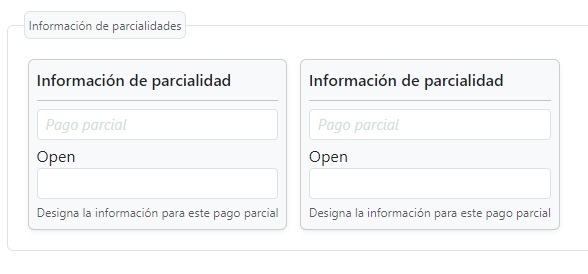
Tengo un div con clase "card-body" en el cuál cargo diatónicamente con botones "agregar" y "quitar", otros cards (cards parcialidad), minimo 1 máximo 12, en estos cards tengo dos campos 1 para monto de pago y 1 para fecha de pago:
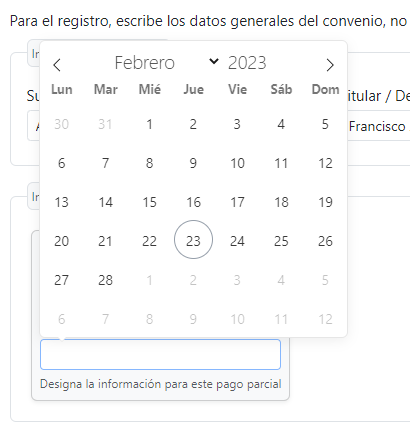
En el campo para fecha de pago tengo la librería de FLATPICKR el cuál es un date selector personalizable.
Comprendo que que estos cards parcialidad son cargados con el metodo append de JQuery por lo cual son cargados posterior a la carga del DOM, entonces para manipularlos y que carguen el date picker de Flatpick uso el metodo on() el cuál especifica: adjunte una función de controlador de eventos para uno o más eventos a los elementos seleccionados en base a la documentación de JQUERY.
$("#card-convenios").on('click', '.fechas-pago', function (e) {
e.preventDefault
flatpickr('.fechas-pago').open();
});
Donde '.fechas-pago' es clase de los campos para fechas, min 1 campo max 12 campos
El problema que tengo es que cuando agrego un card de parcialidad funciona bien, al hacer clic en el campo para la fecha me muestra el date picker:
Pero al momento de agregar más cards de parcialidad y darles clic en el campo me marca el error en consola:
Uncaught TypeError: flatpickr(...).open is not a function
Quiero suponer porque es que debo agregar un foreach para que aplique el metodo a cada posible campo algo como:
document.querySelectorAll('.fechas-pago').forEach( e => {
flatpickr('.fechas-pago').open();
});
Dentro del metodo on() de JQUERY o acaso debo usar el metodo delegate() segun JQuery documentación delegate(), pero se desaconseja su uso por Deprecated desde la versión 3.0