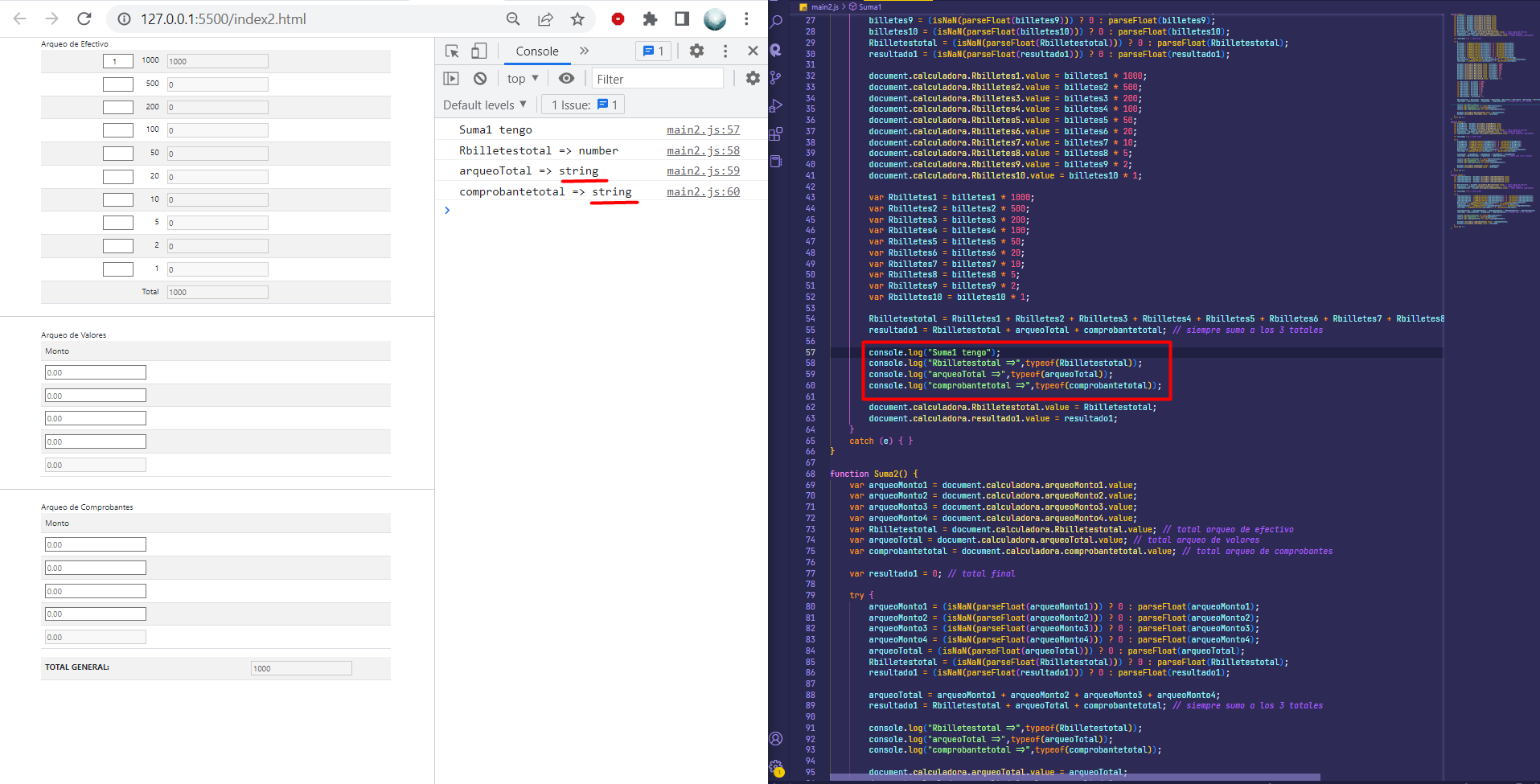
Yo otra vez, con el otro problema me ayudo Cris223511.dev, ahora me di cuenta de un problema mas raro, resulta que se yo empiezo a llenar el formulario de arriba para abajo todo joya se suma todo, pero si de casualidad me equivoque en el primer numero por decir puse 1 billete de 1000 y eran 3, en el resultado1 me pone junto, osea cuando el valor total era 2000 y yo cambie el primer valor que tenia 1 billete de 1000 ahora puse 2 billetes de 1000 en resultado1 no me suma me muestra uno al lado del otro asi; 20001000, osea eran 2000 y se puso al lado 1000 no entiendo porque si esta todo bien las variables y esta la suma de los 3 campos en las 3 funciones.
function Suma1() {
var billetes1 = document.calculadora.billetes1.value;
var billetes2 = document.calculadora.billetes2.value;
var billetes3 = document.calculadora.billetes3.value;
var billetes4 = document.calculadora.billetes4.value;
var billetes5 = document.calculadora.billetes5.value;
var billetes6 = document.calculadora.billetes6.value;
var billetes7 = document.calculadora.billetes7.value;
var billetes8 = document.calculadora.billetes8.value;
var billetes9 = document.calculadora.billetes9.value;
var billetes10 = document.calculadora.billetes10.value;
var Rbilletestotal = document.calculadora.Rbilletestotal.value; // total arqueo de efectivo
var arqueoTotal = document.calculadora.arqueoTotal.value; // total arqueo de valores
var comprobantetotal = document.calculadora.comprobantetotal.value; // total arqueo de comprobantes
var resultado1 = 0; // total final
try {
billetes1 = (isNaN(parseFloat(billetes1))) ? 0 : parseFloat(billetes1);
billetes2 = (isNaN(parseFloat(billetes2))) ? 0 : parseFloat(billetes2);
billetes3 = (isNaN(parseFloat(billetes3)))? 0 : parseFloat(billetes3);
billetes4 = (isNaN(parseFloat(billetes4)))? 0 : parseFloat(billetes4);
billetes5 = (isNaN(parseFloat(billetes5)))? 0 : parseFloat(billetes5);
billetes6 = (isNaN(parseFloat(billetes6)))? 0 : parseFloat(billetes6);
billetes7 = (isNaN(parseFloat(billetes7)))? 0 : parseFloat(billetes7);
billetes8 = (isNaN(parseFloat(billetes8)))? 0 : parseFloat(billetes8);
billetes9 = (isNaN(parseFloat(billetes9)))? 0 : parseFloat(billetes9);
billetes10 = (isNaN(parseFloat(billetes10)))? 0 : parseFloat(billetes10);
Rbilletestotal = (isNaN(parseFloat(Rbilletestotal))) ? 0 : parseFloat(Rbilletestotal);
resultado1 = (isNaN(parseFloat(resultado1))) ? 0 : parseFloat(resultado1);
document.calculadora.Rbilletes1.value = billetes1 * 1000;
document.calculadora.Rbilletes2.value = billetes2 * 500;
document.calculadora.Rbilletes3.value = billetes3 * 200;
document.calculadora.Rbilletes4.value = billetes4 * 100;
document.calculadora.Rbilletes5.value = billetes5 * 50;
document.calculadora.Rbilletes6.value = billetes6 * 20;
document.calculadora.Rbilletes7.value = billetes7 * 10;
document.calculadora.Rbilletes8.value = billetes8 * 5;
document.calculadora.Rbilletes9.value = billetes9 * 2;
document.calculadora.Rbilletes10.value = billetes10 * 1;
var Rbilletes1 = billetes1 * 1000;
var Rbilletes2 = billetes2 * 500;
var Rbilletes3 = billetes3 * 200;
var Rbilletes4 = billetes4 * 100;
var Rbilletes5 = billetes5 * 50;
var Rbilletes6 = billetes6 * 20;
var Rbilletes7 = billetes7 * 10;
var Rbilletes8 = billetes8 * 5;
var Rbilletes9 = billetes9 * 2;
var Rbilletes10 = billetes10 * 1;
Rbilletestotal = Rbilletes1 + Rbilletes2 + Rbilletes3 + Rbilletes4 + Rbilletes5 + Rbilletes6 + Rbilletes7 + Rbilletes8 + Rbilletes9 + Rbilletes10;
resultado1 = Rbilletestotal + arqueoTotal + comprobantetotal; // siempre sumo a los 3 totales
document.calculadora.Rbilletestotal.value = Rbilletestotal;
document.calculadora.resultado1.value = resultado1;
}
catch (e) { }
}
function Suma2() {
var arqueoMonto1 = document.calculadora.arqueoMonto1.value;
var arqueoMonto2 = document.calculadora.arqueoMonto2.value;
var arqueoMonto3 = document.calculadora.arqueoMonto3.value;
var arqueoMonto4 = document.calculadora.arqueoMonto4.value;
var Rbilletestotal = document.calculadora.Rbilletestotal.value; // total arqueo de efectivo
var arqueoTotal = document.calculadora.arqueoTotal.value; // total arqueo de valores
var comprobantetotal = document.calculadora.comprobantetotal.value; // total arqueo de comprobantes
var resultado1 = 0; // total final
try {
arqueoMonto1 = (isNaN(parseFloat(arqueoMonto1))) ? 0 : parseFloat(arqueoMonto1);
arqueoMonto2 = (isNaN(parseFloat(arqueoMonto2))) ? 0 : parseFloat(arqueoMonto2);
arqueoMonto3 = (isNaN(parseFloat(arqueoMonto3))) ? 0 : parseFloat(arqueoMonto3);
arqueoMonto4 = (isNaN(parseFloat(arqueoMonto4))) ? 0 : parseFloat(arqueoMonto4);
arqueoTotal = (isNaN(parseFloat(arqueoTotal))) ? 0 : parseFloat(arqueoTotal);
Rbilletestotal = (isNaN(parseFloat(Rbilletestotal))) ? 0 : parseFloat(Rbilletestotal);
resultado1 = (isNaN(parseFloat(resultado1))) ? 0 : parseFloat(resultado1);
arqueoTotal = arqueoMonto1 + arqueoMonto2 + arqueoMonto3 + arqueoMonto4;
resultado1 = Rbilletestotal + arqueoTotal + comprobantetotal; // siempre sumo a los 3 totales
document.calculadora.arqueoTotal.value = arqueoTotal;
document.calculadora.resultado1.value = resultado1;
}
catch (e) { }
}
function Suma3() {
var comprobantemonto1 = document.calculadora.comprobantemonto1.value;
var comprobantemonto2 = document.calculadora.comprobantemonto2.value;
var comprobantemonto3 = document.calculadora.comprobantemonto3.value;
var comprobantemonto4 = document.calculadora.comprobantemonto4.value;
var Rbilletestotal = document.calculadora.Rbilletestotal.value; // total arqueo de efectivo
var arqueoTotal = document.calculadora.arqueoTotal.value; // total arqueo de valores
var comprobantetotal = document.calculadora.comprobantetotal.value; // total arqueo de comprobantes
var resultado1 = 0; // total final
try {
comprobantemonto1 = (isNaN(parseFloat(comprobantemonto1))) ? 0 : parseFloat(comprobantemonto1);
comprobantemonto2 = (isNaN(parseFloat(comprobantemonto2))) ? 0 : parseFloat(comprobantemonto2);
comprobantemonto3 = (isNaN(parseFloat(comprobantemonto3))) ? 0 : parseFloat(comprobantemonto3);
comprobantemonto4 = (isNaN(parseFloat(comprobantemonto4))) ? 0 : parseFloat(comprobantemonto4);
Rbilletestotal = (isNaN(parseFloat(Rbilletestotal))) ? 0 : parseFloat(Rbilletestotal);
arqueoTotal = (isNaN(parseFloat(arqueoTotal))) ? 0 : parseFloat(arqueoTotal);
comprobantetotal = (isNaN(parseFloat(comprobantetotal))) ? 0 : parseFloat(comprobantetotal);
resultado1 = (isNaN(parseFloat(resultado1))) ? 0 : parseFloat(resultado1);
comprobantetotal = comprobantemonto1 + comprobantemonto2 + comprobantemonto3 + comprobantemonto4;
resultado1 = Rbilletestotal + arqueoTotal + comprobantetotal; // siempre sumo a los 3 totales
document.calculadora.comprobantetotal.value = comprobantetotal;
document.calculadora.resultado1.value = resultado1;
}
catch (e) { }
}<form class="needs-validation" name="calculadora" method="post" action="gracias.php" novalidate><!--END ROW-->
<!-- ################## ARQUEO DE EFECTIVO #########################-->
<div class="container">
<div class="title-primary">Arqueo de Efectivo</div>
</div>
<div class="container">
<table class="table table-striped" width="67%" border="0" align="center" cellpadding="4" cellspacing="4">
<tbody>
<tr>
<td width="28%" align="right">
<input style="width: 60px; float: right; text-align: center" type="number" name="billetes1" value='' onKeyUp="Suma1()">
</td>
<td width="6%" align="right">1000</td>
<td width="66%">
<input type="number" name="Rbilletes1" value='' placeholder="0.00" disabled>
</td>
</tr>
<tr>
<td width="28%" align="right">
<input style="width: 60px; float: right; text-align: center" type="number" name="billetes2" value='' onKeyUp="Suma1()">
</td>
<td width="6%" align="right">500</td>
<td width="66%">
<input type="number" name="Rbilletes2" value='' placeholder="0.00" disabled>
</td>
</tr>
<tr>
<td width="28%" align="right">
<input style="width: 60px; float: right; text-align: center" type="number" name="billetes3" value='' onKeyUp="Suma1()">
</td>
<td width="6%" align="right">200</td>
<td width="66%">
<input type="number" name="Rbilletes3" value='' placeholder="0.00" disabled>
</td>
</tr>
<tr>
<td width="28%" align="right">
<input style="width: 60px; float: right; text-align: center" type="number" name="billetes4" value='' onKeyUp="Suma1()">
</td>
<td width="6%" align="right">100</td>
<td width="66%">
<input type="number" name="Rbilletes4" value='' placeholder="0.00" disabled>
</td>
</tr>
<tr>
<td width="28%" align="right">
<input style="width: 60px; float: right; text-align: center" type="number" name="billetes5" value='' onKeyUp="Suma1()">
</td>
<td width="6%" align="right">50</td>
<td width="66%">
<input type="number" name="Rbilletes5" value='' placeholder="0.00" disabled>
</td>
</tr>
<tr>
<td width="28%" align="right">
<input style="width: 60px; float: right; text-align: center" type="number" name="billetes6" value='' onKeyUp="Suma1()">
</td>
<td width="6%" align="right">20</td>
<td width="66%">
<input type="number" name="Rbilletes6" value='' placeholder="0.00" disabled>
</td>
</tr>
<tr>
<td width="28%" align="right">
<input style="width: 60px; float: right; text-align: center" type="number" name="billetes7" value='' onKeyUp="Suma1()">
</td>
<td width="6%" align="right">10</td>
<td width="66%">
<input type="number" name="Rbilletes7" value='' placeholder="0.00" disabled>
</td>
</tr>
<tr>
<td width="28%" align="right">
<input style="width: 60px; float: right; text-align: center" type="number" name="billetes8" value='' onKeyUp="Suma1()">
</td>
<td width="6%" align="right">5</td>
<td width="66%">
<input type="number" name="Rbilletes8" value='' placeholder="0.00" disabled>
</td>
</tr>
<tr>
<td width="28%" align="right">
<input style="width: 60px; float: right; text-align: center" type="number" name="billetes9" value='' onKeyUp="Suma1()">
</td>
<td width="6%" align="right">2</td>
<td width="66%">
<input type="number" name="Rbilletes9" value='' placeholder="0.00" disabled>
</td>
</tr>
<tr>
<td width="28%" align="right">
<input style="width: 60px; float: right; text-align: center" type="number" name="billetes10" value='' onKeyUp="Suma1()">
</td>
<td width="6%" align="right">1</td>
<td width="66%">
<input type="number" name="Rbilletes10" value='' placeholder="0.00" disabled>
</td>
</tr>
<tr>
<td> </td>
<td align="right">Total</td>
<td><input type="number" name="Rbilletestotal" id="Rbilletestotal" step='0.01' value='' placeholder="0.00" disabled></td>
</tr>
</tbody>
</table>
</div>
<!--################## ARQUEO DE VALORES ########################-->
<hr class="my-4">
<div class="container">
<div class="title-primary">Arqueo de Valores</div>
</div>
<div class="container">
<table class="table table-striped" width="67%" border="0" align="center" cellpadding="4" cellspacing="4">
<tbody>
<tr>
<td width="18%">Monto</td>
</tr>
<tr>
<td width="18%">
<input type="number" name="arqueoMonto1" value='' placeholder="0.00" id="arqueoMonto1" onKeyUp="Suma2()"></td>
</tr>
<tr>
<td width="18%">
<input type="number" name="arqueoMonto2" value='' placeholder="0.00" id="arqueoMonto2" onKeyUp="Suma2()"></td>
</tr>
<tr>
<td width="18%">
<input type="number" name="arqueoMonto3" value='' placeholder="0.00" id="arqueoMonto3" onKeyUp="Suma2()"></td>
</tr>
<tr>
<td width="18%">
<input type="number" name="arqueoMonto4" value='' placeholder="0.00" id="arqueoMonto4" onKeyUp="Suma2()"></td>
</tr>
<tr>
<td><input type="number" name="arqueoTotal" id="arqueoTotal" step='0.01' value='' placeholder="0.00" disabled></td>
</tr>
</tbody>
</table>
</div>
<!--########## ARQUEO DE COMPROBANTES ###########-->
<hr class="my-4">
<div class="container">
<div class="title-primary">Arqueo de Comprobantes</div>
</div>
<div class="container">
<table class="table table-striped" width="67%" border="0" align="center" cellpadding="4" cellspacing="4">
<tbody>
<tr>
<td width="18%">Monto</td>
</tr>
<tr>
<td><input type="number" name="comprobantemonto1" value='' placeholder="0.00" id="comprobantemonto1" onKeyUp="Suma3()"></td>
</tr>
<tr>
<td><input type="number" name="comprobantemonto2" value='' placeholder="0.00" id="arqueoMonto6" onKeyUp="Suma3()"></td>
</tr>
<tr>
<td><input type="number" name="comprobantemonto3" value='' placeholder="0.00" id="arqueoMonto7" onKeyUp="Suma3()"></td>
</tr>
<tr>
<td width="18%">
<input type="number" name="comprobantemonto4" value='' placeholder="0.00" id="comprobantemonto4" onKeyUp="Suma3()"></td>
</tr>
<tr>
<td><input type="number" name="comprobantetotal" id="comprobantetotal" step='0.01' value='' placeholder="0.00" disabled></td>
</tr>
</tbody>
</table>
</div>
<!--###### FIN DE ARQUEO DE COMPROBANTES #######-->
<div class="container">
<div class="title-primary"></div>
</div>
<div class="container">
<table class="table table-striped" width="80%" border="0" align="center" cellpadding="4" cellspacing="4">
<tbody>
<tr>
<td width="312"><strong>TOTAL GENERAL:</strong></td>
<td width="198"><input type="number" name="resultado1" step='0.01' value='0.00' placeholder='0.00' id="resultado1" disabled></td>
</tr>
</tbody>
</table>
</div>
</form>La idea es que en el input resultado1 vaya sumando todos los otros resultados, y cuando se quite o se agregue un numero cualquiera afecte al resultado1, cosa que no esta sucediendo.