estoy tratando de pasar datos de una tabla de bootstrap 5 a un modal con js pero al momento de realizarlo no me muestra los datos y no se que podría pasar. les dejo mi código de python, html y js
yo creo y mando los datos desde python a html con esta función
@classmethod
def Usuarios_Listar(self, db):
try:
cur = db.connection.cursor()
query_sql = "CALL sp_Usuarios_Listar()"
cur.execute(query_sql)
data = cur.fetchall()
cur.close()
if data != None:
user = []
for row in data:
usuario = Usuarios(row[0], row[1], None, row[2], row[3], row[4], row[5])
user.append(usuario)
return user
else:
return None
except Exception as ex:
raise Exception(ex)
luego en app.py los mando así
#Decorador para editar usuarios
@app.route('/edit_user')
@login_required
def edit_user():
roll = session["id_Rol_Usuarios"]
if roll == "1":
lista_user = consultaUsuarios.Usuarios_Listar(db)
return render_template('admin/edit_user.html', users = lista_user)
else:
return redirect(url_for('logout'))
posteriormente en html los muestro de esta manera
<div class="table-responsive" style="margin-top: 2rem; margin-bottom: 3rem;">
<table id="example" class="table table-dark table-hover" style="width:100%">
<thead>
<tr>
<th scope="col">Id</th>
<th scope="col">Usuario</th>
<th scope="col">Nombre</th>
<th scope="col">Rol</th>
<th scope="col">Estado</th>
<th scope="col">Fecha</th>
<th scope="col">Acciones</th>
</tr>
</thead>
<tbody>
{% for user in users %}
<tr>
<td>{{ user.id }}</td>
<td>{{ user.usuario_Usuarios }}</td>
<td>{{ user.nombre_Usuarios }}</td>
<td>{{ user.id_Rol_Usuarios }}</td>
<td>
{% if user.estado_Usuarios == 1 %}
<label for="">Activado</label>
<div class="form-switch">
<input class="form-check-input sombra" type="checkbox" role="switch"
id="flexSwitchCheckCheckedDisabled" checked disabled>
</div>
{% endif %}
{% if user.estado_Usuarios == 0 %}
<label for="">Desactivado</label>
<div class="form-switch">
<input class="form-check-input sombra" type="checkbox" role="switch"
id="flexSwitchCheckDisabled" disabled>
</div>
{% endif %}
</td>
<td>{{user.fecha_Usuarios}}</td>
<td>
<!--EDITAR + abre modal Editar usuario-->
<button type="button" class="btn btn-success sombra" style="margin-right: 1rem; margin-bottom: 0.5rem;" data-bs-toggle="modal"
data-bs-target="#modal_editar_user" data-toggle="tooltip" data-placement="bottom" title="Editar"
id="btnEditUser" data-idEditSet="hola" data-usuarioEditSet="{{ user.usuario_Usuarios }}"
data-nombreUsuariosEditSet="{{ user.nombre_Usuarios }}" data-idRolUsuariosEditSet="{{ user.id_Rol_Usuarios }}"
data-estadoUsuariosEditSet="{{ user.estado_Usuarios }}" data-fechaUsuariosEditSet="{{ user.fecha_Usuarios }}">
<i class="fa-solid fa-file-pen"></i>
</button>
</td>
</tr>
{% endfor %}
</tbody>
</table>
</div>
para poder mandarlos a mi modal utilizo una función de js que los captura y los enviá que es esta
<script type="text/javascript">
$(document).on("click", "#btnEditUser", function () {
var idUserEdit = $(this).data('idUserEditSet');
var usuarioEdit = $(this).data('usuarioEditSet');
var nombreUsuariosEdit = $(this).data('nombreUsuariosEditSet');
var idRolUsuariosEdit = $(this).data('idRolUsuariosEditSet');
var estadoUsuariosEdit = $(this).data('estadoUsuariosEditSet');
var fechaUsuariosEdit = $(this).data('fechaUsuariosEditSet');
$("#idUserEditGet").val(idUserEdit);
$("#usuarioEditGet").val(usuarioEdit);
$("#nombreUsuariosEditGet").val(nombreUsuariosEdit);
$("#idRolUsuariosEditGet").val(idRolUsuariosEdit);
$("#estadoUsuariosEditGet").val(estadoUsuariosEdit);
$("#fechaUsuariosEditGet").val(fechaUsuariosEdit);
});
</script>
y en mi modal los muestro de esta manera
<!-- Modal editar usuarios-->
<div class="modal fade" id="modal_editar_user" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1"
aria-labelledby="staticBackdropLabel" aria-hidden="true">
<div class="modal-dialog modal-lg modal-dialog-scrollable">
<div class="modal-content">
<div class="modal-header"
style="background-color: #147246; color: white; justify-content: center; border: 0;">
<h4 class="modal-title" id="staticBackdropLabel"><b>Editar usuario</b></h4>
</div>
<div class="modal-body fondo-negro">
<div class="container">
<div class="row">
<form class=" needs-validation" action="/update_user" method="POST" novalidate>
<br>
<div >
<input type="" name="csrf_token" value="{{ csrf_token() }}">
<!--ID-->
<input type="" id="idUserEditGet" name="id" required>
</div>
<div class="">
<label for="username" style="margin-bottom: 1.5rem;">Usuario o
Correo</label>
<input type="text" maxlength="45" class="form-control shadow" id="usuarioEditGet" name="username"
placeholder="usuario o correo" required>
</div>
<br>
<div class="">
<label for="fullname" style="margin-bottom: 1.5rem;">Nombre completo</label>
<input type="text" maxlength="45" class="form-control shadow" id="nombreUsuariosEditGet" name="fullname"
placeholder="Nombre completo" required>
</div>
<br>
<div class="">
<label for="roll_user" style="margin-bottom: 1.5rem;">Rol del
usuario</label>
<select class="form-select form-select-lg mb-3 shadow" style="font-size: 12pt;"
id="idRolUsuariosEditGet" name="roll" required>
<option selected disabled>elige...</option>
<option value="administrador">administrador</option>
<option value="comun">comun</option>
</select>
</div>
<br>
<div class="">
<label for="estado_user" style="margin-bottom: 1.5rem;">Estado del
usuario</label>
<select class="form-select form-select-lg mb-3 shadow" style="font-size: 12pt;"
id="estadoUsuariosEditGet" name="estado_user" required>
<option selected disabled>elige...</option>
<option value="1">Activado</option>
<option value="0">Desactivado</option>
</select>
</div>
<br>
<div class="">
<label for="fecha_user" style="margin-bottom: 1.5rem;">Fecha de
ingreso</label>
<input type="date" maxlength="" class="form-control shadow" id="fechaUsuariosEditGet" name="fecha_user" required>
</div>
<br>
<div class="text-center" style="margin-bottom: 2rem; margin-top: 2rem;">
<button class="w-50 btn btn-success sombra" type="submit"><i
class="fa-solid fa-floppy-disk"></i> Actualizar</button>
</div>
</form>
</div>
</div>
</div>
<div class="modal-footer" style="background-color: #147246; border: 0; border: 0;">
<button type="button" class="btn btn-danger sombra" data-bs-dismiss="modal" data-toggle="tooltip"
data-placement="bottom" title="Cerrar"><i class="fa-solid fa-x"></i></button>
</div>
</div>
</div>
</div>
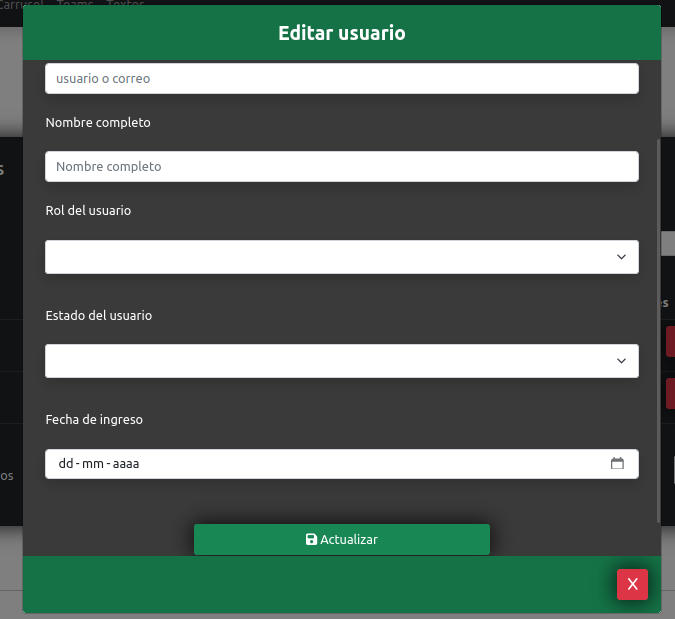
segun yo esto esta bien y no deveria tener problema ya que me funcionaba hasta que cambie el nombre de las id y variables por uno que se pueda entender mejor. volvi al nombre anteriro pero aun asi no me los muestra y ahora aparecen en blanco. adjunto foto