Hola comunidad espero que estén bien. Tengo un problema con acceder a datos ya que realmente no se cómo acceder con interpolación a este tipo de estructuras.
Ejemplo:
objeto = {
"_id":ObjectId("aidsidasai24"),
"nombre":"Juan",
"dirección":[{"calle":"falsa"},{"interior":123}] //A este en especifico
}
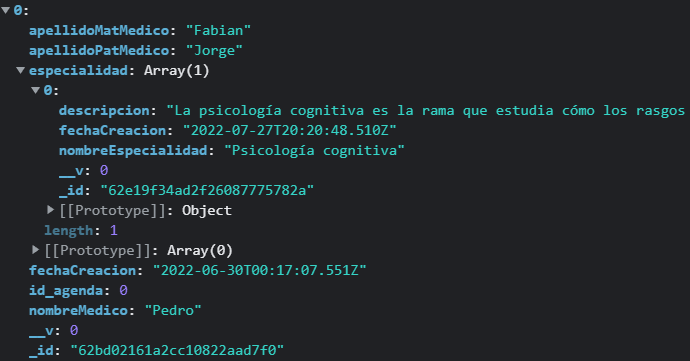
Tengo este conjunto de datos que ya los recibí pero al momento de querer acceder a ellos no encuentro la manera de sacar sus datos individualmente puedo sacar el array, pero no individualmente. De este JSON quiero sacar el nombreEspecialidad pero ni idea.
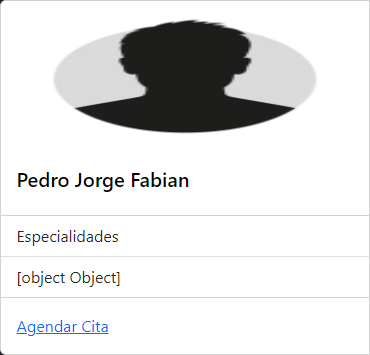
Quise acceder con esta forma pero como les comente solamente obtengo este resultado y no lo que se ve en la imagen de arriba que es el dato del nombreEspecialidad.
Codigo:
<div class="card g-4 mt-5" *ngFor="let medico of listaMedico2">
<img src="https://media.istockphoto.com/vectors/male-face-silhouette-or-icon-man-avatar-profile-unknown-or-anonymous-vector-id1087531642?k=20&m=1087531642&s=612x612&w=0&h=D6OBNUY7ZxQTAHNVtL9mm2wbHb_dP6ogIsCCWCqiYQg=" class="card-img-top" height="150" width="150">
<div class="card-body">
<h5 class="card-title" style="color: black;">{{medico.nombreMedico}} {{medico.apellidoPatMedico}} {{medico.apellidoMatMedico}}</h5> <!--NOMBRE DEL MEDICO-->
</div>
<ul class="list-group list-group-flush"> <!--Todas la información del médico estara aqui-->
<li class="list-group-item">Especialidades</li>
<li class="list-group-item">{{medico.especialidad}}</li>
</ul>
<div class="card-body">
<a class="card-link" [routerLink]="['/generarCita',medico._id]">Agendar Cita</a>
</div>
</div>
Resultado:
¿Alguna sugerencia?, se los agradecería mucho, gracias por leer esto.