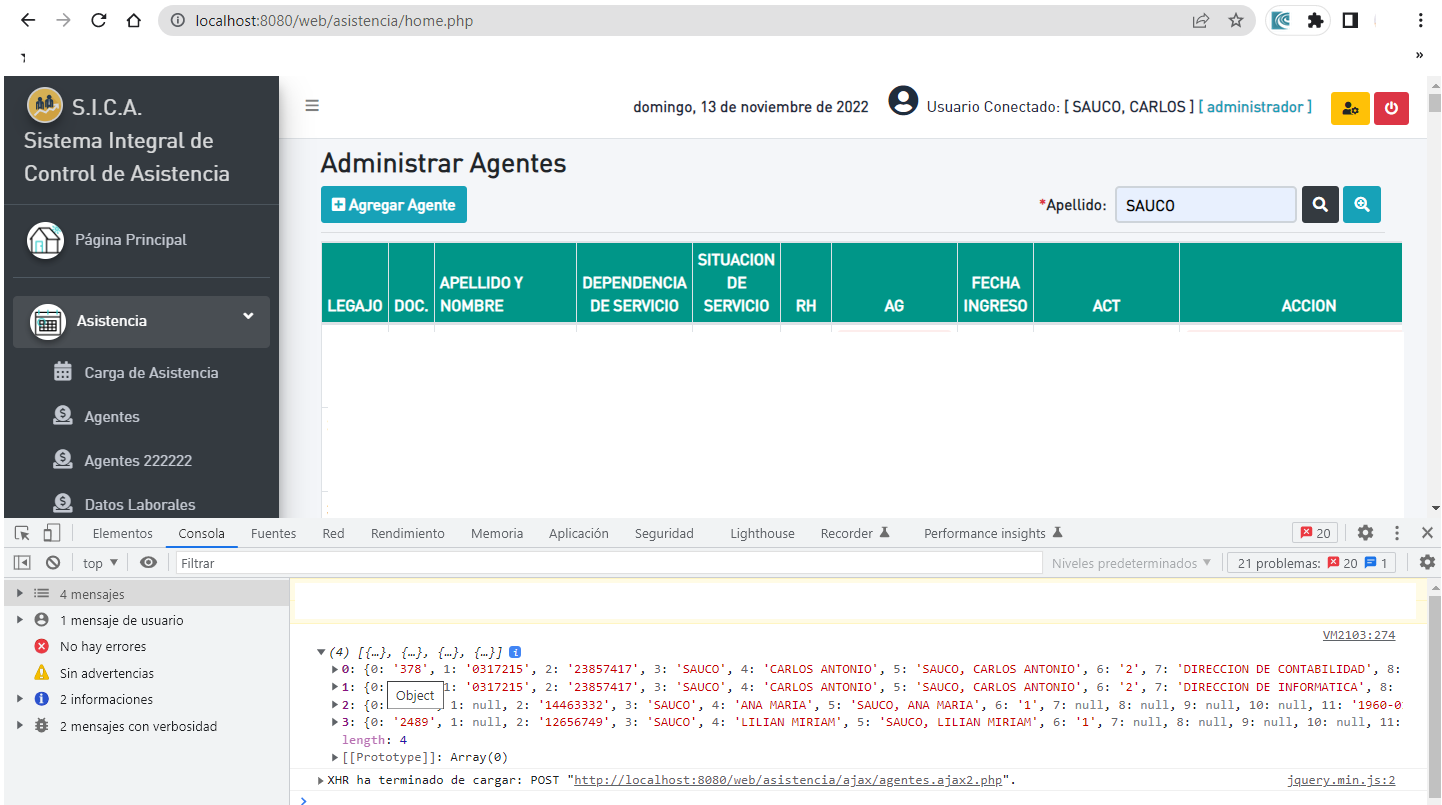
Estoy realizando un datatable mediante un filtro porque no quiero que me cargue 3.500 registros en un datatable al iniciar, es por eso que pongo una caja de texto para realizar la búsqueda de N personas, me realiza bien la búsqueda y me devuelve 4 registros en este caso como se ve en la imagen, pero no logro que me recargue el datatable.
Pongo parte del código para que vean qué es lo que hago y agrego la imagen para que vean que me devuelve los 4 registros.
La verdad no sé cómo refrescar el datatable después de una nueva búsqueda.
$(".btn-buscar-agente").on('click', function() {
if ($.fn.dataTable.isDataTable('#tablaAgentes')) {
$('#tablaAgentes').dataTable().fnDestroy();
}
var datos = {
"accion": 'buscarAgente_X_Apellido',
"apellido": $("#txtApellidoBuscar").val().trim()
};
jQuery.ajax({
type: "POST",
url: "ajax/agentes.ajax2.php",
data: datos,
success: function(data) {
console.log(data);
} // Success End
,
error: function(xhr, textStatus, error) {
console.log(xhr.statusText);
console.log(textStatus);
console.log(error);
}// Error End
}); //AJAX End
});