pues yo tengo este código que me permite realizar un pickerview de un textflied, basicamente una lista desplegable. Pero necesito replicarlo 4 veces más en la misma pantalla y me da problemas si por ejemplo copio el contenido de las funciones con las otras variables o uso if's para cada una, ya que por ejemplo solo me salen las opciones de una y cuando elijo se rellenan todas. Entonces no sé muy bien cómo realizarlo para que en cada uno salga el pickerview pertinente.
@IBOutlet weak var txtfieldTAM: UITextField!
@IBOutlet weak var textfieldMASA: UITextField!
@IBOutlet weak var textfieldCHEESE: UITextField!
@IBOutlet weak var textfieldING1: UITextField!
@IBOutlet weak var textfieldING2: UITextField!
@IBOutlet weak var textfieldING3: UITextField!
@IBOutlet weak var TotalBillLable: UILabel!
let tamanio = ["Pequeña", "Mediana", "Grande"]
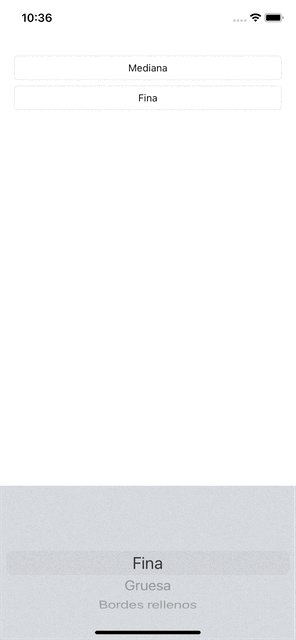
let masa = ["Fina", "Gruesa", "Bordes rellenos"]
let queso = ["Parmesano", "Chedar", "Mozarela"]
let ing1 = ["Ninguno","Más queso", "Pollo", "Huevo"]
let ing2 = ["Ninguno","Más queso", "Pollo", "Huevo"]
let ing3 = ["Ninguno","Más queso", "Pollo", "Huevo"]
var pickerview = UIPickerView()
//SEPARACIÓN
var activityIndicator: UIActivityIndicatorView = UIActivityIndicatorView()
var shoppingCart: CarritoViewController!
override func viewDidLoad() {
super.viewDidLoad()
pickerview.delegate = self
pickerview.dataSource = self
txtfieldTAM.inputView = pickerview
txtfieldTAM.textAlignment = .center
}
}
extension CarritoFinalViewController: UIPickerViewDelegate, UIPickerViewDataSource {
func numberOfComponents(in pickerView: UIPickerView) -> Int {
return 1
}
func pickerView(_ pickerView: UIPickerView, numberOfRowsInComponent component: Int) -> Int {
return tamanio.count
}
func pickerView(_ pickerView: UIPickerView, titleForRow row: Int, forComponent component: Int) -> String? {
return tamanio[row]
}
func pickerView(_ pickerView: UIPickerView, didSelectRow row: Int, inComponent component: Int) {
txtfieldTAM.text = tamanio[row]
txtfieldTAM.resignFirstResponder()
}
}
Si alguien tiene alguna idea me salva la vida, gracias!!