Estoy haciendo un formulario dinámico donde puedo agregar varios renglones de productos a una compra con la función Append, y sin problemas ya lo inserto a mi BD.
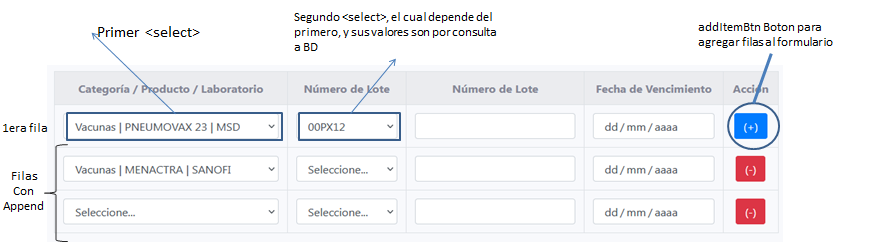
Ahora bien, en cada renglón tengo un select para escoger un producto, del cual debe modificar el valor de un segundo select (el lote de cada producto), esto lo realizo a través de una consulta a la BD. Sin embargo,me está funcionando unicamente para el primer renglón, es decir, la primera fila, el resto de las filas que agrego con el método Append, no me funciona.
Si alguien me pudiera ayudar, se lo agradezco, tengo casi 2 semanas atascado en este punto
Este es el código HTML
<table id="tablaDetallesCompras" class="table table-striped table-bordered table-condensed" style="width:100%">
<tr class="text-center">
<th>Categoría / Producto / Laboratorio</th>
<th>Número de Lote</th>
<th>Número de Lote</th>
<th>Fecha de Vencimiento</th>
<th>Acción</th>
</tr>
<tr>
<td>
<select class="form-control" id="id_producto" name="id_producto[]">
<option selected>Seleccione...</option>
<?php
foreach($data_productos as $dat3){
$id_producto = $dat3['id_producto'];
$desc_producto = $dat3['desc_producto_lab'];
?>
<option value="<?php echo $id_producto; ?>">
<?php echo $desc_producto; ?>
</option>
<?php }?>
</select>
</td>
<td>
<select class="form-control" id="id_lote" name="id_lote[]">
<option>Seleccione...</option>
</select>
</td>
<td><input type="text" id="num_lote" name="num_lote[]" class="form-control"></td>
<td><input type="date" id="fecha_vencimiento" name="fecha_vencimiento[]" class="form-control"></td>
<td><button class="btn btn-primary addItemBtn" id="addItemBtn">(+)</button></td>
</tr>
</table>
Con este fragmento agrego las filas por Append, estan incluidas en el tag script de HTML
var form_detalle = `
<tr>
<td>
<select class="form-control" id="id_producto2" name="id_producto[]">
<option selected>Seleccione...</option>
<?php
foreach($data_productos as $dat3){
$id_producto = $dat3['id_producto'];
$desc_producto = $dat3['desc_producto_lab'];
?>
<option value="<?php echo $id_producto; ?>">
<?php echo $desc_producto; ?>
</option>
<?php }?>
</select>
</td>
<td>
<select class="form-control" id="id_lote2" name="id_lote[]">
<option>Seleccione...</option>
</select>
</td>
<td><input type="text" id="num_lote" name="num_lote[]" class="form-control"></td>
<td><input type="date" id="fecha_vencimiento" name="fecha_vencimiento[]" class="form-control"></td>
<td><button class="btn btn-danger removeItemBtn" id="removeItemBtn">(-)</button></td>
</tr> `;
var max = 4;
var x = 1;
$(".addItemBtn").click(function(e){
e.preventDefault();
if(x <= max){
$("#tablaDetallesCompras").append(form_detalle);
x++;
}
});
Y este es la funcion javascript para buscar
$('#tablaDetallesCompras').on('change', '#id_producto', function(e){
var id_producto = $(this).val();
$.ajax({
data: {id_producto:id_producto},
dataType: 'html',
method: 'POST',
url: 'get_lotes.php',
}).done(function(data){
$("#id_lote").html(data);
});
});