Obtengo el resultado de la captura usando este mapeado. Los identrificadores son idénticos en dos casos distintos:
const duplicados = [
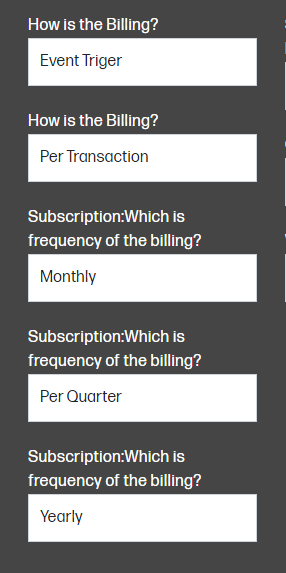
{uid: 'd981560bc1604e6c995d2263391aeefc', name: 'How is the Billing?', answer: 'Event Triger' },
{uid: 'd981560bc1604e6c995d2263391aeefc', name: 'How is the Billing?', answer: 'Per Transaction' },
{uid: '6a2701c7ed1a4f9c83748095b2815ce7', name: 'Subscription:Which is frequency of the billing?', answer: 'third answer'},
{uid: '6a2701c7ed1a4f9c83748095b2815ce7', name: 'Subscription:Which is frequency of the billing?', answer: 'fourth answer' },
{uid: '6a2701c7ed1a4f9c83748095b2815ce7', name: 'Subscription:Which is frequency of the billing?', answer: 'five answer' }
]
{duplicados &&
duplicados.map((questmapn: any, index: any) => (
<>
{questmapn.name}
<select className="form-control">
<>
<option>{questmapn.answer}</option>
</>
</select>
</>
))}
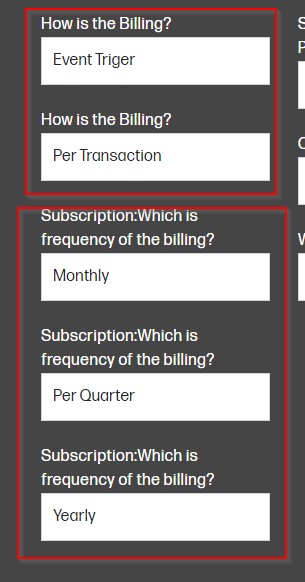
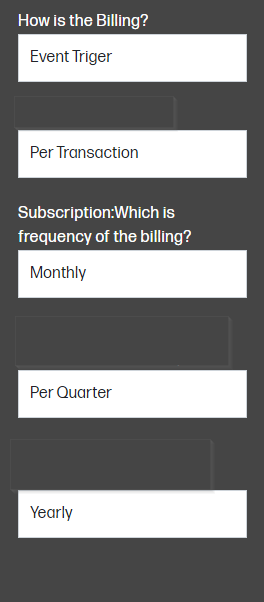
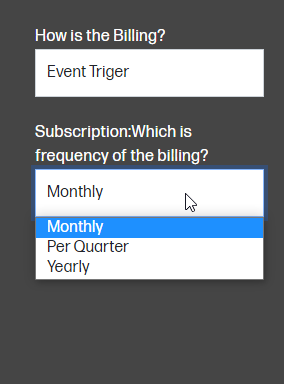
Necesito unificar los select combo mostrando solamente un enunciado y un select con los options dentro, más o menos como en la captura de la derecha, usando los uid idénticos de cada registro.
Existe alguna manera de hacerlo desde el map? hay que usar una función específica?