Estoy trabajando con un formulario en el cual el botón de registro se debe habilitar cuando se cumplan dos condiciones. La primera es que debe estar el formulario completo y la segunda es que mediante un modal de Bootstrap5 se desplieguen condiciones, y para que el botón del formulario pase a estar habilitado y logre registrarme, antes se debe hacer clic en el botón del modal donde aceptarán las condiciones.
La primera condición ya está funcionando mediante una función de JavaScript, la cual creo que utilizándola puedo solucionar también la segunda opción de habilitar el formulario a través del botón del modal, pero no consigo resultados para hacer funcionar esta última situación.
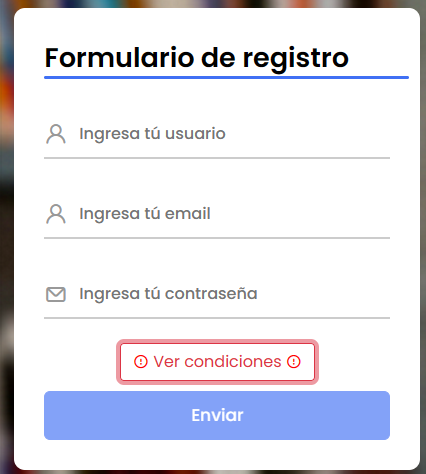
Código HTML del formulario
<form action="" id="form" method="POST">
<div class="input-field">
<input name="user" type="text" placeholder="Ingresa tú usuario" id="user" required>
<i class="uil uil-user"></i>
</div>
<div class="input-field">
<input name="email" type="email" placeholder="Ingresa tú email" id="email" required>
<i class="uil uil-user"></i>
</div>
<div class="input-field">
<input name="password" type="password" placeholder="Ingresa tú contraseña" id="password" required>
<i class="uil uil-envelope icon"></i>
</div>
<!-- Botón Modal -->
<div class="login-signup" style="margin-top: 7%;">
<button type="button" class="btn btn-outline-danger" data-bs-toggle="modal" data-bs-target="#staticBackdrop"><i
class="uil uil-exclamation-circle" style="color: red;"></i>
Ver condiciones
<i class="uil uil-exclamation-circle" style="color: red;"></i></button>
</div>
<div class="bstr d-grid col-12 mx-auto" style="margin-top: 1%;">
<button class="btn btn-primary" type="submit" id="btn" disabled>Enviar</button>
</div>
</form>
<!-- Modal -->
<div class="modal fade" id="staticBackdrop" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1"
aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="staticBackdropLabel">Modal title</h5>
<button type="button" class="btn-close" data-bs-toggle="modal" data-bs-dismiss="modal"
aria-label="Close"></button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-bs-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary" data-bs-dismiss="modal" id="btnModal">Aceptar
condiciones</button>
</div>
</div>
</div>
</div>
Código JavaScript
let form = document.querySelector("#form");
let btn = document.querySelector("#btn");
function habilitar() {
let desabilitar = false;
if (form.user.value == "") {
desabilitar = true;
}
if (form.email.value == "") {
desabilitar = true;
}
if (desabilitar == true) {
btn.disabled = true;
} else {
btn.disabled = false;
}
}
form.addEventListener("keyup", habilitar)
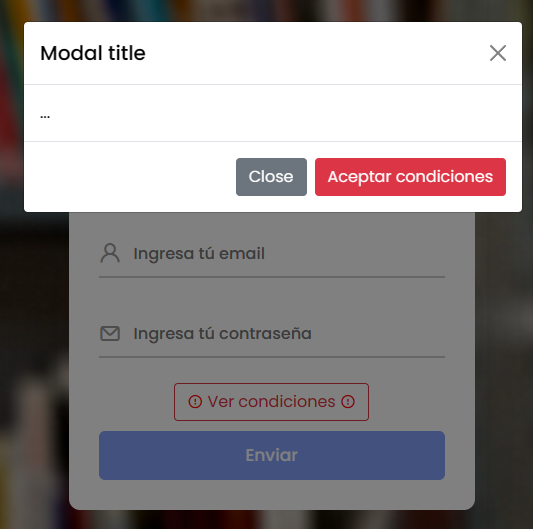
Imágenes de referencia
Modal