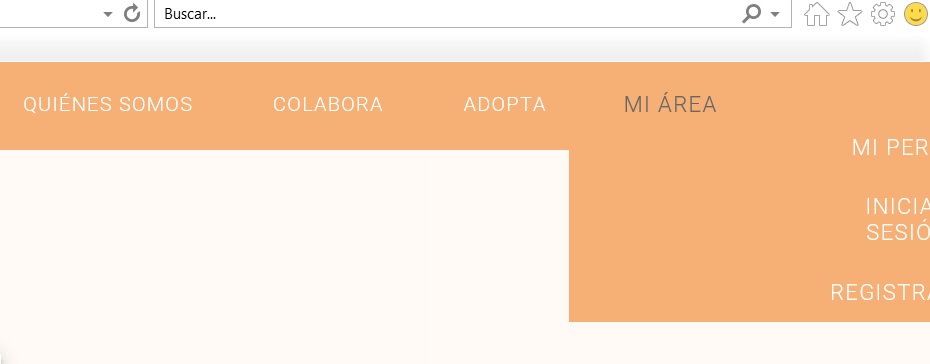
Estoy creando la barra de navegación para una web, y quería hacer un menú desplegable pero llevo horas intentando averiguar por que no consigo que se me alinee el texto del siguiente desplegable, he probado con text-align: center y no logro que se vea centrado, y ya no se si es que el código de mi css está mal, o mi html... No se si algunos apartados de mi código css están interfiriendo entre ellos y por eso no me cambia nada.

Dejo por aqui el html y el css para ver si me pueden ayudar a encontrar el fallo.
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="pruebadesp.css">
</head>
<body>
<header>
<div class="interior">
<p class="logo"><a href="#">Saving Paws</a><p>
<nav class="navegacion">
<ul>
<li><a href="#">Quiénes somos</a></li>
<li><a href="#">Colabora</a></li>
<li><a href="fotosAnimales.php">Adopta</a></li>
<li class="submenu">
<a href="">Mi área</a>
<ul class="hijos">
<li><a href="">Mi perfil</a></li>
<li><a href="login.php">Iniciar sesión</a></li>
<li><a href="html.php">Registrarse</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</header>
<!-- Footer -->
<footer>
<h3>Saving Paws</h3>
</footer>
</body>
</html>
@import url(https://fonts.googleapis.com/css?family=Roboto:300);
@import url('https://fonts.googleapis.com/css2?family=Balsamiq+Sans&display=swap');
*{
margin: 0; /*elimina margenes x defecto de html*/
padding: 0;
box-sizing: border-box;
font-family: "Roboto";
}
body{
background: white;
height: 100%
}
header{/*modifica la base de la cabecera*/
width: 100%;
height: 70px;
background-color: #f6b075;
}
.interior{/*es el ancho del primero*/
width: 100%;
height: 70px;
background: #f6b075;
margin: auto;
padding: 0 10px; /*se va mas a la derecha*/
}
.interior .logo{ /*modifica el recuadro del logo*/
width: 30%;
height: 70px;
float: left;
background: #f6b075;
padding-top: 10px;
box-sizing: border-box; /*se ajusta al ancho d la caja*/
}
.interior .logo a { /*modifica el texto (logo)*/
box-sizing: border-box;
font-size: 40px;
font-family: 'Balsamiq Sans';
text-decoration: none; /*quita el subrayado*/
color: rgb(255, 255, 255);
padding: 0 180px;
}
.navegacion{/*caja*/
float: right;
display: flex;
align-items: center;
z-index: 1000;
background: #f6b075;
box-sizing: border-box;
padding-top: 24px;
}
.navegacion ul{
list-style: none;
padding: 0 150px;
box-sizing: border-box;
}
.navegacion ul li{
display: inline-block;
position: relative;
transition: .3s linear;
z-index: 1000;
box-sizing: border-box;
}
.navegacion ul li:hover{
color: #656565;
transform: scale(1.1);
}
.navegacion ul li a{/*modifica todos los A dentro de ul y li*/
color: #ffffff;
text-align: center;
text-transform: uppercase;
padding: 12px 20px;
transition: .3s linear;
text-decoration: none;
padding-left: 40px; /*espacio entre li*/
letter-spacing: 1px;
}
.navegacion ul li a:hover{
color: #656565;
}
.navegacion ul li:hover .hijos{
display: block;
}
.navegacion .submenu .hijos{ /*caja contenedora del desplegable*/
display: none;
background: #f6b075;
position: absolute;
text-align: center;
}
.navegacion .submenu .hijos li{/*txt del desplegable*/
display: inline-block;
overflow: hidden;
border-bottom: none;
}
.navegacion .submenu .hijos li a{
display: block;
}
/*pie de pagina*/
footer {
background: #f6b075;
position:fixed;
bottom:0;
clear:both;
height: 50px;
width: 100%;
align-self: flex-end;
}
footer h3 {
font-family: "Balsamiq Sans";
color: white;
text-align: center;
/* centrar vertical y horizontalmente */
position: absolute;
top: 50%;
left: 50%;
margin: -25px 0 0 -25px; /* aplicar a top y al margen izquierdo un valor negativo para completar el centrado del elemento hijo */
}
/*-------*/
