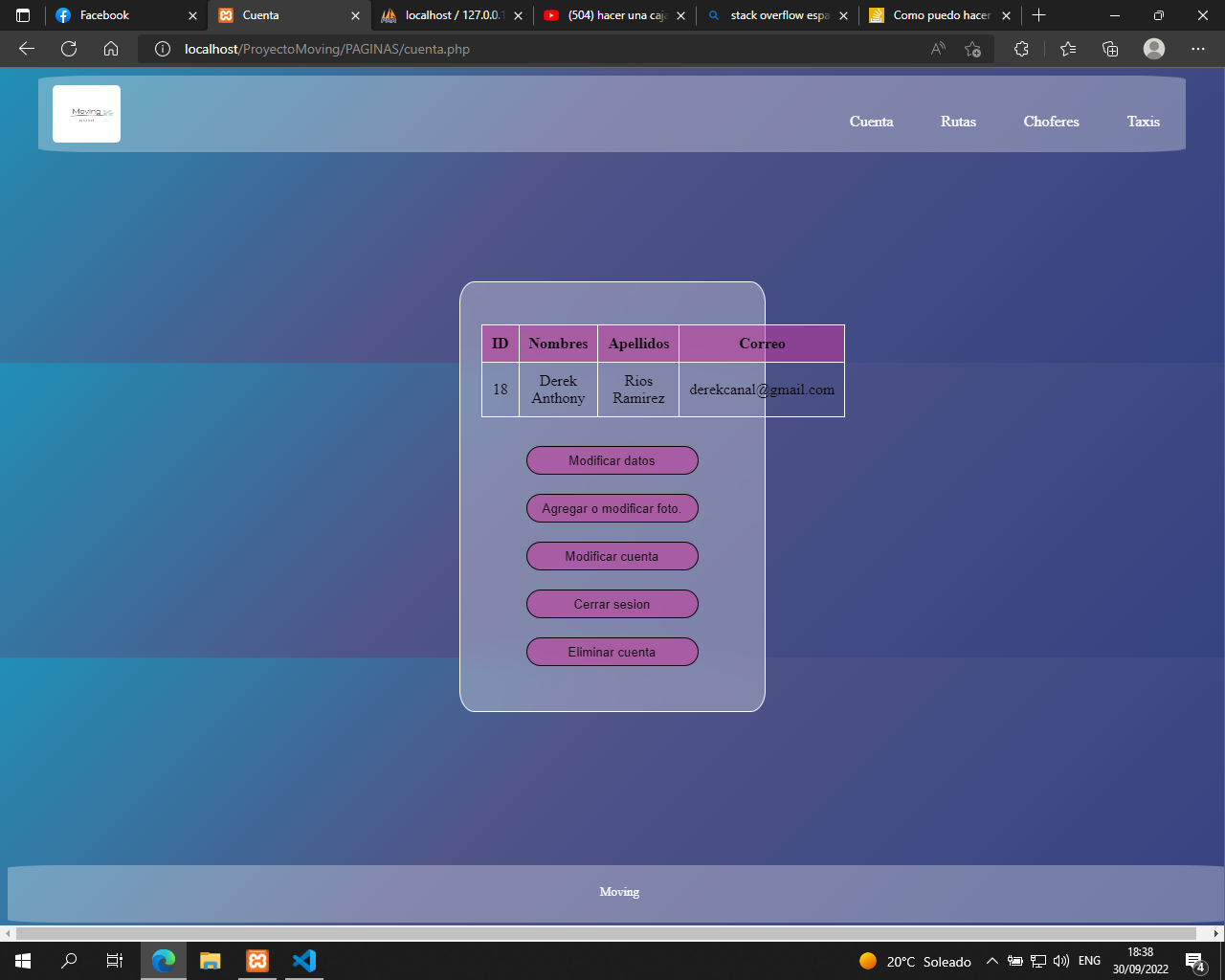
Me gustaría que me ayudaran dándome a conocer como puedo hacer que mi caja se haga flexible dependiendo del tamaño de la table que hay abajo, por ejemplo:
Código HTML:
<div class="Cajabts">
<?php
$correo = $_SESSION['correo'];
$consulta = "SELECT * FROM usuarios2 where Correo = '$correo'";
$resultado = mysqli_query($conexion, $consulta);
while($busqueda = mysqli_fetch_array($resultado)){
?>
<div class="contenedortabla">
<table>
<thead>
<tr>
<th>ID</th>
<th>Nombres</th>
<th>Apellidos</th>
<th>Correo</th>
</tr>
</thead>
<tr>
<td>
<?php echo $busqueda['ID'];?>
</td>
<td>
<?php echo $busqueda['Nombres'];?>
</td>
<td>
<?php echo $busqueda['Apellidos'];?>
</td>
<td>
<?php echo $busqueda['Correo'];?>
</td>
</tr>
</table>
</div>
<input type="button" name="modificardatos" value = "Modificar
datos">
<form method="POST" action="../PHP/subirfoto.php">
<input type="submit" name = "cambiar-foto" value="Agregar o
modificar foto.">
<input type="button" name="modificarcuenta" value = "Modificar
cuenta">
<a href="../PHP/logout.php">
<input type="button" name="cerrarsesion" value = "Cerrar
sesion">
</a>
</form>
<!--BORRADO DE REGISTROS-->
<form method="POST" action="../PHP/borrado.php">
<input type="submit" value="Eliminar cuenta">
</form>
</div>
Código CSS:
.Cajabts {
width: 320px;
height: 450px;
background: rgb(255, 255, 255, 0.3);
color: white;
top: 50%;
left: 50%;
position: absolute;
transform: translate(-50%, -50%);
box-sizing: border-box;
border-radius: 5%;
padding: 70px 30px;
backdrop-filter: blur(20px);
border: solid 1px rgba(255, 255, 255, 05);
}
table {
margin-left: -3%;
margin-top: -10%;
margin-bottom: 10px;
width: 100%;
border-collapse: collapse;
align-self: center;
}
th, td {
border: solid 1px rgb(255, 255, 255);
padding: 10px;
color: black;
}
thead {
background-color: rgba(199, 59, 157, 0.548);
border-bottom: solid 1px rgba(158, 47, 125, 0.548);
color: rgb(0, 0, 0);
}
Lo que me gustaria hacer es que la caja se ajuste automaticamente dependiendo la longitud de la tabla, porque como pueden ver en la imagen, la tabla sobresale de la caja. Muchas gracias de antemano.