Buen dia,
tengo el siguiente codigo en PHP en el servidor que me recibe datos por POST, especificamente dos variables, nombre y edad, tuve que ponerle
$_POST=json_decode(file_get_contents('php://input'), true);
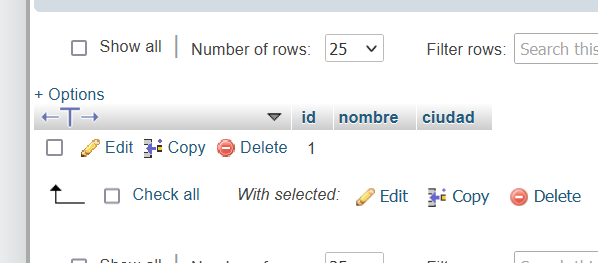
ya que me estaba insertando en MySql una linea vacia, sin nombre ni ciudad, asi :
<?php
header("Content-type: application/json; charset=utf-8");
$_POST=json_decode(file_get_contents('php://input'), true);
$conexion = mysqli_connect('localhost', 'cenpost_prueba', '}_X[Pp]akiY{','cenpost_prueba');//host,user,pass,bd
if (mysqli_connect_errno()){
echo json_encode("No se pudo conectar, mostrando error de MySql: " . mysqli_connect_error());
//echo "No se pudo conectar, mostrando error de MySql: " . mysqli_connect_error();
}else{
$nombre=$_POST['nombre'];
$ciudad=$_POST['ciudad'];
mysqli_query($conexion,"INSERT INTO `tabladeprueba`(`nombre`,`ciudad`) VALUES ('$nombre','$ciudad')");
mysqli_close($conexion);
echo json_encode("datos insertados");
}
?>
Envio los datos con el API Fetch de Javascript
const enviar = async () => {
const data = { nombre: "PEDRO", ciudad: "LIMA" };
try {
let response = await fetch('http://xxxxxx.com.co/prueba/prueba.php', {
method: "POST",
cache: 'no-cache',
headers: { "Content-Type": "application/json" },
body: JSON.stringify(data)
});
if (response.ok) {
console.log(response);
const rta2 = await response.json();
console.log(rta2);
}
else {
throw new Error(response.statusText);
}
} catch (err) {
console.log("Error al realizar la petición AJAX: " + err.message);
}
}
enviar();
la cuestión es que despues de colocar la linea $_POST=json_decode(file_get_contents('php://input'),
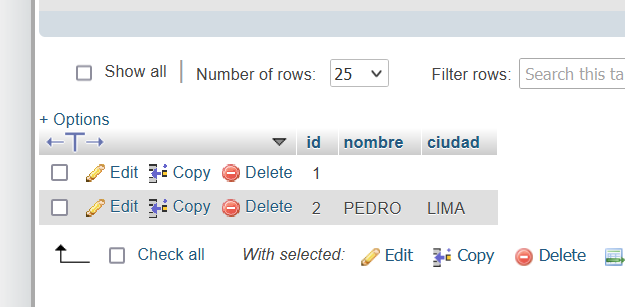
ahora me inserta 2 registros, uno bien y el otro como menciono, con el nombre y ciudad vacia, de la siguiente manera
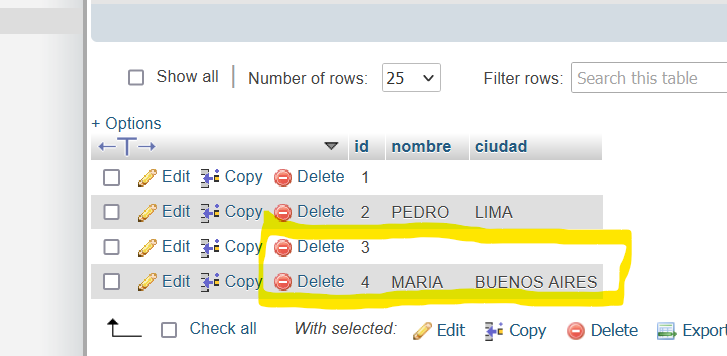
si ahora quiero guardar "MARIA" y "BUENOS AIRES" lo guarda asi



$_POSTcuando usas la API Fetch, sino en el flujo de entrada. Antes de$nombre=$_POST['nombre']; $ciudad=$_POST['ciudad'];intenta definir la super global de este modo:$_POST=json_decode(file_get_contents('php://input'), true);Revisa esta respuesta o bien esta respuesta para más detalles. Si sigue sin funcionar, depura la variable con unvar_dump($_POST);y dinos qué muestra.enviar()o que se quedó código viejo en la caché o algo así.