tengo un problema que no puedo visualizar mis actions en la extensión de Redux DevTools. La configuración que estoy usando es la siguiente:
import { configureStore } from "@reduxjs/toolkit";
import userReducer from "./users/reducers/userReducer";
const store = configureStore({
reducer: {
user: userReducer,
},
});
export default store;
import ReactDOM from "react-dom/client";
import { Provider } from "react-redux";
import store from "./app/store";
import "./index.css";
import App from "./App";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<Provider store={store}>
<App />
</Provider>
);
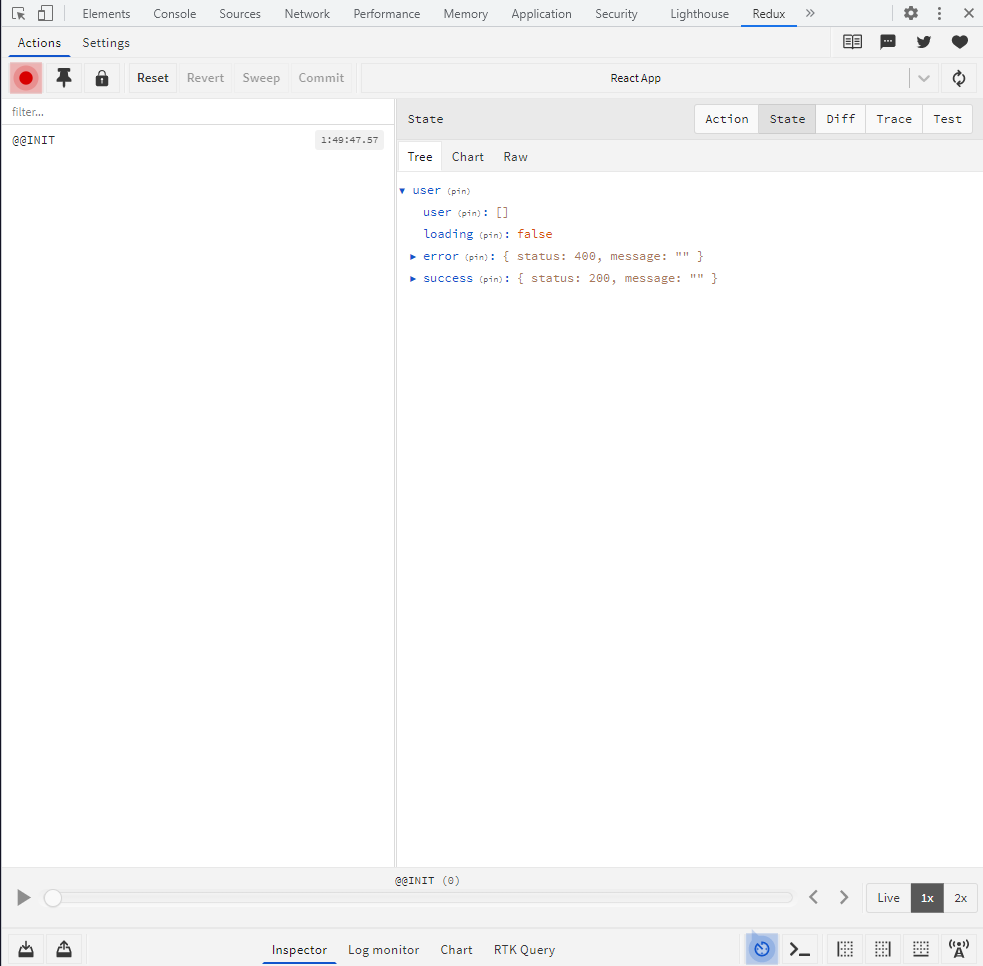
Actualmente me muestra solo el estado inicial pero no se actualiza, no muestra las actions que deben seguir:

Use la documentación para guiarme en la configuración de la store. Alguna pista que estoy pasando por alto?