Estoy utilizando la versión 13.1.1 de Next e intenté crear un Middleware básico siguiéndolo la documentación algo parecido a esto:
// middleware.js
import { NextResponse } from 'next/server'
// This function can be marked `async` if using `await` inside
export function middleware(request) {
console.log('xd')
return NextResponse.redirect(new URL('/', request.url))
}
// See "Matching Paths" below to learn more
export const config = {
matcher: '/dashboard',
}
Sin embargo cuando navego a /dashboard no veo el texto del console.log ni me redirecciona al /.
El middleware está dentro del directorio page y lo reconoce porque si escribo un matcher vacío es decir '' se queja.
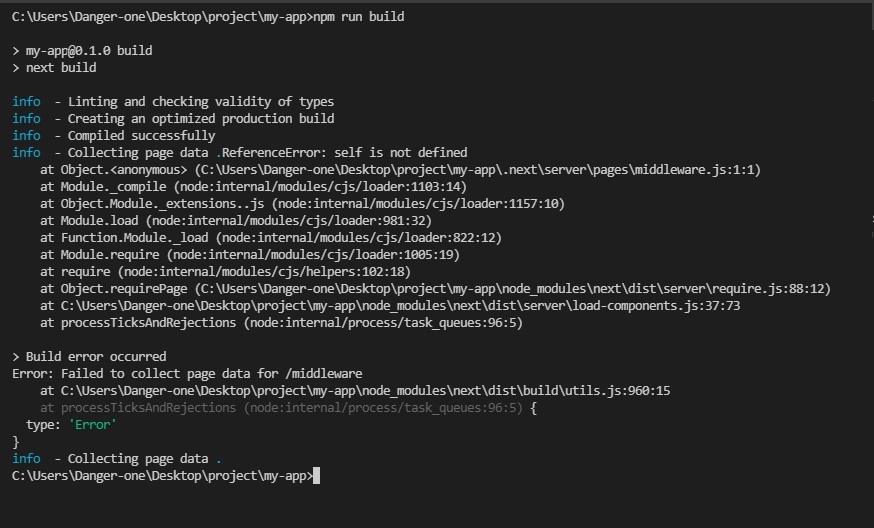
Anexo que actualmente cuándo trató de realizar el build me da el siguiente error