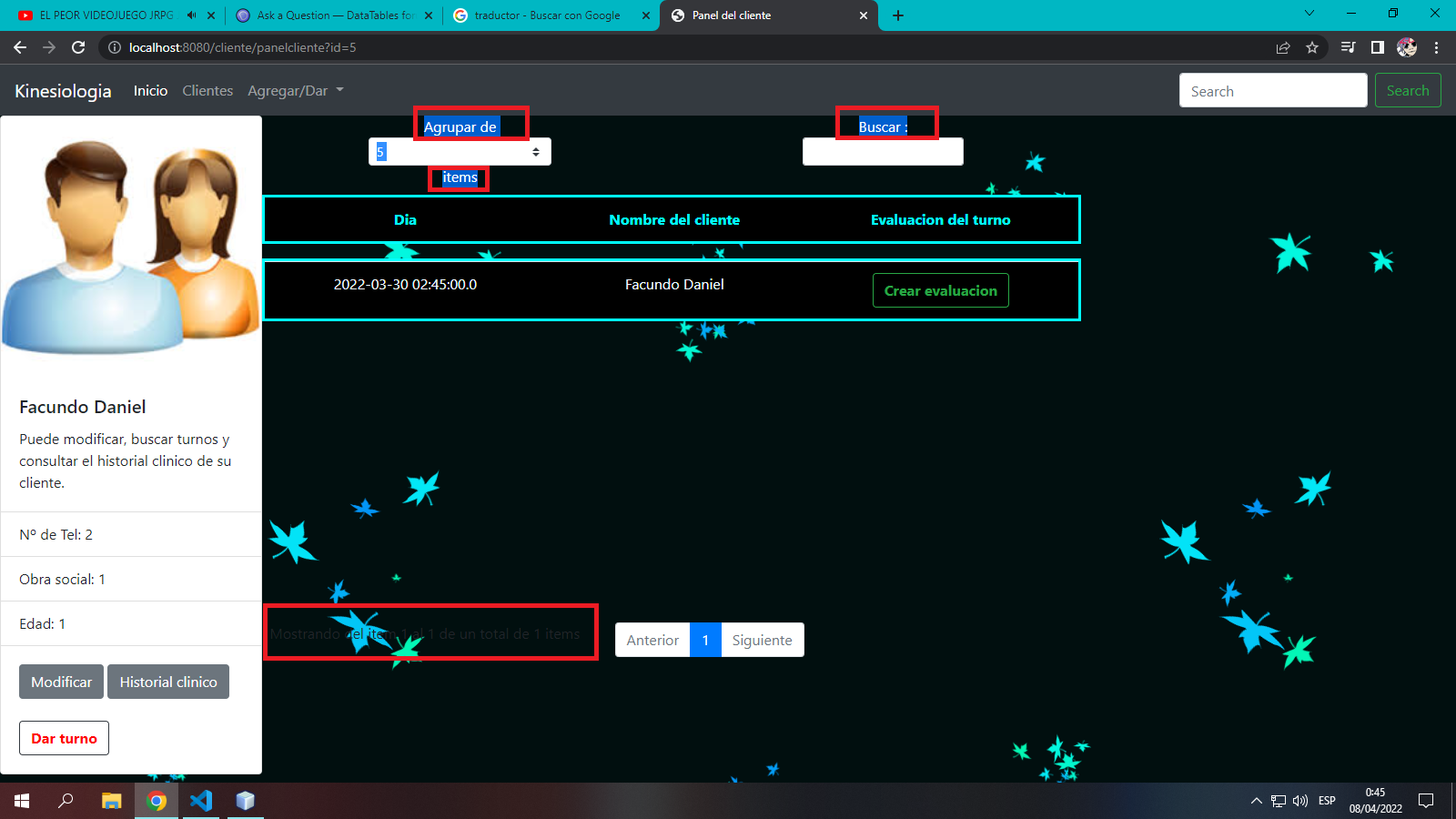
Mi pregunta es acerca de como se puede cambiar el color de las letras de DateTable. No tengo un css creado en mi proyecto, solo pegue los scripts que consegui de internet y me funciono perfecto pero me falla el color de los textos. En la sgte imagen les marque cuales son:
Como ven tengo el fondo negro y justamente las letras que les marque en las celdas rojas tambien son de color negro y busque y no encontre solucion.
Les dejo el script que saque:
<script>
$(document).ready(function () {
$('#tablax').DataTable({
language: {
processing: "Tratamiento en curso...",
search: "Buscar :",
lengthMenu: "Agrupar de _MENU_ items",
info: "Mostrando del item _START_ al _END_ de un total de _TOTAL_ items",
infoEmpty: "No existen datos.",
infoFiltered: "(filtrado de _MAX_ elementos en total)",
infoPostFix: "",
loadingRecords: "Cargando...",
zeroRecords: "No se encontraron datos con tu busqueda",
emptyTable: "No hay datos disponibles en la tabla.",
paginate: {
color:"red",
first: "Primero",
previous: "Aaeaeae",
next: "Sbebebebe",
last: "Ultimo"
},
aria: {
sortAscending: ": active para ordenar la columna en orden ascendente",
sortDescending: ": active para ordenar la columna en orden descendente"
}
},
scrollY: 400,
lengthMenu: [ [1, 3, -1], [1, 3, "All"] ],
}
);
});
</script>
estos son los otros scripts que agregue para el estilo
<!-- JQUERY -->
<script src="https://code.jquery.com/jquery-3.4.1.js"
integrity="sha256-WpOohJOqMqqyKL9FccASB9O0KwACQJpFTUBLTYOVvVU=" crossorigin="anonymous">
</script>
<!-- DATATABLES -->
<script src="https://cdn.datatables.net/1.10.20/js/jquery.dataTables.min.js">
</script>
<!-- BOOTSTRAP -->
<script src="https://cdn.datatables.net/1.10.20/js/dataTables.bootstrap4.min.js">
</script>
Ojala alguien me pueda ayudar. Es mi primer proyecto freelance y como programador jr para un servicio medico. desde ya saludos y gracias!