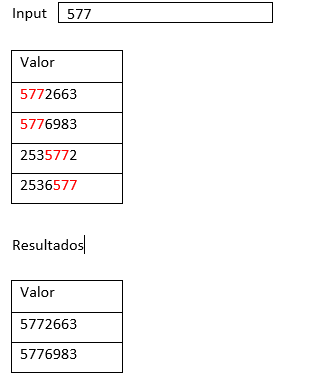
he investigado, he probado, pero no le doy solución ahorita estoy realizando un filtro hacia una columna de un DataTable, pero como puedo hacer el filtro y apuntar hacia los primeros 3 números de la columna. por ejemplo:
mi código Javascript es:
function searchByColumn(table){
var txtX3 = document.getElementById("txtX3").value;
var x = txtX3.substring(0,3)
table.search('').columns().search('').draw();
table.column(3).search(x).draw();
}
ESTO EN EL EVENTO BUSCAR
var table = $('#tabla').DataTable();
searchByColumn(table);

table.column(3).search("^"+x).draw();