Estoy trabajando en un formulario donde cargo un select que me funciona sin problemas, pero he agregado 2 nuevos select sigueindo la misma logica, pero estos no me estan funcionando... algo me estoy saltando que no me deja cargar los demas, o bien, hay que configurar de una forma distinta, les comparto mi codigo a ver si se entiende y en realidad estoy pasandome algo por alto.
trabajando con compositio api.
useProofIncome.js
import {reactive, toRefs } from "vue"
import pickBy from "lodash/pickBy"
import useAxios from "../../useAxios"
export default function (){
const tenant = localStorage.getItem('tenancy');
const state = reactive({
proofincomes: {},
paymenttypes: {},
banks: {},
proofincome: {
id: "",
departamento_id: "",
formapago: "",
descripcion: "",
banco: "",
}
});
//Función para traer los datos desde la API de Clientes
const getProofIncome = async (event) => {
const endpoint = `${tenant}/api/proofincome/index`;
let query = pickBy(event)
query.page = state.page;
const request = await useAxios(
endpoint,
{
method: 'GET',
headers: {
'Content-Type': 'application/json'
},
params: query
}
);
const response = await request.sendRequest();
state.proofincomes = await response;
}
//Funcion para rellenar los select
const apartments = async (event)=>{
const endpoint = `${tenant}/api/proofincome/apartment`;
let query = pickBy(event)
const request = await useAxios(
endpoint,
{
method: 'GET',
headers: {
'Content-Type': 'application/json'
},
params: query
}
);
const response = await request.sendRequest();
state.proofincomes = await response;
};
//Funcion para rellenar los select de Payment Types
const paymenttypes = async (event)=>{
const endpoint = `${tenant}/api/parameters/paymenttypes`;
let query = pickBy(event)
const request = await useAxios(
endpoint,
{
method: 'GET',
headers: {
'Content-Type': 'application/json'
},
params: query
}
);
const response = await request.sendRequest();
state.paymenttypes = await response;
};
//Funcion para rellenar los select de banks
const banks = async (event)=>{
const endpoint = `${tenant}/api/parameters/banks`;
let query = pickBy(event)
const request = await useAxios(
endpoint,
{
method: 'GET',
headers: {
'Content-Type': 'application/json'
},
params: query
}
);
const response = await request.sendRequest();
state.banks = await response;
};
return { ...toRefs(state), apartments, banks, paymenttypes, getProofIncome }
}
Hasta aqui las 3 funciones, apartments, paymenttypes y banks traen bien los datos desde el backend, es decir, los datos llegan bien, sin problemas.
Luego tengo el componente donde cargo el formulario con los select, aca el select de apartments me funciona perfecto, los otros 2 no me cargan el contenido en los select
<template>
<div class="space-y-6">
<form @submit.prevent="$emit('fire')">
<div class="bg-white dark:bg-slate-600 shadow px-4 py-5 mt-4 sm:rounded-lg sm:p-6">
<div class="md:grid md:grid-cols-3 md:gap-6">
<div class="mt-5 md:mt-0 md:col-span-2">
<div class="grid grid-cols-6 gap-6">
<div class="col-span-6 sm:col-span-3">
<label for="" class="block text-sm font-medium dark:text-gray-200 text-gray-700">Departamento</label>
<select :value="departamento_id" @change="$emit('update:departamento_id', $event.target.value)" autocomplete="given-name" class="mt-1 focus:ring-indigo-500">
<option value="">Selecciona un departamento</option>
<option v-for="(numerodepto, id) in proofincomes" :key="id" :value="id">
{{ numerodepto }}
</option>
</select>
</div>
<div class="col-span-6 sm:col-span-4 lg:col-span-3">
<label for="" class="block text-sm font-medium dark:text-gray-200 text-gray-700">Forma de pago</label>
<select :value="formapago" @change="$emit('update:formapago', $event.target.value)" autocomplete="given-name" class="mt-1 focus:ring-indigo-500">
<option value="">Selecciona un tipo de pago</option>
<option v-for="(name, id) in paymenttypes" :key="id" :value="id">
{{ name }}
</option>
</select>
</div>
<div class="col-span-6 sm:col-span-3">
<label for="" class="block text-sm font-medium dark:text-gray-200 text-gray-700">Banco</label>
<select :value="banco" @change="$emit('update:banco', $event.target.value)" autocomplete="given-name" class="mt-1 focus:ring-indigo-500">
<option value="">Selecciona un banco</option>
<option v-for="(name, id) in banks" :key="id" :value="id">
{{ name }}
</option>
</select>
</div>
</div>
</div>
</div>
</div>
<div class="flex justify-end my-4">
<button type="button" class="bg-white py-2 px-4 border border-gray-300 rounded-md">
Cancelar
</button>
<submit-button :text="textButton" type="submit" class="ml-3 inline-flex justify-center py-2 px-4" />
</div>
</form>
</div>
</template>
<script>
import SubmitButton from "../../UI/Tenant/SubmitButton";
import useProofIncome from "../../../composables/Tenant/ProofIncome/useProofIncome";
import { onMounted } from 'vue';
export default {
name: "ProofIncomeForm",
components: {SubmitButton },
props: {
textButton: {
type: String,
default: "Crear Registro",
},
copropietario_id: {
type: Number,
},
formapago: {
type: String,
},
banco: {
type: String,
},
},
setup(){
const { apartments, banks, paymenttypes, proofincomes } = useProofIncome();
onMounted(() => {
apartments(),
paymenttypes(),
banks()
});
return{
apartments,
banks,
paymenttypes,
proofincomes
}
}
}
</script>
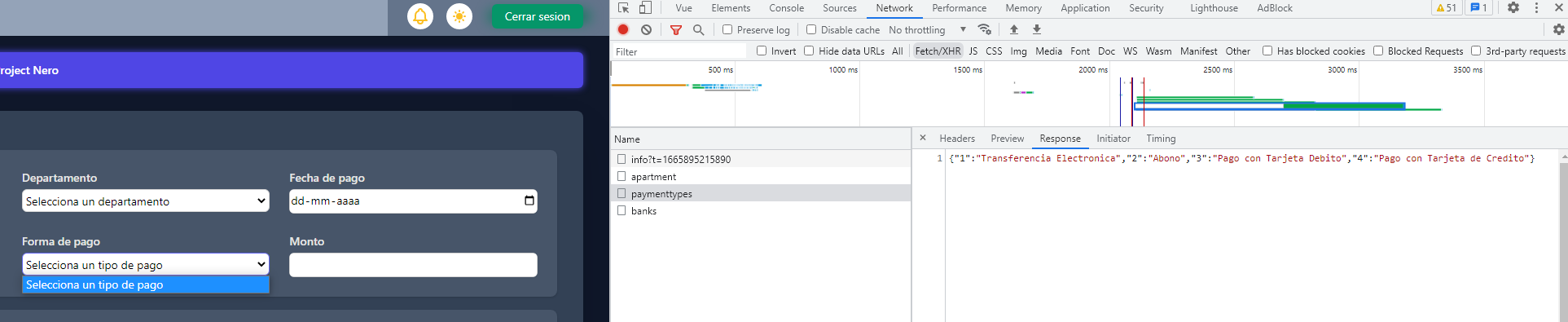
Aqui tengo la informacion proveniente del llamado a la api en el backend
No logro entender que puede estar faltandome aqui...