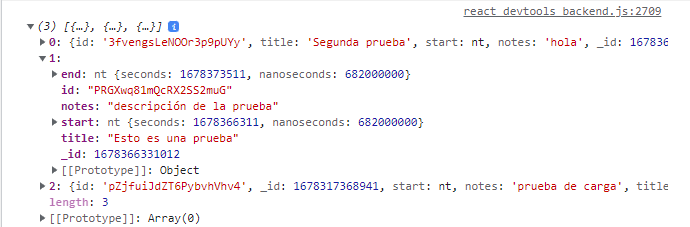
imagen de consola:
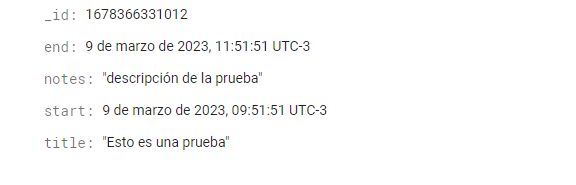
Evento en firebase: