$(document).ready(function() {
var accion = "";
var table = $("#tablaAgentes").DataTable({
"ajax": {
"url": "ajax/agentes.ajax.php",
"type": "POST",
"dataSrc": ""
},
"processing": true,
'order': [
[8, 'asc']
],
"columnDefs": [{
"targets": [0],
"visible": false,
"searchable": false
},
{
"targets": 4,
"sortable": true,
"searchable": true,
"render": function(data, type, full, meta) {
if (data == 1) {
// return "<div class='bg-info color-palette text-center'>SI</div> "
return "<h5><div class='badge bg-primary color-palette text-center'> SI </div></h5>";
//return "<h5><span class=\"badge bg-info\">ACTIVO</span></h5></div>"
} else {
// return "<div class='bg-danger color-palette text-center'>NO</div>"
return "<h5><div class='badge bg-danger color-palette text-center'>NO</div></h5>";
//return "<h5><span class=\"badge bg-danger\">INACTIVO</span></h5></div>"
}
}
},
{
"targets": 5,
"sortable": false,
"render": function(data, type, full, meta) {
return "<center>" +
"<button type='button' class='btn btn-primary btn-sm btnEditar' data-toggle='modal' data-target='#modal-gestionar-agente' title='Editar Agente'> " +
"<i class='fas fa-pencil-alt'> </i> " +
"</button> " +
"<button type='button' class='btn btn-danger btn-sm btnEliminar' title='Eliminar Agente'> " +
"<i class='fas fa-trash'> </i> " +
"</button>" +
"</center>";
}
}
],
"columns": [{
"data": "idagente"
},
{
"data": "legajo"
},
{
"data": "apyn",
name: 'estado',
width: '50%',
className: "text-left"
},
{
"data": "dependencia_serv"
},
{
"data": 'estado',
name: 'estado',
width: '5%',
className: "text-center"
},
{
"data": "acciones",
name: 'acciones',
width: '8%',
className: "text-center"
}
],
"language": {
"url": "vistas/assets/dist/css/es-ES.json"
},
});
$(".btn-buscar-agente").on('click', function() {
$('#tablaAgentes').dataTable().fnDestroy();
var accion = "";
accion = "";
var apellido = $("#txtApellidoBuscar").val().trim();
var datos = new FormData();
datos.append('accion', accion);
datos.append('apellido', apellido);
var table = $("#tablaAgentes").DataTable({
"ajax": {
"url": "ajax/agentes.ajax.php",
"type": "POST",
"dataSrc": ""
},
"processing": true,
'order': [
[8, 'asc']
],
"columnDefs": [{
"targets": [0],
"visible": false,
"searchable": false
},
{
"targets": 4,
"sortable": true,
"searchable": true,
"render": function(data, type, full, meta) {
if (data == 1) {
// return "<div class='bg-info color-palette text-center'>SI</div> "
return "<h5><div class='badge bg-primary color-palette text-center'> SI </div></h5>";
//return "<h5><span class=\"badge bg-info\">ACTIVO</span></h5></div>"
} else {
// return "<div class='bg-danger color-palette text-center'>NO</div>"
return "<h5><div class='badge bg-danger color-palette text-center'>NO</div></h5>";
//return "<h5><span class=\"badge bg-danger\">INACTIVO</span></h5></div>"
}
}
},
{
"targets": 5,
"sortable": false,
"render": function(data, type, full, meta) {
return "<center>" +
"<button type='button' class='btn btn-primary btn-sm btnEditar' data-toggle='modal' data-target='#modal-gestionar-agente' title='Editar Agente'> " +
"<i class='fas fa-pencil-alt'> </i> " +
"</button> " +
"<button type='button' class='btn btn-danger btn-sm btnEliminar' title='Eliminar Agente'> " +
"<i class='fas fa-trash'> </i> " +
"</button>" +
"</center>";
}
}
],
"columns": [{
"data": "idagente"
},
{
"data": "legajo"
},
{
"data": "apyn",
name: 'estado',
width: '50%',
className: "text-left"
},
{
"data": "dependencia_serv"
},
{
"data": 'estado',
name: 'estado',
width: '5%',
className: "text-center"
},
{
"data": "acciones",
name: 'acciones',
width: '8%',
className: "text-center"
}
],
"language": {
"url": "vistas/assets/dist/css/es-ES.json"
},
});
});
})<div>
<div class="row">
<div class="col-sm-4">
<button type="button" class="btn btn-info btn-sm mb-4 btn-agregar-agente btnAgregar" data-toggle="modal" data-target="#modal-gestionar-agente" data-dismiss="modal" data-controls-modal="modal-gestionar-agente" data-backdrop="static" data-keyboard="false">
<i class="fas fa-plus-square"></i> Agregar Agente
</button>
</div>
<div class="col-sm-8">
<form class="form-inline justify-content-end">
<div class="form-group mx-sm-1 mb-2">
<label for="txtApellidoBuscar"><span class="text-danger">*</span>Apellido:</label>
</div>
<div class="form-group mx-sm-1 mb-2">
<input type="text" class="form-control form-control-sm" name="apellido" id="txtApellidoBuscar" onblur='may(this);' onkeydown="onlytext(this);" onkeyup="onlytext(this);">
</div>
<button type="button" class="btn btn-sm btn-dark mb-2 btn-buscar-agente btnBuscarAgente" title="Carga solo los agentes con el apellido que busca">
<i class="fas fa-search"></i>
</button>
<div class="form-group mx-sm-1 mb-2">
<button type="button" class="btn btn-sm btn-info mb-0 btn-agregar-buscar-todos btnBuscarTodos" title="Carga todos los agentes registrados en el sistema">
<i class="fas fa-search-plus"></i>
</button>
</div>
</form>
</div>
</div>
</div>
<table id="tablaAgentes" class="table bg-white table-hover table-bordered wrap table-sm" style="width:100%;">
<thead class="bg-primary">
<tr class="smal text-uppercase text-center">
<th scope='row'>idagente</th>
<th scope='row'>LEGAJO</th>
<th scope='row'>APELLIDO Y NOMBRE</th>
<th scope='row'>DEPENDENCIA DE SERVICIO</th>
<th scope='row'>Act</th>
<th scope='row'>ACCION</th>
</tr>
</thead>
<tbody>
</tbody>
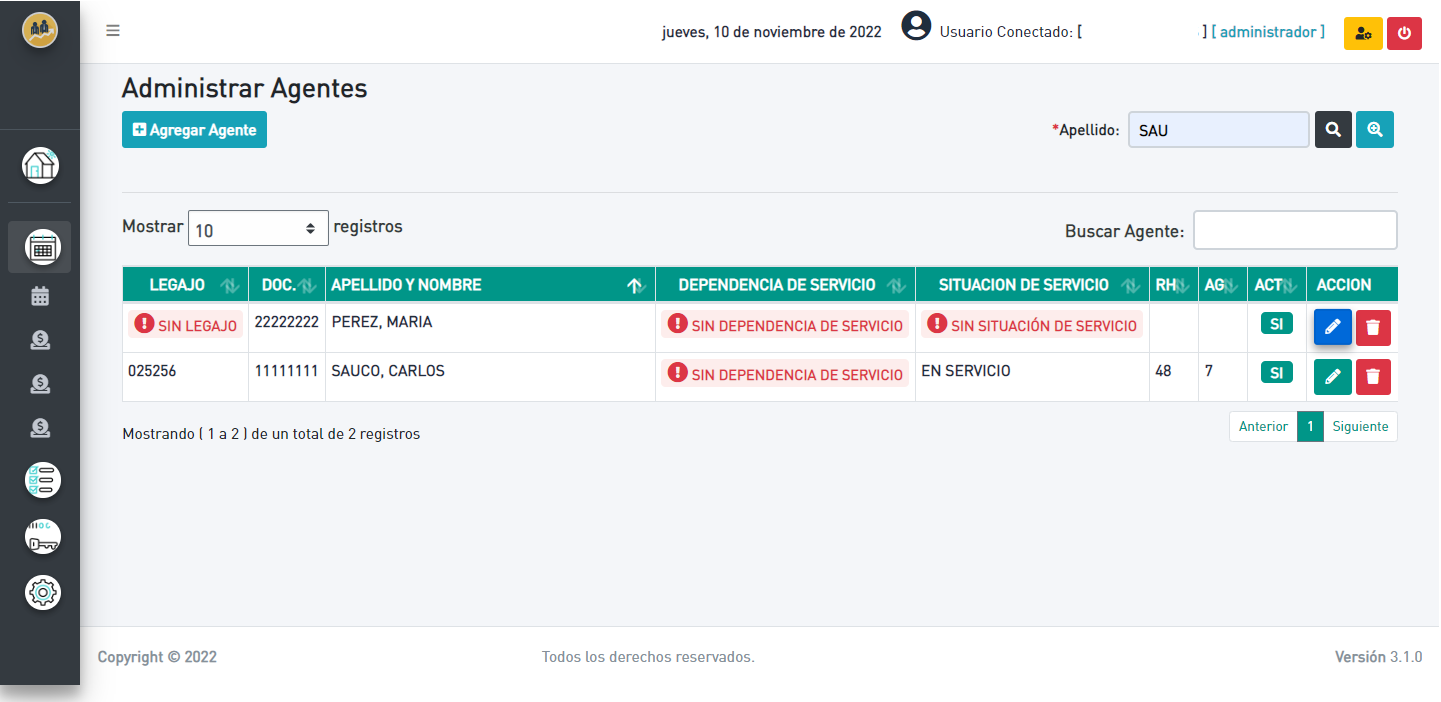
</table>Tengo un datatable que al iniciar se carga normalmente y puedo realizar todas las operaciones de los botones que tiene cada fila de la grilla, pero intento realizar un filtro personal mediante una caja de texto donde especifico parte de un apellido y al darle click en el boton me vuelve a cargar los mismo datos y al momento de querer editar o eliminar una fila no me devuelve los datos de la grilla como que pierde la referencia de la recarga, es como que los botones no tienen acciones, ademas me carga los mismos datos y no me puede dar cuenta donde está el error.
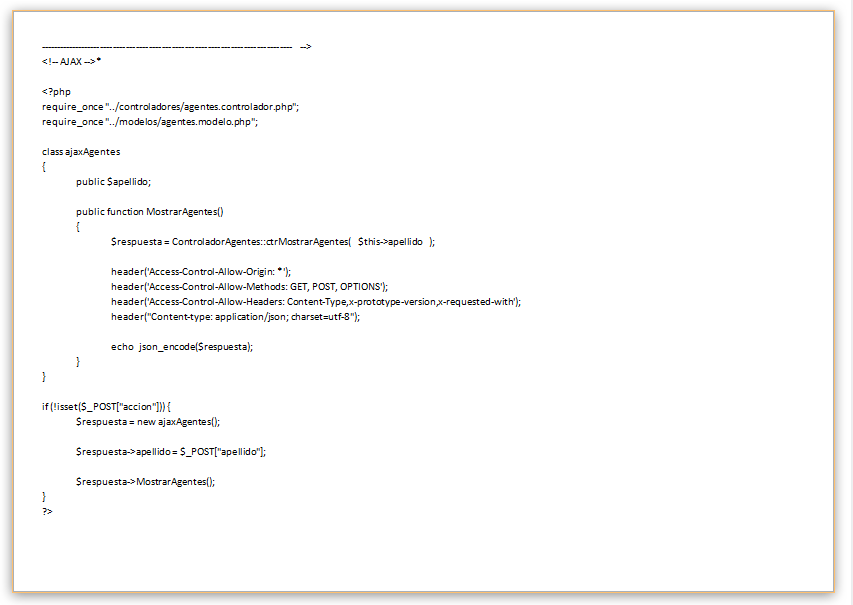
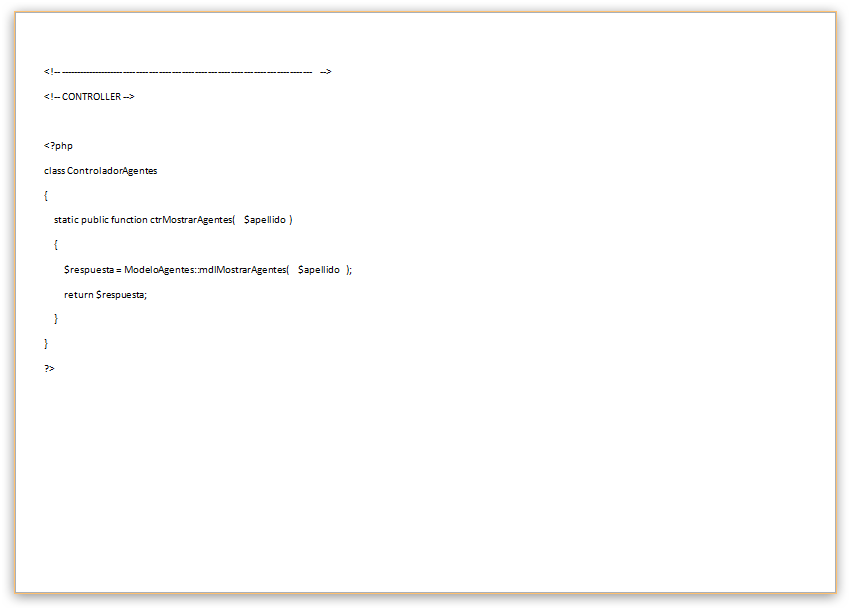
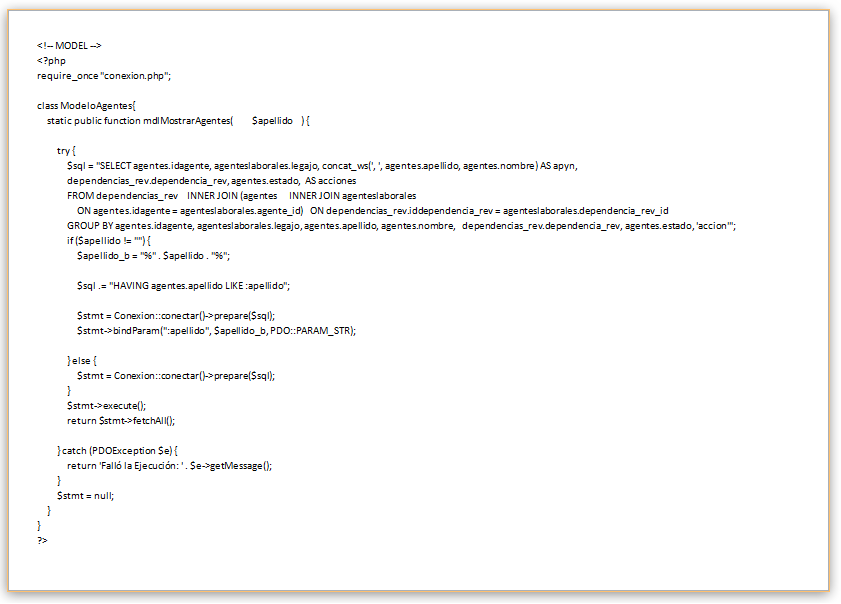
Paso todos los proceso que realizo para ver si alguien me puede dar una mano.