Estoy agregando un contenedor con una fila y dos columnas en mi sitio con Bootstrap 5 que contiene una imagen y a la derecha un texto. Necesito que ambas sean responsive pero no lo estoy logrando.
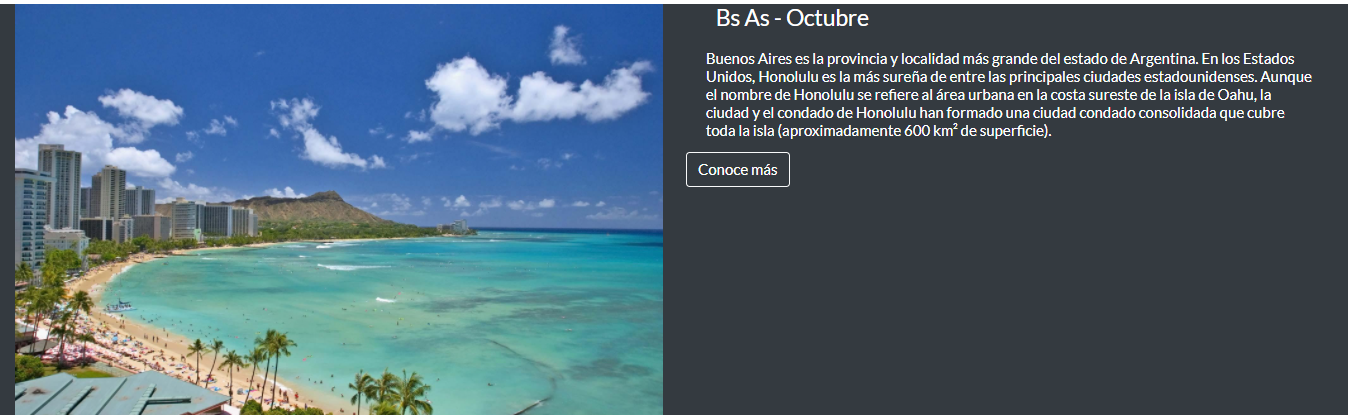
Deberia verse de la siguiente forma:

Este es mi codigo:
<body>
<div class="container-fluid bg-dark" id="about">
<div class="row">
<div class="col-md-6">
<img
style="
height: 100px;
width: 100%;
height: auto;
"
class="img-responsive"
class="ms-5"
src="https://www.gohawaii.com/sites/default/files/styles/island_curated_content_large/public/content-images/04681_1.jpg?itok=N2Ibq0uu"
alt="Honolulu"
/>
</div>
<div class="col-md-6">
<p>
Buenos Aires es la provincia y localidad más grande del estado de
Argentina. En los Estados Unidos, Honolulu es la más sureña de
entre las principales ciudades estadounidenses. Aunque el nombre
de Honolulu se refiere al área urbana en la costa sureste de la
isla de Oahu, la ciudad y el condado de Honolulu han formado una
ciudad condado consolidada que cubre toda la isla (aproximadamente
600 km² de superficie).
</p>
</div>
</div>
</div>
</div>
</body>Pero se ve de la siguiente forma (con un margen a la izquierda que no quiero)
 Muchas gracias de antemano.
Muchas gracias de antemano.
class="ms-5": margin-start = 5.