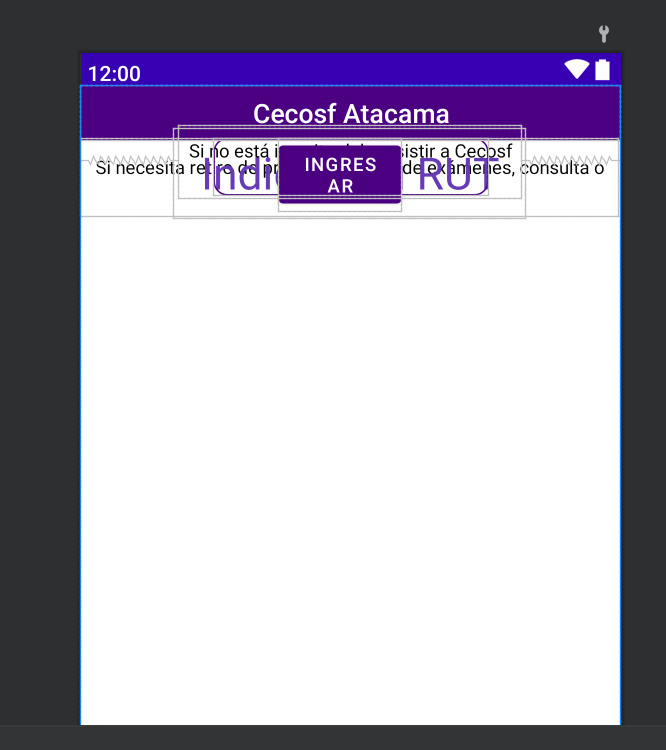
Ya tenia mi app listo y puse relative layout para probar que tal y ahora no deja mover las cosas, aparte que todo se fue hacia arriba, lo queria probar ya que menciona que asi es más facil para la adaptación de pantalla de diferentes dispositivos pero lo lei tarde ya cuando la app estaba listo
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:background="@color/white"
>
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/tvTitle"
style="@style/TextAppearance.AppCompat.Widget.ActionBar.Title"
android:layout_width="415dp"
android:layout_height="42dp"
android:background="@color/TomarHora"
android:gravity="center"
android:text="@string/app_name"
android:textColor="@color/white"
tools:ignore="MissingConstraints"
tools:layout_editor_absoluteX="-1dp" />
<TextView
android:id="@+id/textView"
android:layout_width="409dp"
android:layout_height="60dp"
android:layout_marginTop="40dp"
android:gravity="center"
android:text="Si necesita retiro de productos, retiro de exámenes, consulta o control"
android:textColor="@color/black"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="1.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</RelativeLayout>
solo queria probar que tal D: pero todo se junto y no me deja sacar los diferentes elemtnos de ahi, si podrian darme una mano con ese tema

RelativeLayoutha sido practicamente deprecado desde hace un buen tiempo. Si quieres que sea más fácil lo de la adaptación de la pantalla a diferentes dispositivos, deberías probar elConstraintLayout. De hecho, veo que uno de tusTextViewya utiliza constrains.