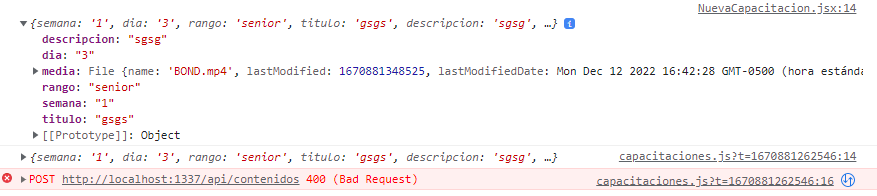
tengo un problema haciendo un POST a una API creada en Strapi y estoy usando React vite. el error que sale es que al hacer el submit, en consola me sale POST http://... 400 (Bad Request) y en consola de strapi me sale Unexpected token o in JSON at position 1.
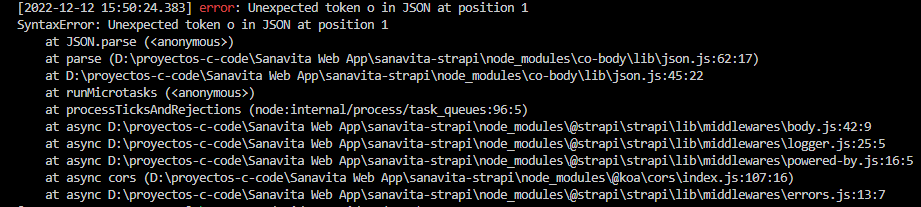
El error que arroja Strapi es:

Adjunto codigos.
Etiqueta Form mandando por un input de tipo submit los datos.
<div className="bg-white shadow rounded-md md:w-4/4 mx-auto px-5 py-10 mt-5">
{errores?.length &&
errores.map((error, i) => <Error key={i}>{error}</Error>)}
<Form method="post" encType="multipart/form-data">
<FormularioCapacitacion />
<input
type="submit"
className="mt-5 w-full bg-green-800 p-3 uppercase font-bold text-white text-lg"
value="Registrar Capacitación"
/>
</Form>
</div>
Funcion Action para validar e enviar informacion al servidor.
export async function action({ request }) {
const formData = await request.formData();
const data = Object.fromEntries(formData);
console.log(data);
//Validación
const errores = [];
if (Object.values(data).includes("")) {
errores.push("Todos los campos son obligatorios");
}
//Retornar datos si hay errores
if (Object.keys(errores).length) {
return errores;
}
await agregarCapacitaciones(data);
return redirect("/capacitaciones");
}
y por ultimo el codigo sel servicio que envia a la api los datos.
export async function agregarCapacitaciones(datos){
console.log(datos);
try {
const respuesta = await fetch(import.meta.env.VITE_API_STRAPI_CONTENIDOS_URL, {
method: 'POST',
body: JSON.stringify({'data':datos}),
headers: {
'Content-Type': 'application/json'
}
})
await respuesta.json()
} catch (error) {
console.log(error);
}
}
Lo que se envia a la funcion agregarCapacitacion como valor datos es:

agregarCapacitaciones, ¿La respuesta que obtienes de tu api es unjson? Lo más probable es que larespuestano sea un json válido y cuando ejecutas la línearespuesta.json()tu código explota. Asegúrate por favor de querespuestacontenga una respuesta en formatojsonválido. De hecho, elimina la líneaawait respuesta.json()y verifica si se elimina el error, al final no haces nada con la respuesta por lo que veo.