Ejemplo de recorrer GridPane a través de bucle o obtener instancias a traves de fx:id
Lo ideal sería tener todos los nodos que se quieran manipular en ejecución con el atributo fx:id y algún valor único para así tener una referencia de los objetos en la clase controlador cuando se inyecta el fxml . lo otro sería usar el método forEach() de observableList .
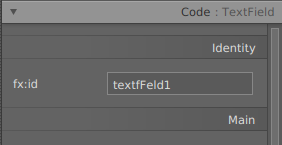
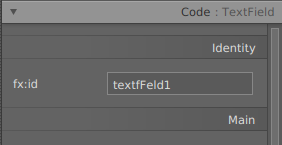
Para tener una referencia con fx:id se usa la anotación @FXML seguido del modificador de acceso , seguido del tipo de clase que es el nodo y por último como identificador se usa el valor puesto en atributo fx:id en el archivo fxml . En sceneBuilder se puede hacer en inspector>>code>>fx:id
En esta imagen se le ha dado el valortextField1
a un nodo del tipo TextField

Por el consiguiente se debe asignar en la clase controlador
@FXML private TextField textField1 ;
para obtener una referencia y poder manipular el objeto
@FXML solo se usa cuando el modificador de acceso es privado
Ejemplo

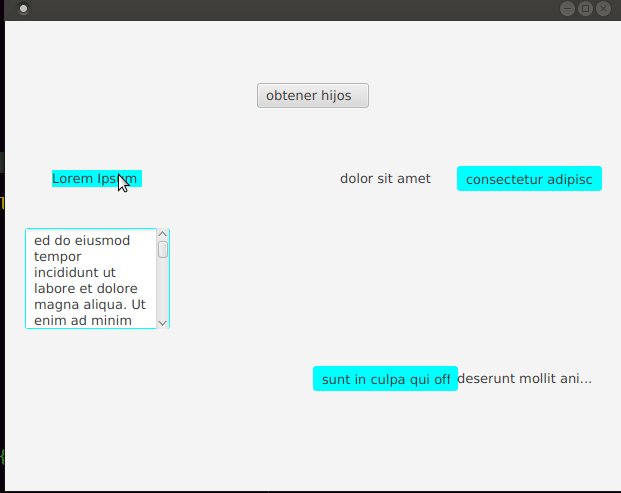
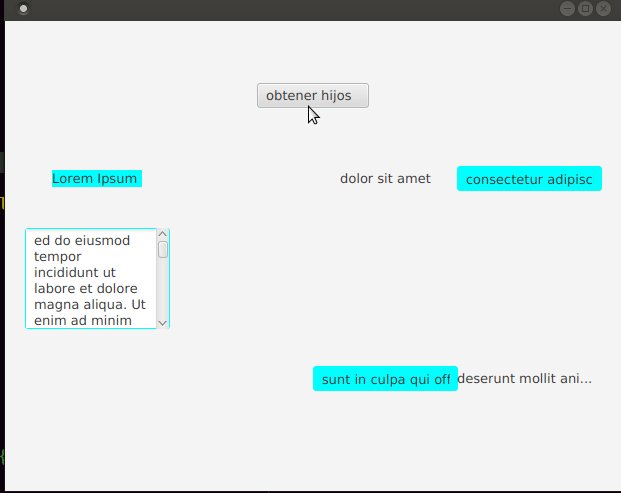
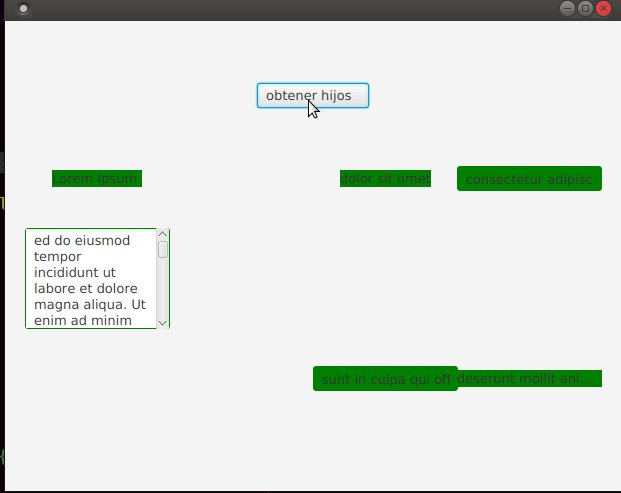
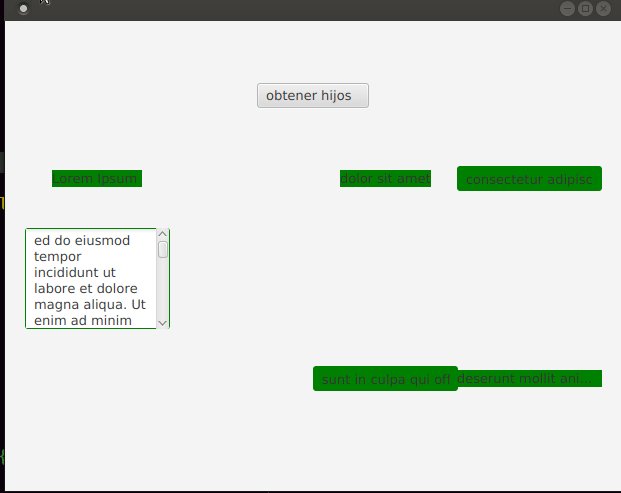
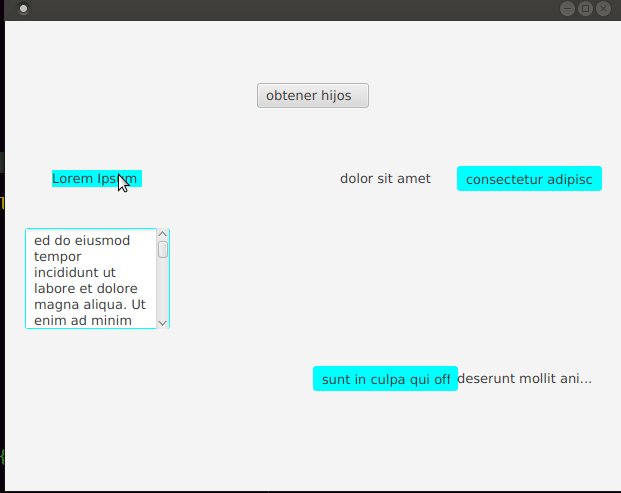
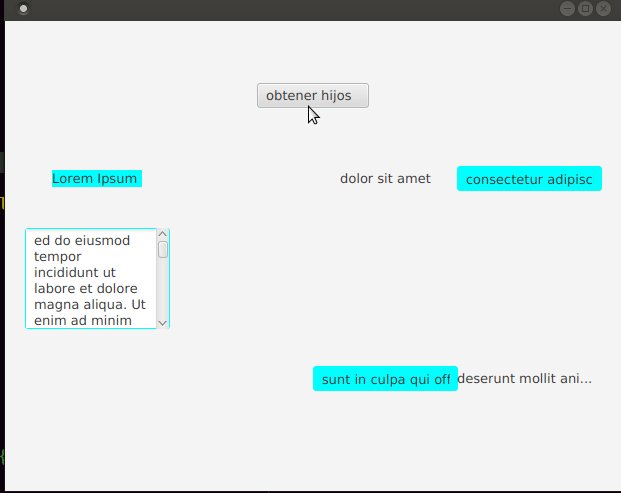
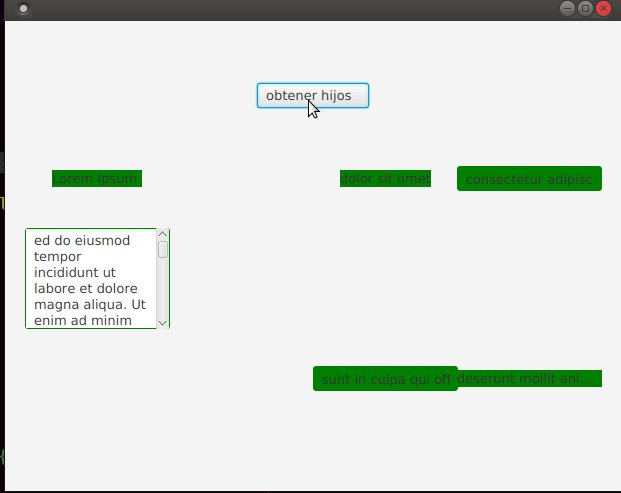
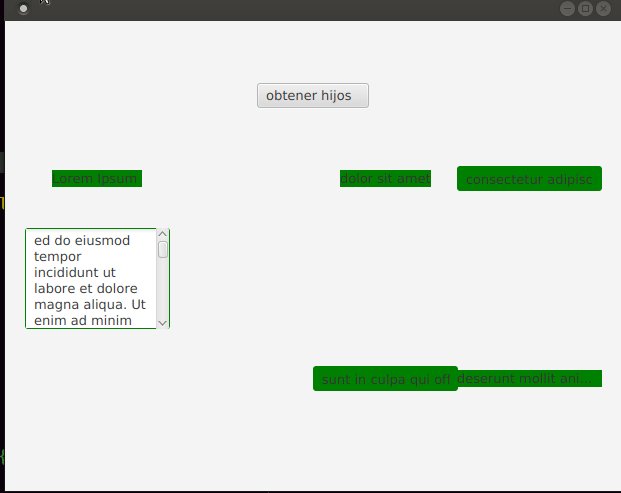
En este ejemplo se han cambiado los fondos de los nodos en el gridpane a color cyan a aquellos que se pueden referenciar en la clase controlador a través de su id . Luego se hace click en el botón que gatilla un evento que itera sobre todos los nodos hijos de gridpane cambiando sus fondos a verde y se imprime en la consola su clase , su fila y su columa en el gridPane .Además de todo el texto concatenado en String text de todos sus hijos obteniendo su contenido por medio de casting . Por herencia todos los objetos son nodos , pero para obtener su tipo , se puede usar casting previo de confirmación con instaceOf().
O sea, en este ejemplo se pueden obtener los hijos de un gridpane mediante id o iterando su lista de hijos
Aquí están todos los archivos del ejemplo:
App.java
public class App extends Application {
private static Scene scene;
@Override
public void start(Stage stage) throws IOException {
Parent root = FXMLLoader.load(App.class.getResource("primary.fxml"));
scene = new Scene(root, 640, 480);
stage.setScene(scene);
stage.show();
}
public static void main(String[] args) {
launch();
}
}
PrimaryController.java
public class PrimaryController implements Initializable {
private String text = "";
@FXML
private GridPane gridPane;
@FXML
private Label label1;
@FXML
private TextField textfFeld1, textfFeld2;
@FXML
private TextArea textArea;
@FXML
private void getChildrenFromGridPane(Event event) {
gridPane.getChildren().forEach((Node node) -> {
node.setStyle("-fx-background-color:green");
int rowIndex = GridPane.getRowIndex(node) == null ? 0 : GridPane.getRowIndex(node);
System.out.println("Este nodo está en la fila n° " + rowIndex);
int columnIndex = GridPane.getColumnIndex(node) == null ? 0 : GridPane.getColumnIndex(node);
System.out.println(" y en la columna n° " + columnIndex);
if (node instanceof Label) {
System.out.println("y es del tipo Label");
text += ((Label) node).getText();
} else if (node instanceof TextArea) {
System.out.println("y es del tipo TextArea");
text += ((TextArea) node).getText();
} else if (node instanceof TextField) {
System.out.println("y es del tipo TextField");
text += ((TextField) node).getText();
}
});
System.out.println("*******************************************");
System.out.println("Y el texto de todos los nodos del gridpane es : " + text);
}
private void changeBackground(Node... nodes) {
for (Node node : nodes) {
node.setStyle("-fx-background-color:cyan");
}
}
@Override
public void initialize(URL url, ResourceBundle rb) {
changeBackground(label1, textArea, textfFeld1, textfFeld2);
}
}
primary.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.control.Button?>
<?import javafx.scene.control.Label?>
<?import javafx.scene.control.TextArea?>
<?import javafx.scene.control.TextField?>
<?import javafx.scene.layout.ColumnConstraints?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.layout.RowConstraints?>
<?import javafx.scene.layout.VBox?>
<VBox alignment="CENTER" spacing="20.0" xmlns="http://javafx.com/javafx/17" xmlns:fx="http://javafx.com/fxml/1" fx:controller="com.grid.PrimaryController">
<padding>
<Insets bottom="20.0" left="20.0" right="20.0" top="20.0" />
</padding>
<children>
<Button mnemonicParsing="false" onAction="#getChildrenFromGridPane" text="obtener hijos " />
<GridPane fx:id="gridPane" prefHeight="299.0" prefWidth="760.0">
<columnConstraints>
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints halignment="CENTER" hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
</columnConstraints>
<rowConstraints>
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
<RowConstraints minHeight="10.0" prefHeight="30.0" vgrow="SOMETIMES" />
</rowConstraints>
<children>
<Label fx:id="label1" text="Lorem Ipsum " />
<Label text="dolor sit amet" GridPane.columnIndex="2" />
<TextField fx:id="textfFeld1" text="consectetur adipiscing elit" GridPane.columnIndex="3" />
<TextArea fx:id="textArea" prefHeight="200.0" prefWidth="200.0" text="ed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident," wrapText="true" GridPane.rowIndex="1" />
<TextField fx:id="textfFeld2" text="sunt in culpa qui officia" GridPane.columnIndex="2" GridPane.rowIndex="2" />
<Label text="deserunt mollit anim id est laborum." GridPane.columnIndex="3" GridPane.rowIndex="2" />
</children>
</GridPane>
</children>
</VBox>
y la salida en la consola
Este nodo está en la fila n° 0
y en la columna n° 0
y es del tipo Label
Este nodo está en la fila n° 0
y en la columna n° 2
y es del tipo Label
Este nodo está en la fila n° 0
y en la columna n° 3
y es del tipo TextField
Este nodo está en la fila n° 1
y en la columna n° 0
y es del tipo TextArea
Este nodo está en la fila n° 2
y en la columna n° 2
y es del tipo TextField
Este nodo está en la fila n° 2
y en la columna n° 3
y es del tipo Label
*******************************************
Y el texto de todos los nodos del gridpane es : Lorem Ipsum dolor
sit ametconsectetur adipiscing elited do eiusmod tempor incididunt
ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis
nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit
esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat
cupidatat non proident,sunt in culpa qui officiadeserunt mollit anim
id est laborum.