Al momento muestra de la siguiente manera:
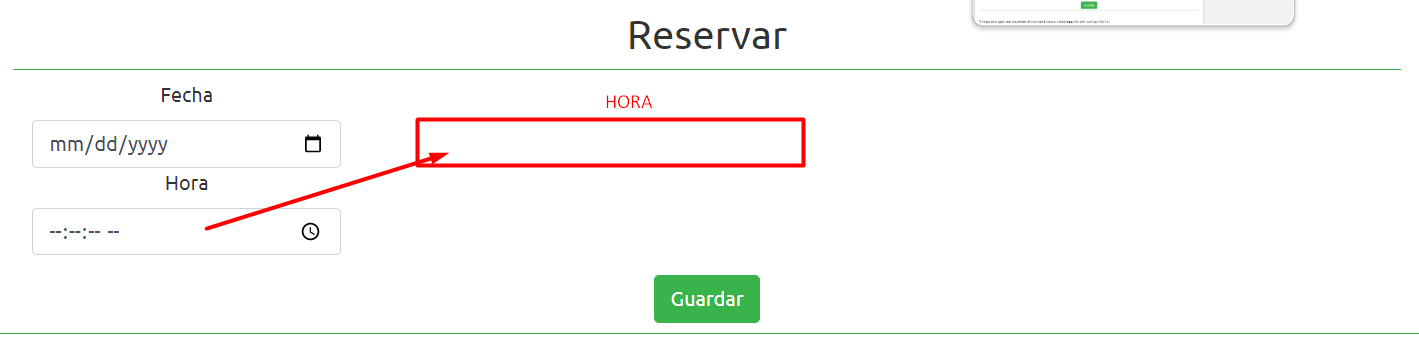
Y requiero que me muestre el campo Hora a continuación del campo fecha:
Adjunto parte del código que estoy usando del .ejs:
<div class="form-group">
<div class="col-md-3">
<label for="fecha">Fecha</label>
<input type="date" class="form-control" id="fecha" name="fecha" step="1" required>
</div>
<div class="col-md-3">
<label for="hora">Hora</label>
<input type="time" class="form-control" id="hora" name="hora" step="1" autocomplete=”on” autofocus=”autofocus” required>
</div>
</div>
<div class="row justify-content-center">
<div class="col-md-12">
<button type="submit" class="btn btn-success text-secundary">Guardar</button>
</div>
</div>