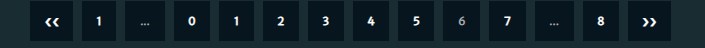
tengo un problema con el paginador y es que cuando llego a la pagina numero 6 me muestra la pagina 0, 1 cuando solo me deberia mostrar la pagina 2

y cuando estoy en la pagina numero 7 me muestra la pagina 1 cuando deberia solo colocar la pagina 2

ya cuando estoy en la pagina 8 si me muestra perfectamente como debe ser, lo que quiero es ver como hacer para que cuando este en la pagina 6, 7, 8, 9 etc (cuando haya mas registro que mostrar) se vean como en las demas paginas ejemplo
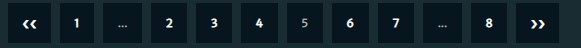
 que solo me muestra la pagina 2 y esta se deberia ir corriendo a medida de que vaya pasando de pagina lo que trato es que no me muestre toda las paginas de golpe solo algunas
que solo me muestra la pagina 2 y esta se deberia ir corriendo a medida de que vaya pasando de pagina lo que trato es que no me muestre toda las paginas de golpe solo algunas
<div class="paginador">
<ul>
<?php if($pagina > 1)
{
?>
<a data-title="Pagina anterior" href="?pagina=<?php echo $pagina - 1; ?>">❮ ❮</a>
<a href="?pagina=1">1</a>
<li>...</li>
<?php
}
if($pagina >= 5 && $pagina+5 <$total_paginas)
{
for($i = $pagina-5; $i <=$pagina+5; $i++)
{
if($i == $pagina) echo '<li class=pgselect>'.$i.'</li>';
else echo '<a href="?pagina='.$i.'">'.$i.'</a>';
}
}
else if($pagina <= 5)
{
for($i = ($pagina > 1) ? 2 : 1; $i <=$pagina+6; $i++)
{
if($i >= $total_paginas)
continue;
if($i == $pagina) echo '<li class=pgselect>'.$i.'</li>';
else echo '<a href="?pagina='.$i.'">'.$i.'</a>';
}
}
else if($pagina >= $total_paginas-5)
{
for($i = $pagina-6; $i <=($pagina == $total_paginas ? $total_paginas : $total_paginas-1) ; $i++)
{
if($i == $pagina) echo '<li class=pgselect>'.$i.'</li>';
else echo '<a href="?pagina='.$i.'">'.$i.'</a>';
}
}
if($pagina != $total_paginas)
{
?>
<li>...</li>
<a href="?pagina=<?php echo $total_paginas; ?>"><?php echo ''.$total_paginas.''; ?></a>
<a data-title="Siguiente pagina" href="?pagina=<?php echo $pagina + 1; ?>">❯ ❯</a>
<?php } ?>
</ul>
ayuda por favor
if gato elseif banano elseif brócoli). Hazle seguimiento y verás