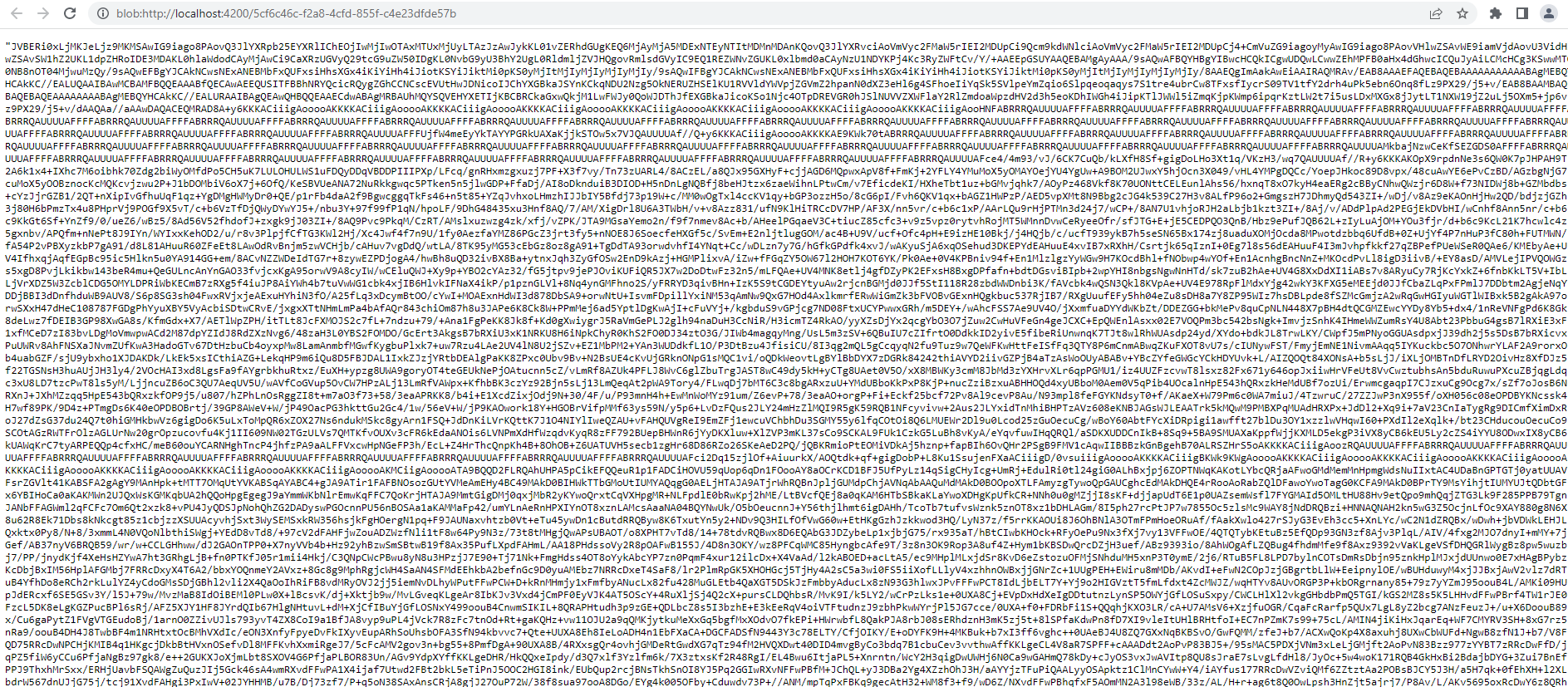
Hola estoy aprendiendo a Programar y tengo un problema, cuando abro un archivo PDF en mi aplicación web para mostrarlo, este me muestra lo siguiente:
Controller Backend (Java)
@GetMapping("/epcanatomia/{rut}/{codigopaciente}")
public ResponseEntity<List<AnatomiaDto>> getAnatomia(@PathVariable("rut") String rut, @PathVariable("codigopaciente") String codigopaciente)
{
try
{
AnatomiaDto a = anatomiapatologicarepository.findAnatomia(rut, codigopaciente).get(0);
File file = new File("C:/APA/" + a.getNombreArchivo());
byte[] bytes = Files.readAllBytes(Paths.get(file.getAbsolutePath()));
AnatomiaDto anatomia = new AnatomiaDto();
anatomia.setNombreArchivo(a.getNombreArchivo());
anatomia.setFile(bytes);
anatomia.setFecha(a.getFecha());
List<AnatomiaDto> list = new ArrayList<AnatomiaDto>();
list.add(anatomia);
return new ResponseEntity<>(list, HttpStatus.OK);
}
catch(Exception e)
{
System.out.println(e.getMessage());
return new ResponseEntity<>(HttpStatus.INTERNAL_SERVER_ERROR);
}
}
- DTO Backend
public class AnatomiaDto {
private String nombreArchivo;
private byte[] file;
private String fecha;
private String rut;
private String codigoPaciente;
public String getNombreArchivo() {
return nombreArchivo;
}
public void setNombreArchivo(String nombreArchivo) {
this.nombreArchivo = nombreArchivo;
}
public byte[] getFile() {
return file;
}
public void setFile(byte[] file) {
this.file = file;
}
public String getFecha() {
return fecha;
}
public void setFecha(String fecha) {
this.fecha = fecha;
}
public String getRut() {
return rut;
}
public void setRut(String rut) {
this.rut = rut;
}
public String getCodigoPaciente() {
return codigoPaciente;
}
public void setCodigoPaciente(String codigoPaciente) {
this.codigoPaciente = codigoPaciente;
}
- Component Frontend (Angular)
Prueba(obj: any){
const blob = new Blob([JSON.stringify(obj.file)], {type: 'application/json'});
const fileURL = URL.createObjectURL(blob);
window.open(fileURL);
}
He probado cambiando lo siguiente
{type: 'application/json'});
Por
{type: 'application/pdf'});
Pero me manda un error y me dice que mi archivo no se puede cargar y al recargarlo no me lo muestra
Entonces no se como mostrar mi archivo PDF, por lo que investigue me decía que falta decodificarlo antes en la parte del Backend pero yo no se como hacerlo y las soluciones que vi no me sirvieron o no supe implementarlas bien estaré atento a cualquier ayuda, gracias.


byte[]directamente, no el DTO.