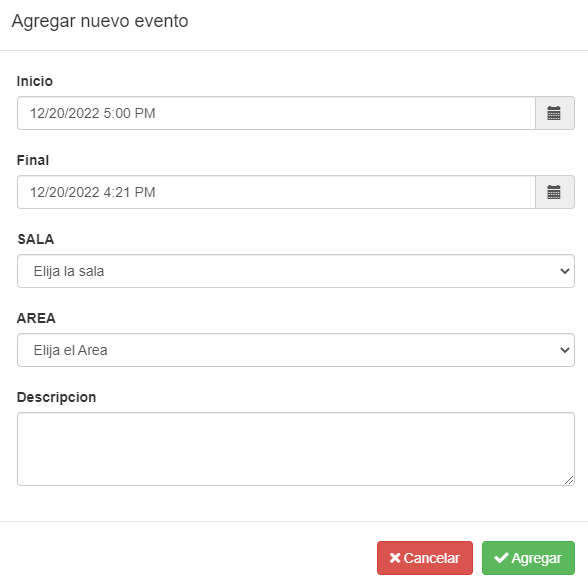
Estoy haciendo un calendario en bootstrap 3 con datetimepicker para agendar un lugar en una sala de Reunión en un determinado horario, el formulario se muestra en un modal, resulta que algunos por equivocación ponen la fecha de fin menor que la fecha de inicio. Le mostro la pantalla.
Me gustaría validar si el horario de inicio sea mayor que el final que me salte un alert pero adentro del modal.
Se podrá hacer eso?
Les mostro mi código en php
// Verificamos si se ha enviado el campo con name from
if (isset($_POST['from'])) {
// Si se ha enviado verificamos que no vengan vacios
if ($_POST['from']!="" AND $_POST['to']!="")
{
// Recibimos el fecha de inicio y la fecha final desde el form
$Datein = date('d/m/Y H:i:s', strtotime($_POST['from']));
$Datefi = date('d/m/Y H:i:s', strtotime($_POST['to']));
//NO FUNCIONO
if($Datein>$Datefi){
echo '<script type="text/javascript">alert("Horario fuera de rango.")</script>';
}
$inicio = _formatear($Datein);
// y la formateamos con la funcion _formatear
$final = _formatear($Datefi);
// Recibimos el fecha de inicio y la fecha final desde el form
$orderDate = date('Y/m/d H:i:s', strtotime($_POST['from']));
$inicio_normal = $orderDate;
// y la formateamos con la funcion _formatear
$orderDate2 = date('Y/m/d H:i:s', strtotime($_POST['to']));
$final_normal = $orderDate2;
// Recibimos los demas datos desde el form
$titulo = evaluar($_POST['title']);
// y con la funcion evaluar
$body = evaluar($_POST['event']);
// reemplazamos los caracteres no permitidos
$clase = evaluar($_POST['class']);
//VERIFICO SI EL REGISTRO YA EXISTE
$q = mysqli_query($conexion, "SELECT * FROM agenda WHERE class = '$clase' AND ((inicio_normal BETWEEN '$inicio_normal' AND '$final_normal') OR (final_normal BETWEEN '$inicio_normal' AND '$final_normal'))");
//VERIFICO SI EL REGISTRO YA EXISTE
//verificamos si el user exite con un condicional
if(mysqli_num_rows($q) == 0){
// insertamos el evento
$query="INSERT INTO agenda VALUES(null,'$titulo','$body','','$clase','$inicio','$final','$inicio_normal','$final_normal')";
// Ejecutamos nuestra sentencia sql
$conexion->query($query)or die('<script type="text/javascript">alert("error")</script>');
header("Location:$base_url");
}
else{
//mysqli_close($conexion);
// alerta de error al selecionar una sala ocupada
echo '<script type="text/javascript">alert("Esta sala esta ocupada en este horario, por favor elija otro horario o otra sala.")</script>';
}
// Obtenemos el ultimo id insetado
$im=$conexion->query("SELECT MAX(id) AS id FROM agenda");
$row = $im->fetch_row();
$id = trim($row[0]);
// para generar el link del evento
$link = "$base_url"."descripcion_evento.php?id=$id";
// y actualizamos su link
$query="UPDATE agenda SET url = '$link' WHERE id = $id";
// Ejecutamos nuestra sentencia sql
$conexion->query($query);
// redireccionamos a nuestro calendario
//header("Location:$base_url");
}
}
Ese seria la ventana modal
<div class="modal fade" id="add_evento" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="false">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h4 class="modal-title" id="myModalLabel">Agregar nuevo evento</h4>
</div>
<div class="modal-body">
<form action="" method="post">
<label for="from">Inicio</label>
<div class='input-group date' id='from'>
<input type='text' id="from" name="from" class="form-control"/>
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span>
</div>
<label for="to">Final</label>
<div class='input-group date' id='to'>
<input type='text' name="to" id="to" class="form-control"/>
<span class="input-group-addon"><span class="glyphicon glyphicon-calendar"></span>
</div>
<input type="hidden" name="contador">
<label for="body">Descripcion</label>
<textarea id="body" name="event" class="form-control" rows="3"></textarea>
<!--SCRIPT FECHA Y HORA -->
<script type="text/javascript">
$(function () {
$('#from').datetimepicker({
/* language: 'es',*/
sideBySide: true,
minDate:new Date()
});
$('#to').datetimepicker({
/* language: 'es',*/
sideBySide: true,
minDate:new Date()
});
});
</script>
<!--FIN SCRIPT FECHA Y HORA -->
</div>
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal"><i class="fa fa-times"></i> Cancelar</button>
<button type="submit" class="btn btn-success"><i class="fa fa-check"></i> Agregar</button>
</form>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@11"></script>
<!--FIN DE FORMULARIO-->
Habra alguna manera de hacerlo con php o javacript o jquery?