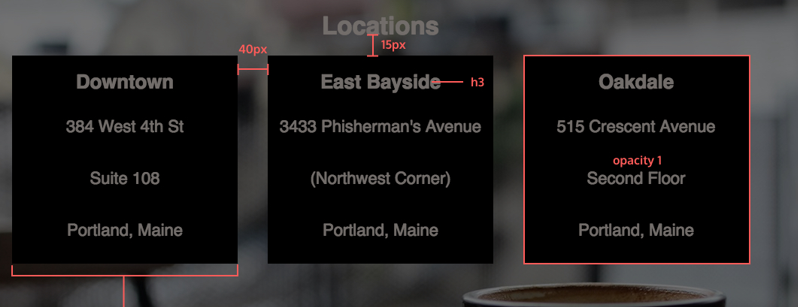
Quiero hacer que el titulo que pone "locations" Se ponga encima de las 3 cajas aun siendo todo display flex como lo hago?
Tambien me sucede que no se si no entendi bien el wrap pero cuando la voy haciendo mas pequeña la pantalla los divs no saltan hacia abajo...

*{
font-family: Arial, Helvetica, sans-serif;
font-size: 22px;
color: seashell;
background-color: black;
opacity: 0.9;
align-items: center;
text-align: center;
margin: 0;
padding: 0;
}
.mission-text {
width: 100%;
}
.locations {
display: flex;
flex: wrap;
background-image: url("https://content.codecademy.com/courses/freelance-1/unit-4/img-locations-background.jpg");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
height: 500px;
max-width: 1200px;
width: 100%;
margin: 0 auto;
align-items: center;
justify-content: center;
flex-direction: row;
}
.locations-item {
width: 100%;
max-width: 300px;
margin: 40px;
opacity: 1;
}
.locations p {
line-height: 3;
}<div class="locations">
<div class="mission-text">
<h3>Locations</h3>
</div>
<div class="locations-item">
<p>
Downtown
384 West 4th St
Suite 108
Portland, Main
</p>
</div>
<div class="locations-item">
<p>
Downtown
384 West 4th St
Suite 108
Portland, Main
</p>
</div>
<div class="locations-item">
<p>
Downtown
384 West 4th St
Suite 108
Portland, Main
</p>
</div>
</div>